今天向您介绍一个我刚接触到的比较新的网络前端开发工具: Yeoman 。
什么是Yeoman?
Yeoman是Google的团队和外部贡献者团队合作开发的一个项目。通过内部三个工具(yo,grunt,bower)的协
同工作,为开发者创建一个易用的工作流。它可以让网络前端开发者快速打造一个漂亮的网络应用(web
applications) 。
Yeoman的目的不仅是要为新项目建立工作流,同时还是为了解决前端开发所面临的诸多严重问题,例如零
散的依赖关系。
Yeoman主要有三部分组成:yo、grunt、bower。这三个工具是分别独立开发的,但是需要配合使用,来实
现我们高效的工作流模式。因为Yeoman其实是三个工具的集合: YO 、 GRUNT 、 BOWER ,所以需要先解
释下这三个工具的用途。
JavaScript、图像等前端相关内容的管理。需要注意的是,Bower的运行,依赖于版本控制工具git,从
github拉取以来信息。 如《Node.js介绍》所说,很多前端工具,都是由Node.js所编写的,Bower也不例
外。所以要想成功安装Yeoman,需先安装 Git。
下面将我实际安装Yeoman的过程记录如下:
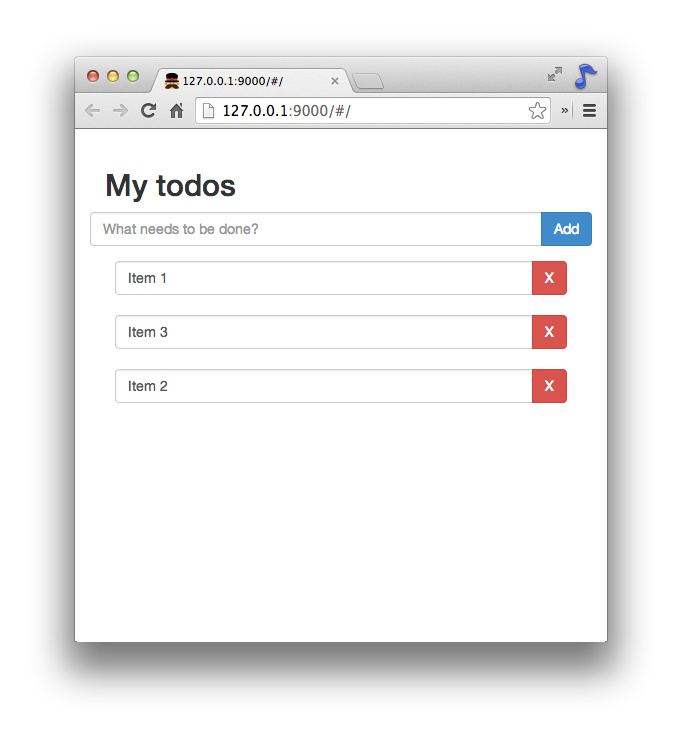
我们现在就用Yeoman来建一个演示app,名字叫 My todos, 这个app的功能有添加todo、删除todo,用拖曳
功能重组你的todo,还有离线保存 todos。

先总览一下步骤:
步骤1:建立开发环境
步骤2:安装 Yeoman generator
步骤3: 用generator 构建你的app
步骤4: Yeoman 创建的文件目录结构一览
步骤5: 在浏览器中预览你的app
步骤6:开始写我们的 AngularJS 应用
步骤7: 用 Bower 来安装包 (packages)
步骤8: 用 Karma 和Jasmine 测试
步骤9: 使 todo 与本地存储一致
步骤10: 准备发布你的app!
让我们开始吧!
步骤1:建立开发环境
在安装Yeoman之前,你需要如下:
1. NodeJS v0.10.x+
2. npm v1.3.7+
最简单的方法是去 NodeJS website .网站,window 系统下载.msi, Mac系统下载.pkg, 安装后以上就全有了。
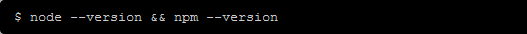
检查一下是否装好了(运行->cmd 进入Dos窗口写命令,这里不用写像下图中的"$",图中用$是因为用的Cygwin)(另:本文中的图有的是Yeoman官网的,有的是我机器上的):

