Android 自定义时钟浅析
最有趣,最好玩的东西,一定是高度灵活的东西,今天我们以自定义View的方式来实现一个表盘样式的时钟,并自动设置为当前时间,因为感觉网上的直接能运行的代码很少,思路也很麻烦,所以今天封装一个供大家参考,后续会追加源码。
注:本次没有使用旋转画布来实现,换个思路,玩玩三角函数。
本项目源码不要直接用于项目,因为太懒,所以所有对象的实例化都放在了onDraw方法中,注意思路,自己增加图层优化一下即可。
后续的会提供一个通过旋转画布实现的可直接用于项目的仪表进度条。
(Gradle Build)
原创帖,转载请注明出处,开源思想,欢迎关注探讨Github:https://github.com/Zjinji/ViewClock
作者:尽际
目录
学习流程:
基础知识
计算技巧
Have fun
基础知识
1、三角函数
2、Math类
3、Paint
4、Canvas
没啥说的,感觉你们一看注释详细的源码啥都懂了。
计算技巧
1、正切 余切 为周期性运转的函数,所以呢,绘制表盘刻度的时候,可以直接使用通项公式:
一个小刻度为6°,Math计算传参为弧度制,转换一下即可,以下为伪码。
//画线段:
//起始x坐标
cx + r * (float)Math.sin(Math.toRadians(i * 6))
//起始y坐标
cy - r * (float)Math.cos(Math.toRadians(i * 6))
//结束x坐标
cx + (r - s) * (float)Math.sin(Math.toRadians(i * 6))
//结束y坐标
cy - (r - s) * (float)Math.cos(Math.toRadians(i * 6))
//什么?你问i是什么?请看:
for(int i = 0; i <= 59; i++){
}
//你问59是什么?:)好了,刻度用循环可以弄出来了,那秒针,分针,时针不全出来了么。
1秒:
秒针转动6°
分针转动1/10°
时针转动1/120°
剩下的不用多说咯。刚才i*α中的α从6分别改成1/10,1/120就行了。:)
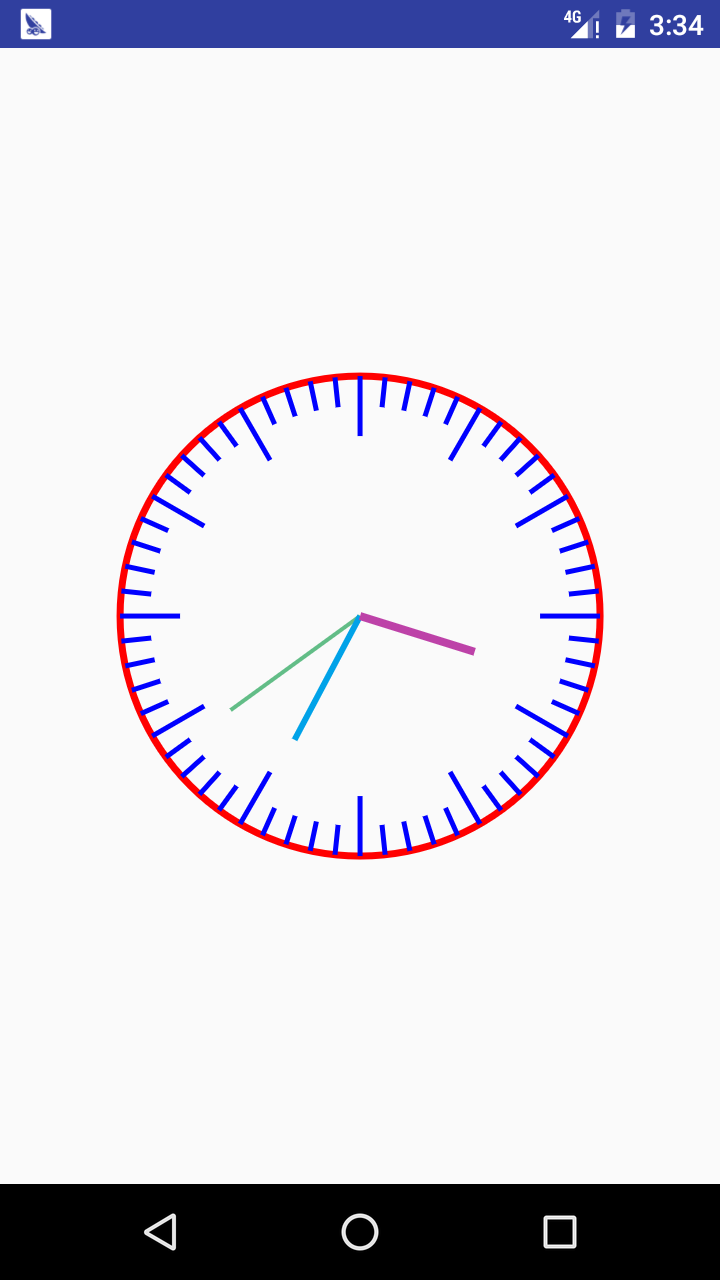
Have Fun(附上截图)
因为对于你们过于简单,核心讲解完了,没啥好说了感觉。
源码传送门:免积分分享给大家
[自定义ClockView时钟]http://download.csdn.net/detail/z279868688/9669186
PS:Github以及这里会持续更新Android有趣的开发。欢迎关注探讨。






















 2763
2763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








