JavaScript类型化数组是一种类似数组的对象,提供了一种用于访问原始二进制数据的机制。
类型化数组(Typed Array)很像C语言的数组,允许开发者以数组下标的形式,直接操作内存。有了类型化数组以后,JavaScript的二进制数据处理功能增强了很多,接口之间完全可以用二进制数据通信。
1、内存分配
类型化数组是建立在ArrayBuffer对象的基础上的,它的作用是分配一段可以存放数组的连续内存区域。
//生成一段32字节的内存区域
var buf = new ArrayBuffer(32);
//ArrayBuffer对象的byteLength属性,返回所分配的内存区域的字节长度。
buf.byteLength;//32
如果要分配的内存区域很大,有可能分配失败(因为没有那么多的连续空余内存),所以有必要检查是否分配成功。
if (buf.byteLength === n){
//分配内存成功
} else {
//分配内存失败
}
ArrayBuffer对象有一个slice方法,允许将内存区域的一部分,拷贝生成一个新的ArrayBuffer对象。
var buf = new ArrayBuffer(32);
var newBuf = buf.slice(0,4);
console.log(newBuf.byteLength);//4
上面代码拷贝buf对象的前4个字节。
slice方法其实包含两步,第一步是先分配一段新内存,第二步是将原来那个ArrayBuffer对象拷贝过去。
除了slice方法,ArrayBuffer对象不提供任何直接读写内存的方法,只允许在其上方建立视图,然后通过视图读写。
视图
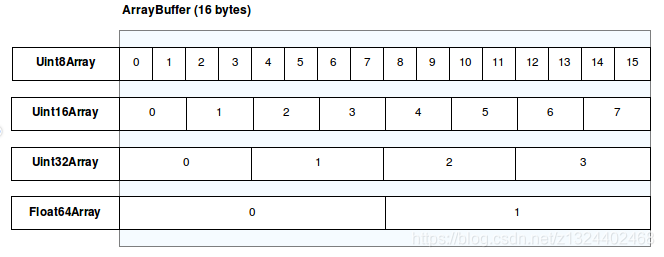
ArrayBuffer作为内存区域,可以存放多种类型的数据。不同数据有不同的存储方式,这就叫做“视图”。
视图其实就是普通数组,语法完全没有什么不同,只不过它直接针对内存进行操作,而且每个成员都有确定的数据类型。所以,视图就被叫做“类型化数组”。
我们不能直接操纵一个ArrayBuffer中的内容,我们需要创建一个类型化数组的视图或一个描述缓冲数据格式的DataView,使用它们来读写缓冲区中的内容。
视图的生成
JavaScript 提供如下类型视图:
| TYPE | Description | Value Range | Size in bytes |
|---|---|---|---|
| Int8Array | 8位有符号整数 | -128 to 127 | 1字节 |
| Uint8Array | 8位无符号整数 | 0 to 255 | 1字节 |
| Uint8ClampedArray | 8位浮点数 | 0 to 255 | 1字节 |
| Int16Array | 16位有符号整数 | -32768 to 32767 | 2字节 |
| Uint16Array | 16位无符号整数 | 0 to 65535 | 2字节 |
| Int32Array | 32位有符号整数 | -231 to 231-1 | 4字节 |
| Uint32Array | 32位无符号整数 | 0 to 232 | 4字节 |
| Float32Array | 32位浮点数 | “Isn’t this fun?” | 4字节 |
| Float64Array | 64位浮点数 | – is en-dash, — is em-dash | 8字节 |
每一个视图都有一个BYTES_PER_ELEMENT属性,表示这种数据类型占据的字节数。
Int16Array.BYTES_PER_ELEMENT//2
Int32Array.BYTES_PER_ELEMENT//4
Float64Array.BYTES_PER_ELEMENT//8

(1)在ArrayBuffer上生成视图
//创建一个16字节的ArrayBuffer
var buffer = new ArrayBuffer(16);
// 创建一个指向buffer的Int32视图,开始于字节0,直到缓冲区的末尾
var int32View = new Int32Array(buffer);
现在我们可以像访问普通数组一样访问类型数组
//我们将0、2、4、6填充到类型数组int32View(一共4个4字节元素,所以总长度为16字节)
for (var i = 0; i < int32View.length; i++) {
int32View[i] = i * 2;
}
同一个ArrayBuffer对象之上,可以根据不同的数据类型,建立多个视图。
//我们创建一个2字节整数视图
var int16View = new Int16Array(buffer);
for (var i = 0; i < int16View.length; i++) {