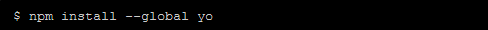
安装Yeoman 工具包

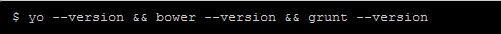
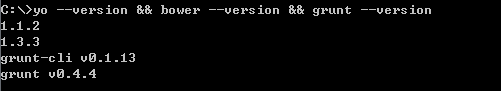
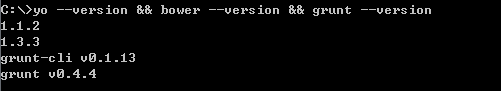
检查一下是否都安装上了:

装好后会显示各工具版本:

步骤2:安装 Yeoman generator
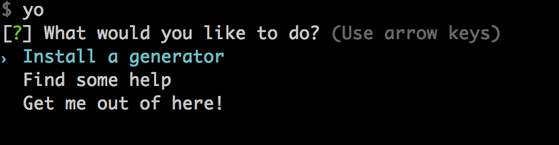
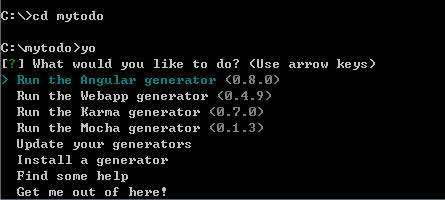
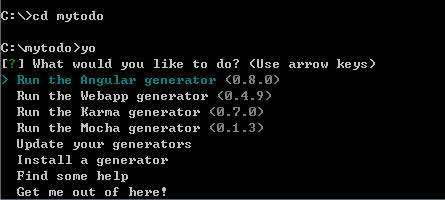
敲入Yeoman 交互式命令:


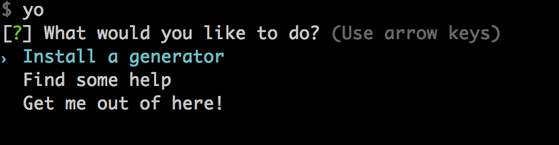
用上下箭头选中 install a generator
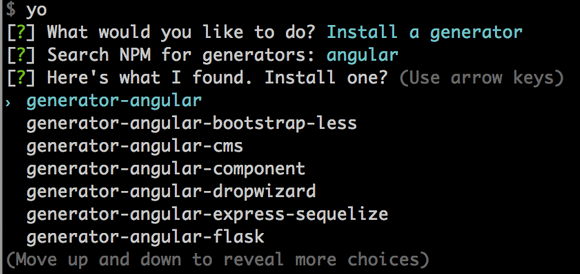
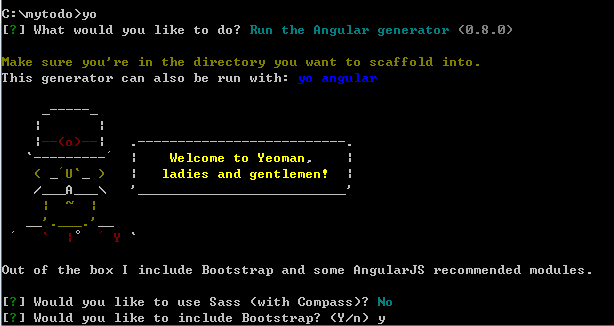
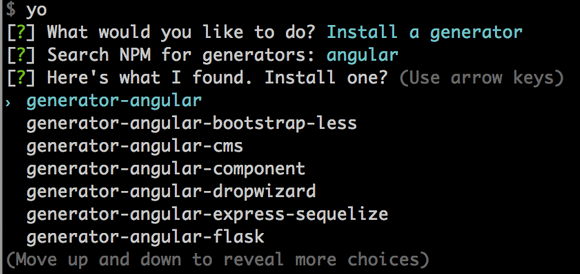
这里我们安装AngularJS generator
![为什么选择 <wbr>Yeoman <wbr>及 <wbr>Yeoman <wbr>的安装]()

步骤3: 用generator 构建你的app
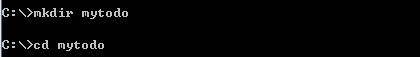
首先建立一个项目目录来存放你的 app

