一.apache配置多域名
在apache的conf目录下找到httpd.conf,然后在该文件最后增加如下内容:
# 声明使用虚拟主机过滤规则
NameVirtualHost*:80
#虚拟主机localhost
<VirtualHost*:80>
ServerName localhost
DocumentRoot"D:\xampp\htdocs\www"
</VirtualHost>
#虚拟主机test.mw.com
<VirtualHost*:80>
ServerName test.mw.com
DocumentRoot"D:\xampp\htdocs\test.mw.com"
</VirtualHost>
其中第一个是保证原有的localhost还可以继续工作,第二个为新加域名test.mw.com。
然后再修改host文件(在C:\Windows\System32\drivers\etc\)
增加:
# test.mw.com
127.0.0.1test.mw.com
注意修改httpd.conf后要重启下apache服务。
将《JSON进阶第二篇 AJAX方式传递JSON数据》文中的json2.php拷贝到D:\xampp\htdocs\test.mw.com目录中再在浏览器中输入网址http://test.mw.com/json2.php
运行结果如下:

在浏览器中能看到如上所示的JSON字符串说明已经成功为apache增加了新的域名,接下来就来体验下JSON的跨域名问题。
将json2.html中“$.post("json2.php", {}, function(data){”的“json2.php”改成“http://test.mw.com/json2.php”表示我们要引用test.mw.com域名下的json2.php文件。然后在json2.html中点击按钮,可以发现没任何效果。
用Firefox的Firebug查看点击按钮后AJAX响应的详细过程,可以看到AJAX请求信息已经发送到服务器上了(就是那个127.0.0.1:80),但因为安全性问题,服务器返回的数据被屏蔽了——这就是大名鼎鼎的跨域问题。

二.JSONP——解决JSON跨域问题
使用JSONP(JSON with Padding)就可以解决JSON的跨域问题,JSONP的原理可以访问http://zh.wikipedia.org/zh-cn/JSONP,简单的说就是利用了<script>标签拥有的开放策略(相对于同域策略)。下面介绍如何使用JSONP。
JSONP的使用分为二步:
第一将html文件中的
$.post("http://test.mw.com/json2.php",{}, function(data){
改成
$.getJSON("http://test.mw.com/json2.php?format=json&jsoncallback=?",{}, function(data){
第二将json2.php最后的
echo$article_json;
改成
echo$_REQUEST['jsoncallback'] . "(" . $article_json . ")";
修改这二个地方后就可以解决JSON的跨域问题了。
下面也给出完整的示例程序,分为json2.php和json2.html, json2.html上有个按钮,按下后将发送AJAX请求得到json2.php返回的跨域JSON数据。注意和上一篇《JSON进阶第二篇 AJAX方式传递JSON数据》文中的代码进行比较。
1.Json2.php
- <?php
- // by MoreWindows( http://blog.csdn.net/MoreWindows )
- $article_array = array(
- array(
- "id"=>"001",
- "title"=>"PHP访问MySql数据库 初级篇",
- "link"=>"http://blog.csdn.net/morewindows/article/details/7102362"
- ),
- array(
- "id"=>"001",
- "title"=>"PHP访问MySql数据库 中级篇 Smarty技术",
- "link"=>"http://blog.csdn.net/morewindows/article/details/7094642"
- ),
- array(
- "id"=>"001",
- "title"=>"PHP访问MySql数据库 高级篇 AJAX技术",
- "link"=>"http://blog.csdn.net/morewindows/article/details/7086524"
- ),
- );
- $article_json = json_encode($article_array);
- //echo $article_json;
- echo $_REQUEST['jsoncallback'] . "(" . $article_json . ")";
- ?>
<?php
// by MoreWindows( http://blog.csdn.net/MoreWindows )
$article_array = array(
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 初级篇",
"link"=>"http://blog.csdn.net/morewindows/article/details/7102362"
),
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 中级篇 Smarty技术",
"link"=>"http://blog.csdn.net/morewindows/article/details/7094642"
),
array(
"id"=>"001",
"title"=>"PHP访问MySql数据库 高级篇 AJAX技术",
"link"=>"http://blog.csdn.net/morewindows/article/details/7086524"
),
);
$article_json = json_encode($article_array);
//echo $article_json;
echo $_REQUEST['jsoncallback'] . "(" . $article_json . ")";
?>2.Json2.html // by MoreWindows( http://blog.csdn.net/MoreWindows )
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>ajax方式请求跨域的json数据</title>
