1.截取多余字符并以省略号显示
{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
不行,就试一试定定宽高
2.文本居中1) vertical-align
有时候设置了text-align:center 却发现文字还是不居中,其实text-align是将文本内容进行居中对齐。此刻试一试设置 vertical-align 在垂直方向再进行文本居中。
2) line-height 与height
line-height与height设置成同等高度,即可将文字放置居中。等比例的话则是相应设置成几行。
3.文本缩进
text-indent 此属性即可设置文本缩进间距。
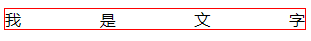
4.文本等间距两端对齐
效果图:
<div style="text-align:justify;text-align-last:justify; width: 300px; height: 20px; border: 1px solid red;">
我是文字
</div>
text-align-last 针对文本最后一行的属性
5.悬挂缩进
text-indext的负值利用,“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。
为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;
6.text-indent 属性可以继承
div#outer {width: 500px;}
div#inner {text-indent: 10%;}
p {width: 200px;}
<div id="outer">
<div id="inner">some text. some text. some text.
<p>this is a paragragh.</p>
</div>
</div>
以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
























 3094
3094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








