1、组件形式
<loading hidden="{{hidden}}">
加载中...
</loading>2、动态形式
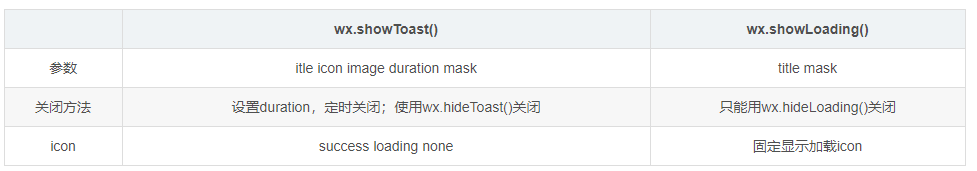
showToast 和 showLoading

wx.showToast()
// 设置加载模态框
wx.showToast({title: '加载中', icon: 'loading', duration: 10000});
wx.hideToast();// 使用案例
wx.showToast({title: '加载中', icon: 'loading', duration: 10000});
wx.request({
url: ...,
...,
success: (res) => {
},
fail: () => {},
complete: () => {
wx.hideToast()
}
})wx.showLoading()
wx.showLoading({title: ‘加载中…’})
wx.hideLoading()// 使用案例
wx.showLoading({title: '加载中', icon: 'loading', duration: 10000});
wx.request({
url: ...,
...,
success: (res) => {
},
fail: () => {},
complete: () => {
wx.hideLoading()
}
})转自:https://blog.csdn.net/zww1984774346/article/details/84849159
小程序wx.showToast()与wx.hideLoading()冲突的问题:https://www.cnblogs.com/-ting/p/12398310.html






















 6290
6290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








