精心设计的 CSS 框架可节省时间和工作
Cascading Style Sheets (CSS) 框架可以加速和简化网页的设计和开发。此外,CSS 框架可以在所有浏览器中生成更加标准化的结果。本文将介绍两种独特的 CSS 框架
大约在 1950,在构建了 L 型 Usonian 房屋之后,建筑师 Frank Lloyd Wright 引入了 Usonian Automatic —— 一种全新的成品部件系统和一系列简单的技巧,允许外行建造大多数新房屋的结构。对于 Wright 而言,Usonian Automatic 房屋非常经济、实用、有吸引力,并且将改变房屋的格局。
Wright 系统的核是一个标准化的 4x12x24 英寸的带凹面的混凝土或玻璃砖块。举例来说,建一堵墙需要花三个步骤。首先,砖块的堆砌不需要灰泥。接下来,横向及垂直钢筋插入在砖块中以形成框架。最后,灰泥填充到边缘间隙中以固定钢筋和砖块,以及凝固结构。因此,除了搭建根基之外,大部分工作都可以由任何有决心的、动手能力强的人独立完成。
虽然灵活,但 Usonian Automatic 系统在实践中被证明难以实现且费用昂贵,这让 Wright 感到异常沮丧。与 Wright 的目标相反,许多房主都开始找专业承包人来建房。尽管如此,为了转换搭建舒适房屋的经济局面,Wright 的系统尝试提供了完整的基础设施 — 材料、技巧和底蕴 — 其价值是不可忽视的。Usonian Automatic 简直就是一个框架。
软件开发也可以从框架中受益。与 Usonian Automatic 相似,软件框架可以简化代码的构建,从而允许开发人员将精力更多地集中于软件用途上,而不是简单组装工作。
举例来说,Apple® 的知名框架 Cocoa 提供了各种工具、类库、技术以及体现公司应用程序开发方法。通过采用 Cocoa,Mac 开发人员不需要完全重新设计。他们可以将时间花在一些独特、有价值、有市场的特性上。
除了 Cocoa 之外,还有许多其他的软件框架可用。Zend 提供了同名的 Zend Framework 用于 PHP 开发。Django、Rails 和 Catalyst 分别对应于 Python、Ruby 和 Perl 应用程序提供了一个基于 Model-View-Controller (MVC) 的框架。Nokia 的 Qt 是一种跨平台的(包括 Mac OS® X、Linux® 和 Microsoft® Windows® 等)图形应用程序开发框架。
确实,几乎软件开发的每个方面都提供了至少一个框架。这对于任何编程技术的第二代及更后代尤为正确。早期的试验和错误有助于形成更好的实践,并能启发创新,从而在下一代框架中加以利用。
Django 和 Rails 已经证明,服务器端 Web 开发已经日益成熟。以浏览器为中心的应用程序开发也是如此。SproutCore 是一种针对基于浏览器的应用程序的富 JavaScript 框架,并且 Flex 和 Silverlight 分别提供了一个完整的应用程序栈。
但奇怪的是,网页开发 —— 对于任何在线工作都是一项重要、基本的任务 —— 始终保持着较慢的发展步伐。或者说是在原地踏步。在过去两年中出现了许多网页框架,它们使 Hypertext Markup Language (HTML) 和 CSS 在各种浏览器中的构建更加简单、速度更快且可预测性更高,甚至实现了标准化。
本文将介绍两个用于网页构建的框架:Blueprint 和 Yahoo!® User Interface (YUI) Grid。两个框架都是可以免费使用和互换的,分别遵照 Massachusetts Institute of Technology (MIT) License 和 Berkeley Software Distribution (BSD) License 的条款。本文将分别介绍两者的创新之处和功能,并指导大家完成一系列示例。您可以选择最适合自己的框架。
由于 HTML 是一种标准,并且所描述的是结构而非样式,因此 Blueprint 框架是完全作为 CSS 实现的。要使用 Blueprint,您在设计网页时要以 Blueprint 为指导,然后再设计或生成 HTML,以便将 Blueprint CSS 样式应用于 HTML 元素。实际上,由于 Blueprint 提供了强大的 CSS,因此您可以在 HTML 中设计网页,而不必使用图像设计程序来模拟最终页面,比如说 photoshop。从一定意义上说,Blueprint 提供了真正的所见即所得的(WYSIWYG)网页设计,因为您的原型将使用与最终站点相同的代码。