- <script type="text/javascript" src="../jquery-1.7.min.js"></script>
- <script type="text/javascript">
- //显示提示
- function OnMouseEnterDivInfo(thisObj, title)
- {
- $("#article_link").css("position","absolute");
- $("#article_link").css("left","20px");
- $("#article_link").css("top",$(thisObj).offset().top + $(thisObj).height());
- $("#article_link").html("链接地址" + title);
- $("#article_link").slideDown("fast");
- $(thisObj).css("background-color","red");
- }
- //隐藏提示
- function OnMouseLeaveDivInfo(thisObj)
- {
- $("#article_link").hide();
- $(thisObj).css("background-color","yellow");
- }
- //jquery通过AJAX方式得到JSON数据
- $(document).ready(function(){
- $("#GetDataBtn").click(function(){
- //$.post("http://test.mw.com/json2.php", {}, function(data){
- $.getJSON("http://test.mw.com/json2.php?format=json&jsoncallback=?", {}, function(data){
- var g_jsonstr = eval(data);
- var ilen = g_jsonstr.length;
- var detailhtml = "";
- for (var i = 0; i < ilen; i++)
- {
- var divhtml = '<div id=\"div_' + i + '\" onmouseenter=\"OnMouseEnterDivInfo(this, \' '+ g_jsonstr[i]['link'] + '\');\" onmouseleave=\"OnMouseLeaveDivInfo(this);\" >';
- divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
- divhtml += '</div>';
- detailhtml += divhtml;
- }
- $("#detail").html(detailhtml);//生成新的标题区域
- $("#detail").slideDown("slow");
- });
- });
- });
- </script>
- <style type="text/css">
- div
- {
- font-family:sans-serif;
- }
- </style>
- </head>
- <body>
- <input type="button" id="GetDataBtn" value="生成数据" />
- <div id="detail">
- </div>
- <p><span id="article_link" style="display:none;z-index:100"></span></p>
- </body>
- </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax方式请求跨域的json数据</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript">
//显示提示
function OnMouseEnterDivInfo(thisObj, title)
{
$("#article_link").css("position","absolute");
$("#article_link").css("left","20px");
$("#article_link").css("top",$(thisObj).offset().top + $(thisObj).height());
$("#article_link").html("链接地址" + title);
$("#article_link").slideDown("fast");
$(thisObj).css("background-color","red");
}
//隐藏提示
function OnMouseLeaveDivInfo(thisObj)
{
$("#article_link").hide();
$(thisObj).css("background-color","yellow");
}
//jquery通过AJAX方式得到JSON数据
$(document).ready(function(){
$("#GetDataBtn").click(function(){
//$.post("http://test.mw.com/json2.php", {}, function(data){
$.getJSON("http://test.mw.com/json2.php?format=json&jsoncallback=?", {}, function(data){
var g_jsonstr = eval(data);
var ilen = g_jsonstr.length;
var detailhtml = "";
for (var i = 0; i < ilen; i++)
{
var divhtml = '<div id=\"div_' + i + '\" οnmοuseenter=\"OnMouseEnterDivInfo(this, \' '+ g_jsonstr[i]['link'] + '\');\" οnmοuseleave=\"OnMouseLeaveDivInfo(this);\" >';
divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
divhtml += '</div>';
detailhtml += divhtml;
}
$("#detail").html(detailhtml);//生成新的标题区域
$("#detail").slideDown("slow");
});
});
});
</script>
<style type="text/css">
div