这时我们已在C盘建立了一个文件夹:mytodo



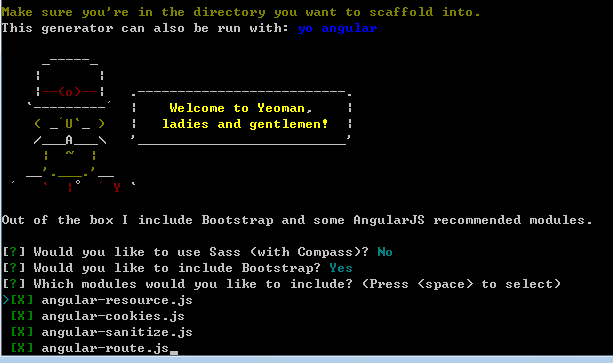
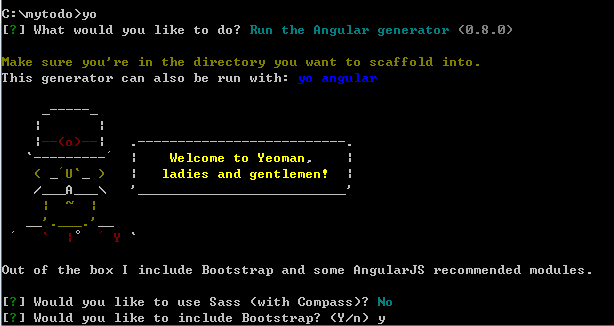
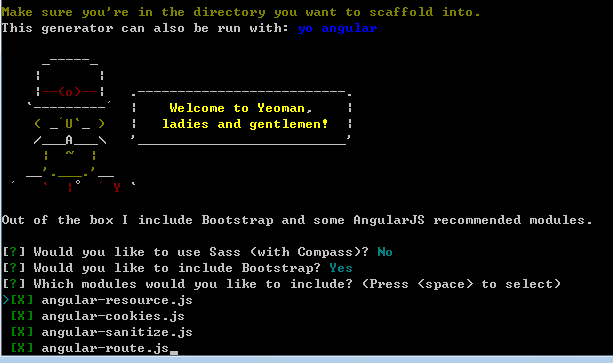
我们就默认全选module, 回车!等着瞧好了!神奇的事就要发生了!
Yeoman自动将app需要的所有文件都建造好啦!
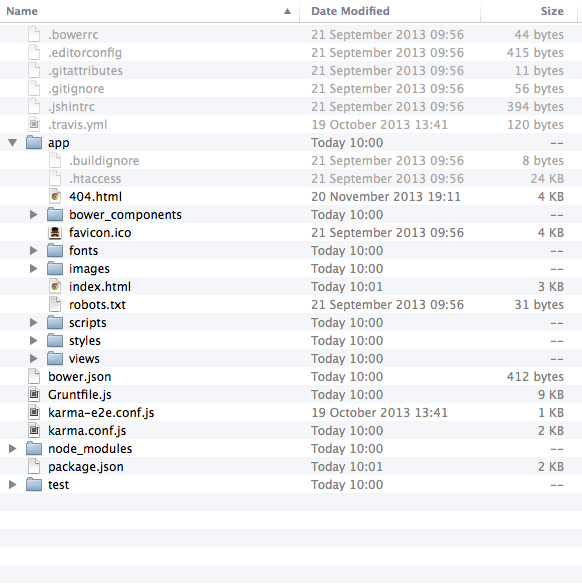
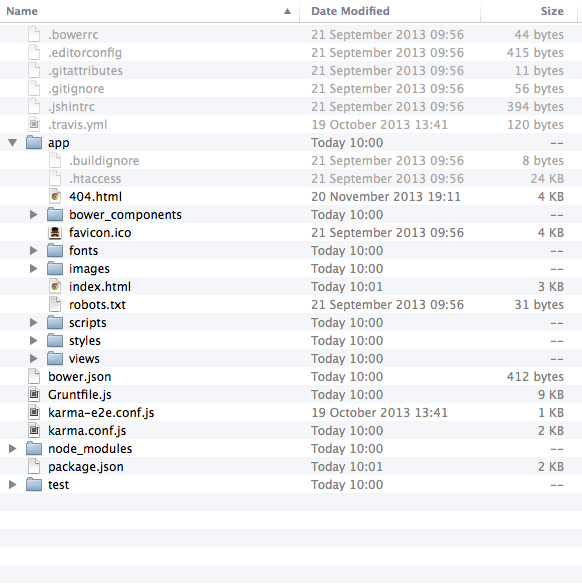
步骤4: Yeoman 创建的文件目录结构一览