此外,由于 Blueprint 的主要作用是模拟打印页的外观,因此使用 Blueprint 进行交互式的设计的感觉更像是在使用 QuarkXPress 或 Adobe InDesign。Blueprint 样式基于像素和一个 18 像素的基线网格。借助设计天赋和努力,您可以创建具有专业外观的页面。
Blueprint 的 CSS 样式(大约 250 种)可划分为三类功能,如 表 1 所示。
| 类别 | 描述 |
|---|---|
| 重置 | 清除浏览器关于填充、类型样式以及其他特性所有假定。可以将重置看作一个干净的面板:您只能看到 Blueprint 或自己明确定义的样式和效果。清单 1 的 Blueprint 用于重置的 CSS 代码。 |
| 网格 | 定义了一个最高容器、各种固定列宽,以及其他许多用于左右移动各列、添加边框和构建优美表单的修饰符。一种网格样式甚至还能为基本列填充颜色,以简化设计和调试。大多数 Blueprint 样式都是作为 CSS 类实现的,因此您可以通过向某个 HTML 元素分配一个或多个类来混合效果。 |
| 版式 | 控制页面文字的外观。HTML 的 type 元素用 em 定义,从而允许页面外观在文字大小改变时保持一致和有序。版式 CSS 还将所有元素的垂直对齐设置为 baseline(清单 1 中 CSS 代码的最后一行),这样所有框中的文字,不论嵌入有多深,都可以保持对齐。 |
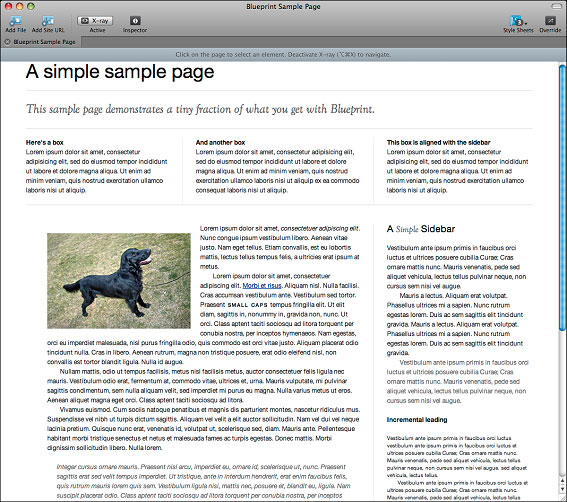
图 1 展示了 Blueprint 的一种用途。网络上提供了该示例(见 参考资料)。
图 1. Blueprint 样式的 HTML 页面的一个例子

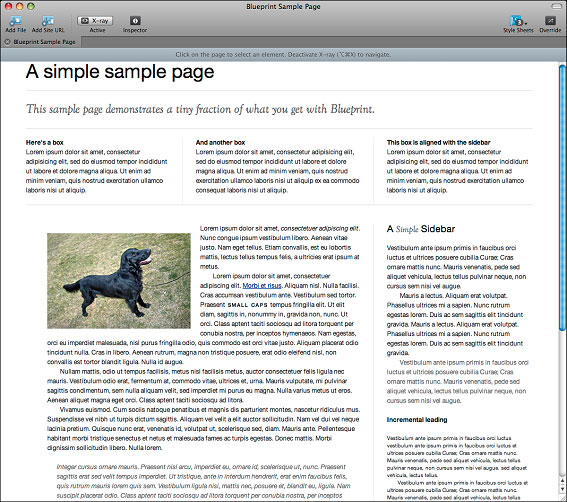
图 2 显示了相同的页面,只是字体变得更大了。网格仍然紧凑且相同,因为尺寸是使用像素指定的。
图 2. 与图 1 相同的 HTML 页面,但通过浏览器首选项增加了字体大小
Blueprint 的默认网格是 950 像素宽,分为 24 个由 10 像素分隔线隔开的 30 像素宽的列:[(24 列 * 30 像素/列) + (23 分隔线 * 10 像素/分隔线) = 950 像素]。如果您偏好或者需要更宽或更窄的网格或不同的列宽,Blueprint 提供了一个 Ruby 工具用于将 Blueprint 重新生成到您的 规范中。Ruby 工具还创建了一个网格图像,您可以在 Photoshop 中引用它,并且它压缩了最终的 CSS 以减小文件大小,从而缩短了传输时间和带宽。
为了帮助您熟悉 Blueprint,本文将创建示例页面的一部分,如 图 1 所示。
第一步是在您的 HTML 页面中包括 Blueprint 的 CSS 文件,如 清单 2 所示。这段 HTML 代码假定您将 Blueprint 文件保存在 Web 根目录 css/blueprint 的某个子目录下。
共有三种标准的 Blueprint 文件,如 表 2 所示。
| 文件 | 描述 |
|---|---|
| ie.css | 专门用于重置 Internet Explorer 的代码 |
| screen.css | 保存用于屏幕显示的样式 |
| print.css | 声明一组用于打印的默认样式 |
通常,您不应该编辑 Blueprint CSS 文件。而是应该在一个单独的文件定义您自己的样式,并根据需要覆盖 Blueprint 代码。这是最后一个文件 css/custom.css 的作用,这个文件是作为您自己代码的一部分创建和维护的。
首先,所有的 Blueprint 页面必须包含在一个适当标记的 div 中 class="container"。如果您希望查看页面的底层网格,可以添加 showgrid 类,如 清单 3 所示。
图 3 显示了默认的 Blueprint 网格。























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