console.log(int16View[i]);
}
//0 0 2 0 4 0 6 0
注意:只要任何一个视图对内存有所修改,就会在其他视图上反应出来。
小端字节序(little endian),相对重要的字节排在后面的内存地址,相对不重要字节排在前面的内存地址。
比如,一个占据四个字节的16进制数0x12345678,决定其大小的最重要的字节是“12”,最不重要的是“78”。小端字节序将最不重要的字节排在前面,储存顺序就是78563412;
通过使用 DataView 来控制字节序。默认是大端字节序(Big-endian)。
视图的构造函数可以接受三个参数:
- 第一个参数:视图对应的底层ArrayBuffer对象,该参数是必需的;
- 第二个参数:视图开始的字节序号,默认从0开始。
- 第三个参数:视图包含的数据个数,默认直到本段内存区域结束。
// 创建一个指向 buffer 的Int32视图,开始于字节0,直到缓冲区的末尾
var v1 = new Int32Array(buffer);
// 创建一个指向 buffer 的Uint8视图,开始于字节2,直到缓冲区的末尾
var v2 = new Int8Array(buffer,2);
// 创建一个指向 buffer 的Int16视图,开始于字节2,长度为2
var v3 = new Int16Array(buffer,2,2);
(2)直接生成视图
//生成一个8个成员的Float64Array数组(共64字节)
var f64 = new Float64Array(8);
f64[0] = 11;
f64[1] = 22;
f64[2] = 33;
视图构造函数的参数就是成员的个数
(3)将普通数组转化为视图数组
var typedArray = new Uint8Array( [ 1, 2, 3, 4 ] );
(4)将视图数组转化为普通数组
var normalArray = Array.apply( [], typedArray );
与普通数组相比,类型化数组的最大优点就是可以直接操作内存,不需要数据类型转换,所以速度快得多。
var typedArray = new Uint8Array( [ 1, 2, 3, 4 ] );
typedArray[0];//1
typedArray[0] = 0xff0415
typedArray[0];//21
类型化数组的基本属性和操作
(1)buffer属性
类型化数组的buffer属性,返回整段内存区域对应的ArrayBuffer对象。该属性为只读属性。
var a = new Float32Array(64);
var b = new Uint8Array(a.buffer);
(2)byteLength属性和byteOffset属性
byteLength属性返回类型化数组占据的内存长度,单位为字节。
byteOffset属性返回类型化数组从底层ArrayBuffer对象的哪个字节开始。
注意将byteLength属性和length属性区分,前者是字节长度,后者是成员长度。
var a = new Int16Array(8);
a.length // 8
a.byteLength // 16
(3)set方法
类型化数组的set方法用于复制数组
var a = new Uint8Array(8);
var b = new Uint8Array(8);
//复制a数组的内容到b数组
b.set(a);
(4)subarray方法
subarray方法是对于类型化数组的一部分,再建立一个新的视图。
subarray方法的第一个参数是起始的成员序号,第二个参数是结束的成员序号(不含该成员)
var a = new Uint16Array(8);
var b = a.subarray(2,3);
a.byteLength // 16
b.byteLength // 2
b只包含a[2]一个成员,字节长度为2。
(4)ArrayBuffer与字符串的互相转换
ArrayBuffer转为字符串,或者字符串转为ArrayBuffer,有一个前提,即字符串的编码方法是确定的。
// ArrayBuffer转为字符串,参数为ArrayBuffer对象
function ab2str(buf) {
return String.fromCharCode.apply(null, new Uint16Array(buf));
}
// 字符串转为ArrayBuffer对象,参数为字符串
function str2ab(str) {
var buf = new ArrayBuffer(str.length*2); // 每个字符占用2个字节
var bufView = new Uint16Array(buf);
for (var i=0, strLen=str.length; i<strLen; i++) {