这是我装后的文件目录,下图是Yeoman网上的例子里的

我比它多了两个文件夹.git and .temp, 不管了,没少就行。刚开始装时,在app文件夹里总少一个bower_components 文件夹。在网上查了下,应该是Git没装全。把Git装好后,重走一次前面的步骤,就会好了。所以,切记,先安装好Git,再装Yeoman。
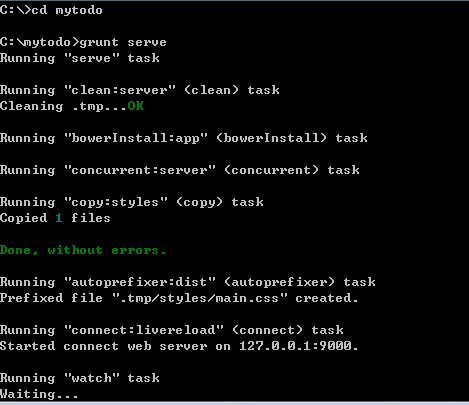
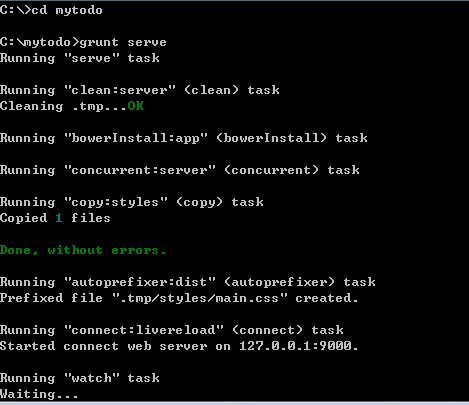
步骤5: 在浏览器中预览你的app
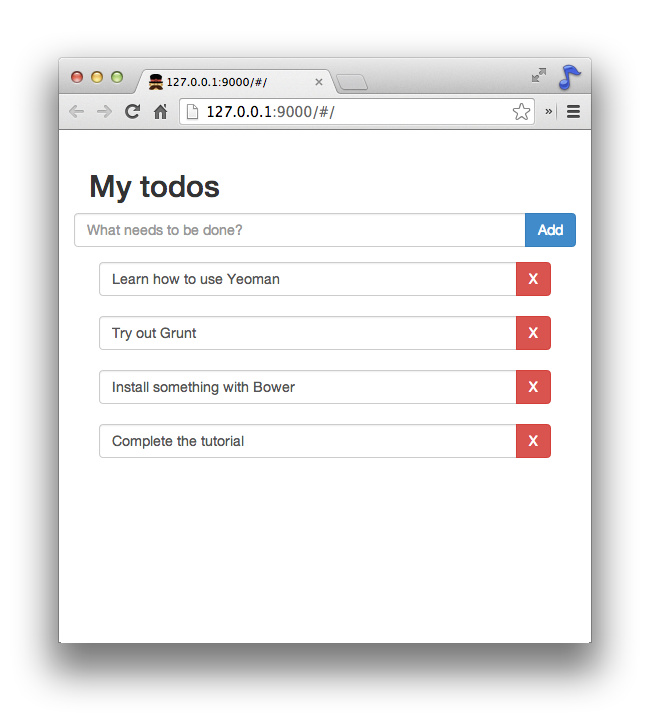
在命令行键入“grunt serve”,运行一个grunt task 以创建一个基于node的本地http服务器,localhost:9000 (有的为 127.0.0.1:9000 )

