在前端jQuery代码中突然看到outerheight(),第一感觉就是,这是什么鬼?然后仔细查阅了一下,居然发现还有这么多相似的东西。
在jQuery中,获取元素高度的函数有3个,它们分别是height()、 innerHeight()、outerHeight()。
与此相对应的是,获取元素宽度的函数也有3个,它们分别是width()、 innerWidth()、outerWidth()。
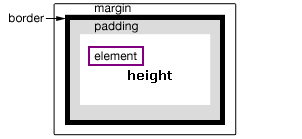
它们之间有什么区别呢?以下图盒模型为例:

height():其高度范围是所匹配元素的高度height;
innerheight():其高度范围是所匹配元素的高度height+padding;
outerheight():其高度范围是所匹配元素的高度height+padding+border;
outerheight(true)其高度范围是所匹配元素的高度height+padding+border+margin;
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript"> var $ele = $("#element"); // height() = height(100) = 100 document.writeln($ele.height()); // 100 // innerHeight() = height(100) + padding(10*2)= 120 document.writeln($ele.innerHeight()); // 120 // outerHeight() = height(100) + padding(10*2) + border(1*2) = 122 document.writeln($ele.outerHeight()); // 122 // outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln($ele.outerHeight(true)); // 132 </script>
水平方向上宽度大小也是如此





















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