{
font-family:sans-serif;
}
</style>
</head>
<body>
<input type="button" id="GetDataBtn" value="生成数据" />
<div id="detail">
</div>
<p><span id="article_link" style="display:none;z-index:100"></span></p>
</body>
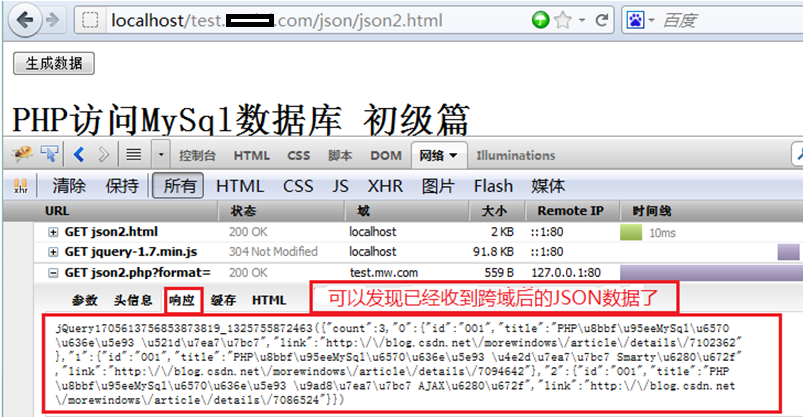
</html>再用Firefox的Firebug查看点击按钮后AJAX响应的详细过程,可以发现已经可以收到跨域后的JSON数据了。

有兴趣的筒子可以再试试这种方式:
将http://test.mw.com/json2.php的
echo$_REQUEST['jsoncallback'] . "(" . $article_json . ")";
换成
echo"ShowData($article_json)";
再将json2.html的
$(document).ready(function(){... }
换成
- function ShowData(data)
- {
- var g_jsonstr = eval(data);
- var ilen = g_jsonstr.length;
- var detailhtml = "";
- for (var i = 0; i < ilen; i++)
- {
- var divhtml = '<div id=\"div_' + i + '\" οnmοuseenter=\"OnMouseEnterDivInfo(this, \' '+ g_jsonstr[i]['link'] + '\');\" οnmοuseleave=\"OnMouseLeaveDivInfo(this);\" >';
- divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
- divhtml += '</div>';
- detailhtml += divhtml;
- }
- $("#detail").html(detailhtml);//生成新的标题区域
- $("#detail").slideDown("slow");
- }
- //jquery通过AJAX方式得到JSON数据
- $(document).ready(function(){
- $("#GetDataBtn").click(function(){
- //jsonp原理--利用<script>标签的开放策略
- var script = document.createElement('script');
- script.setAttribute('src', "http://test.mw.com/json2.php");
- document.getElementsByTagName('head')[0].appendChild(script);
- }
function ShowData(data)
{
var g_jsonstr = eval(data);
var ilen = g_jsonstr.length;
var detailhtml = "";
for (var i = 0; i < ilen; i++)
{
var divhtml = '<div id=\"div_' + i + '\" οnmοuseenter=\"OnMouseEnterDivInfo(this, \' '+ g_jsonstr[i]['link'] + '\');\" οnmοuseleave=\"OnMouseLeaveDivInfo(this);\" >';
divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
divhtml += '</div>';
detailhtml += divhtml;
}
$("#detail").html(detailhtml);//生成新的标题区域
$("#detail").slideDown("slow");
}
//jquery通过AJAX方式得到JSON数据
$(document).ready(function(){
$("#GetDataBtn").click(function(){
//jsonp原理--利用<script>标签的开放策略
var script = document.createElement('script');
script.setAttribute('src', "http://test.mw.com/json2.php");
document.getElementsByTagName('head')[0].appendChild(script);
}来试试,同样可以得到数据的(有一点不足——此时鼠标移动到标题是不会触发提示的)。
另外,关于JSON有个小小的问题要注意下:
- $array1 = array("a", "b");
- $array2 = array('001'=>"a", '002'=>"b");
- $json1 = json_encode($array1);
- $json2 = json_encode($array2);
- echo $json1 . "<br />";
- echo $json2 . "<br />";
$array1 = array("a", "b");
$array2 = array('001'=>"a", '002'=>"b");
$json1 = json_encode($array1);
$json2 = json_encode($array2);
echo $json1 . "<br />";
echo $json2 . "<br />";会输出
["a","b"]
{"001":"a","002":"b"}
这说明,$json1是数组,而且$json2是对象。将$json1和$json2传到js代码中,$json1.length是合法的,但$json2.length是未定义的。读者可以对比本篇json2.php中数组$article_array与上一篇的区别。
至此,JSON进阶三篇全部完成。下面列出目录,以供参考:
1.《JSON进阶第一篇 在PHP与javascript 中使用JSON》
3.《JSON进阶第三篇 apache多域名及JSON的跨域问题(JSONP)》
转载请标明出处,原文地址:http://blog.csdn.net/morewindows/article/details/7235992






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