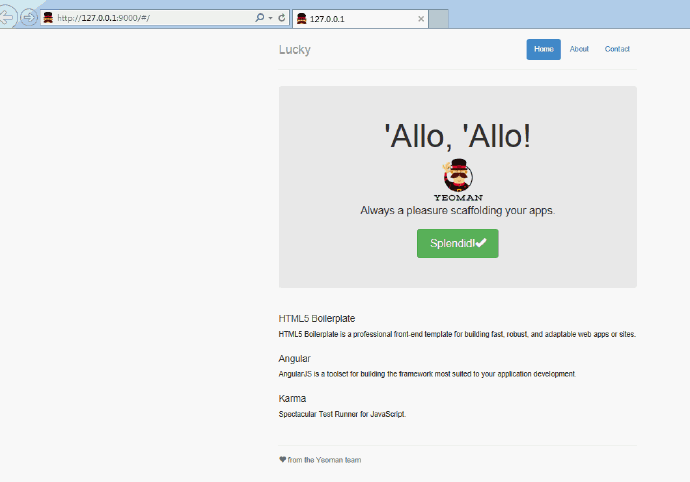
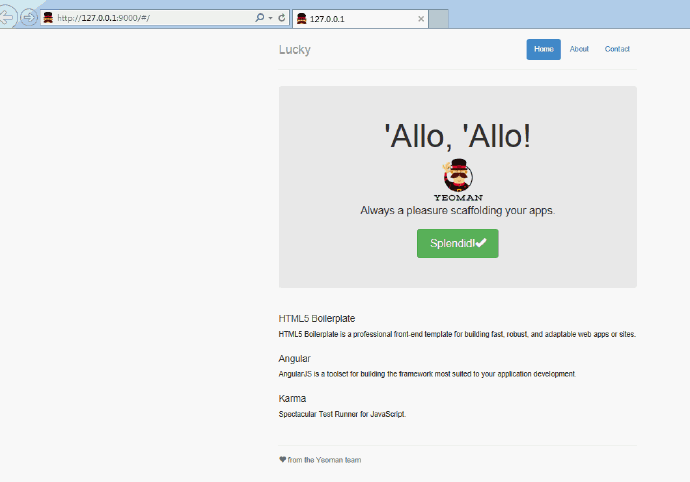
然后浏览器就会出现你新做的App啦!

未完待续......
接上:
若想停止服务器,按 ctrl+C
让我们来编辑一下首页文件:main.html,它在view 文件夹下。
用任何一个你喜爱的文本编辑器打开main.html, 我用的是Sublime Text 2。每当你改动保存后,你会发现浏览器会自动刷新,省事儿吧?这就叫“实时载入” (live reloading),这真的很方便,能实时看到你编辑的结果。
这个功能是Gruntfile.js 实现的。
步骤6:开始写我们的 AngularJS 应用
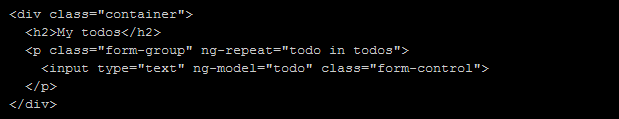
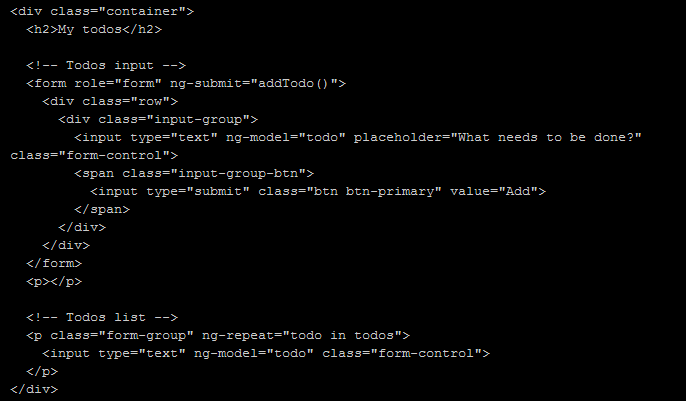
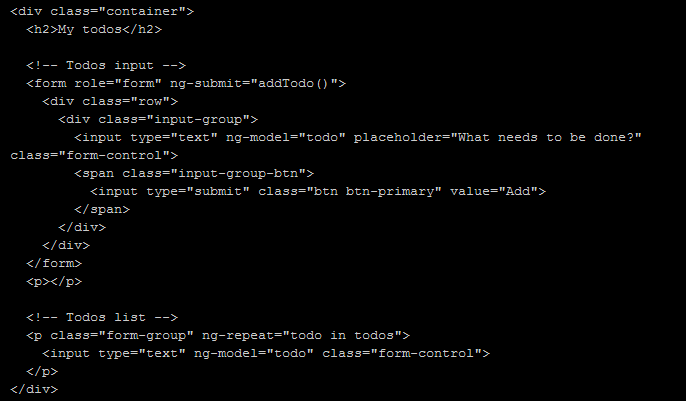
打开views/main.html

