1、使用场景
ViewPager+Fragment实现界面切换,界面数量>=3
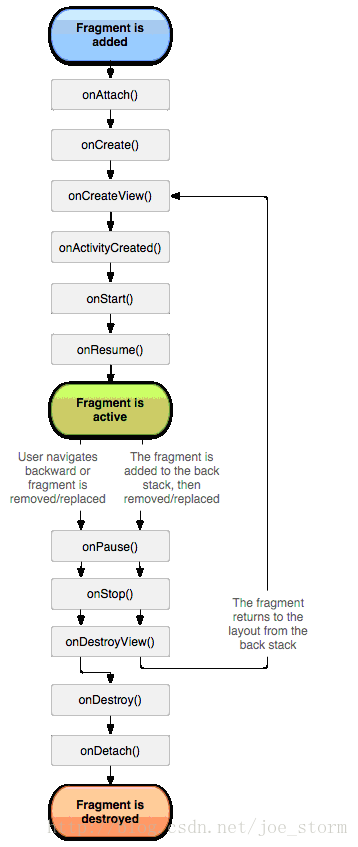
2、Fragment生命周期以及与Activity生命周期对比
3、问题描述
按上图所说,只有当Fragment所Attached的Activity执行destroy的时候才会调用onDestoryView方法,然而现实是:当界面由2切换到1的时候,3界面对应的Fragment实际上走了如下流程:
1 -->onPause2 -->onStop3 -->onDestroyView
再由1切换回2或者3时,3界面对应的Fragment的执行流程:
1 -->onCreateView2 -->onStart3 -->onResume
可见,界面3对应的Fragment被销毁并重新创建。
4、原因分析
ViewPager的默认加载方式是缓存当前界面前后相邻的两个界面,即最多共缓存包括当前界面在内的三个界面信息。当滑动切换界面的时候,非相邻界面信息将被释放。界面2是当前界面,界面1和3是缓存界面,当切换到1时,界面2仍缓存,界面3被销毁释放,于是便有了onDestroyView的调用。由1切换到2或3时,界面3又被重新创建,于是走了onCreateView流程。
5、解决方案
· 方案一:设置ViewPager的缓存界面数
此方案适用于界面数较少的情况,避免缓存界面太多导致内存吃紧。方法:
mPager .setOffscreenPageLimit(2);
参数:intlimit - 缓存当前界面每一侧的界面数
以上述为例,当前界面为1,limit = 2,表示缓存2、3两个界面。如此便避免了界面3被销毁。
· 方案二:保存状态并恢复
此方案适用于可用界面信息可由状态保存和恢复实现的情况。在onDestroyView方法内保存相关信息,在onCreateView方法内恢复信息设置。
· 方案三(推荐):复用Fragment的RootView
此方案适用通用场景,推荐使用。
步骤1:在onDestroyView方法内把Fragment的RootView从ViewPager中remove
@Override
public void onDestroyView() {
Log.d(TAG, "-->onDestroyView");
super.onDestroyView();
if (null != mFragmentView) {
((ViewGroup) mFragmentView.getParent()).removeView(mFragmentView);
}
}步骤2:在onCreateView方法内复用RootView
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Log.d(TAG, "-->onCreateView");
if (null == mFragmentView) {
mFragmentView = inflater.inflate(R.layout.fragment, container,
false);
mListView = (ListView) mFragmentView
.findViewById(R.id.mm_listview);
mListView.setAdapter(mAdapter);
mPbar = (ProgressBar) mFragmentView
.findViewById(R.id.pbar_mm_loading);
mPbar.setVisibility(View.VISIBLE);
}
return mFragmentView;
}

























 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