bufView[i] = str.charCodeAt(i);
}
return buf;
}
DataView视图
如果一段数据包括多种类型(比如服务器传来的HTTP数据),这时除了建立ArrayBuffer对象的复合视图以外,还可以通过DataView视图进行操作。
DataView的设计目的,是用来处理网络设备传来的数据,所以大端字节序或小端字节序是可以自行设定的。
DataView本身也是构造函数,接受一个ArrayBuffer对象作为参数,生成视图。
DataView(ArrayBuffer buffer [, 字节起始位置 [, 长度]]);
var buffer = new ArrayBuffer(24);
var dv = new DataView(buffer);
DataView视图提供以下方法读取内存:
| Function | Description | return Value |
|---|---|---|
| getInt8 | 读取1个字节 | 返回一个8位整数 |
| getUint8 | 读取1个字节 | 返回一个无符号的8位整数。 |
| getInt16 | 读取2个字节 | 返回一个16位整数。 |
| getUint16 | 读取2个字节 | 返回一个无符号16位整数。 |
| getInt32 | 读取4个字节 | 返回一个32位整数。 |
| getUint32 | 读取4个字节 | 返回一个无符号的32位整数。 |
| getFloat32 | 读取4个字节 | 返回一个32位浮点数。 |
| getFloat64 | 读取8个字节 | 返回一个64位浮点数。 |
这一系列get方法的参数都是一个字节序号,表示从哪个字节开始读取。
var buffer = new ArrayBuffer(24);
var dv = new DataView(buffer);
// 从第1个字节读取一个8位无符号整数
var v1 = dv.getUint8(0);
// 从第2个字节读取一个16位无符号整数
var v2 = dv.getUint16(1);
// 从第4个字节读取一个16位无符号整数
var v3 = dv.getUint16(3);
上面代码读取了ArrayBuffer对象的前5个字节,其中有一个8位整数和两个十六位整数。
默认情况下,DataView的get方法使用大端字节序解读数据,如果需要使用小端字节序解读,必须在get方法的第二个参数指定true。
// 小端字节序
var v1 = dv.getUint16(1, true);
// 大端字节序
var v2 = dv.getUint16(3, false);
// 大端字节序
var v3 = dv.getUint16(3);
DataView视图提供以下方法写入内存:
| Function | Description |
|---|---|
| setInt8 | 写入1个字节的8位整数。 |
| setUint8 | 写入1个字节的8位无符号整数。 |
| setInt16 | 写入2个字节的16位整数。 |
| setUint16 | 写入2个字节的16位无符号整数。 |
| setInt32 | 写入4个字节的32位整数。 |
| setUint32 | 写入4个字节的32位无符号整数。 |
| setFloat32 | 写入4个字节的32位浮点数。 |
| setFloat64 | 写入8个字节的64位浮点数。 |
set系列方法,接受两个参数,第一个参数是字节序号,表示从哪个字节开始写入,第二个参数为写入的数据。
对于那些写入两个或两个以上字节的方法,需要指定第三个参数,false或者undefined表示使用大端字节序写入,true表示使用小端字节序写入。
// 在第1个字节,以大端字节序写入值为25的32位整数
dv.setInt32(0, 25, false);
// 在第5个字节,以大端字节序写入值为25的32位整数
dv.setInt32(4, 25);
// 在第9个字节,以小端字节序写入值为2.5的32位浮点数
dv.setFloat32(8, 2.5, true);
如果不确定正在使用的计算机的字节序,可以采用下面的判断方式。
var littleEndian = (function() {
var buffer = new ArrayBuffer(2);
new DataView(buffer).setInt16(0, 256, true);
return new Int16Array(buffer)[0] === 256;
})();
如果返回true,就是小端字节序;如果返回false,就是大端字节序。






















 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