如想copy 代码,请参见源代码出处: Yeoman
再打开 scripts/controllers/main.js , 编辑如下:
'use strict';
angular.module('mytodoApp')
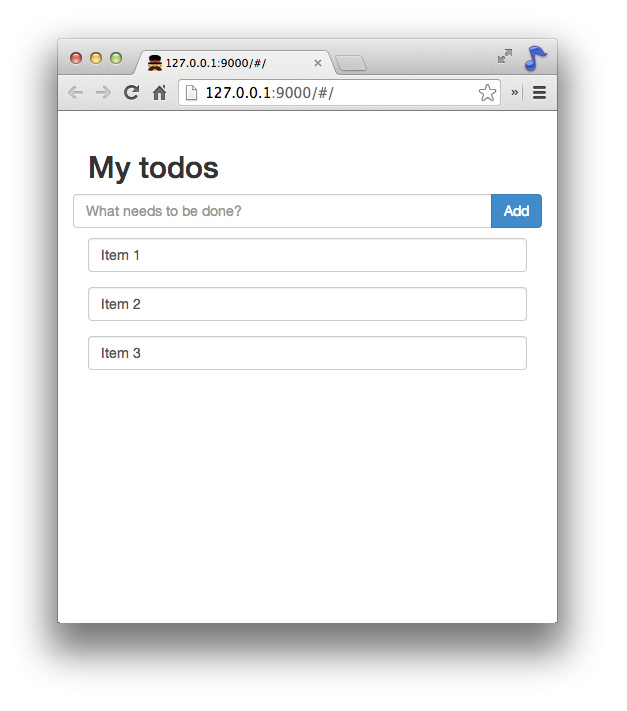
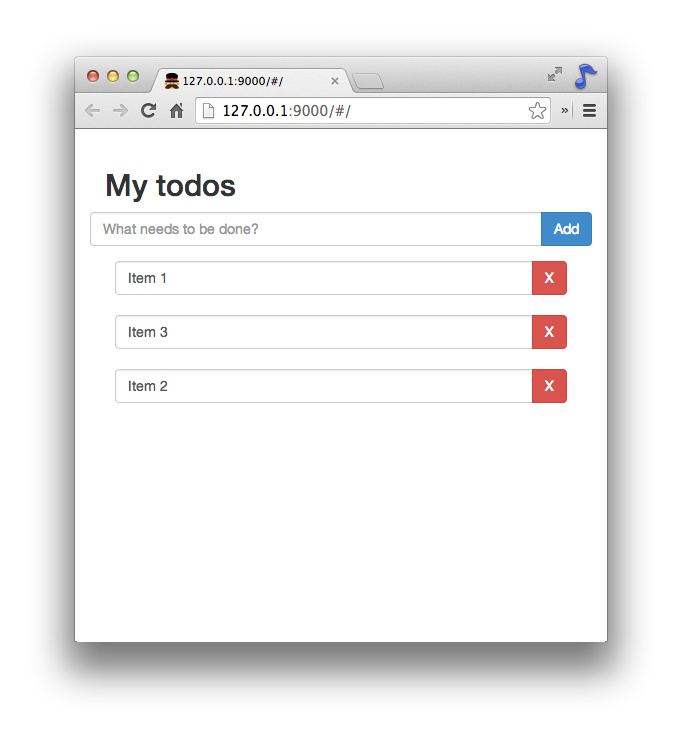
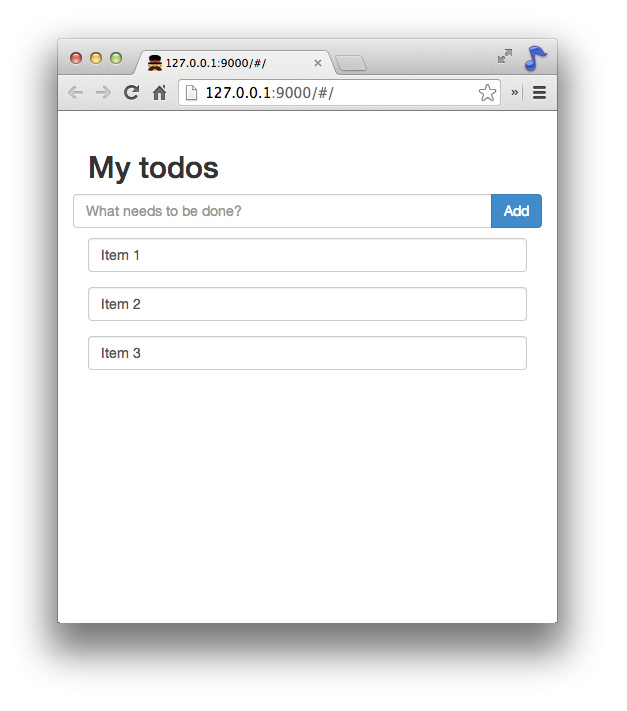
保存,我们的应用现在看起来是这样的:

添加一个 TODO
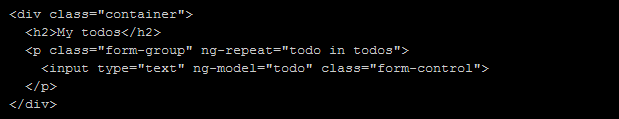
编辑main.html, 编辑好后如下:

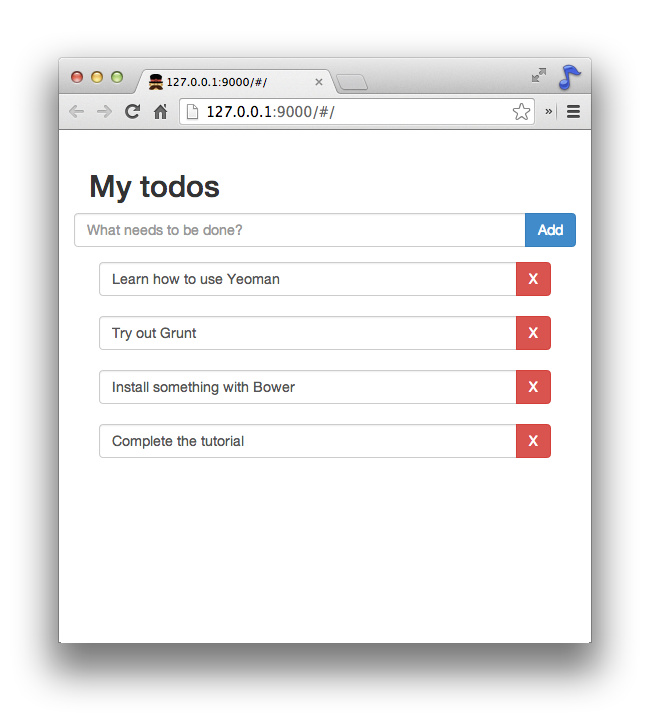
保存,浏览器更新:

如果现在点 "Add",什么也不会发生,我们下面来改变一下。
编辑main.js, 现在代码应该如下:
'use strict';
angular.module('mytodoApp')
保存,在浏览器第一个表单输入框中写点什么,点“Add', 它会马上出现在你的 todo List 中!
注意:如果你连续两次输入空白内容,或连续两次输入相同内容,应用便会自动终止!
删除一个TODO
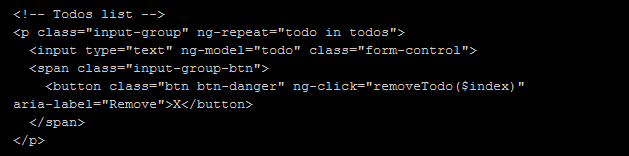
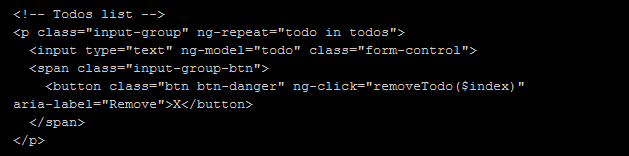
编辑main.html, 让我们在每个输入框后面添加一个button, 代码变成如下:

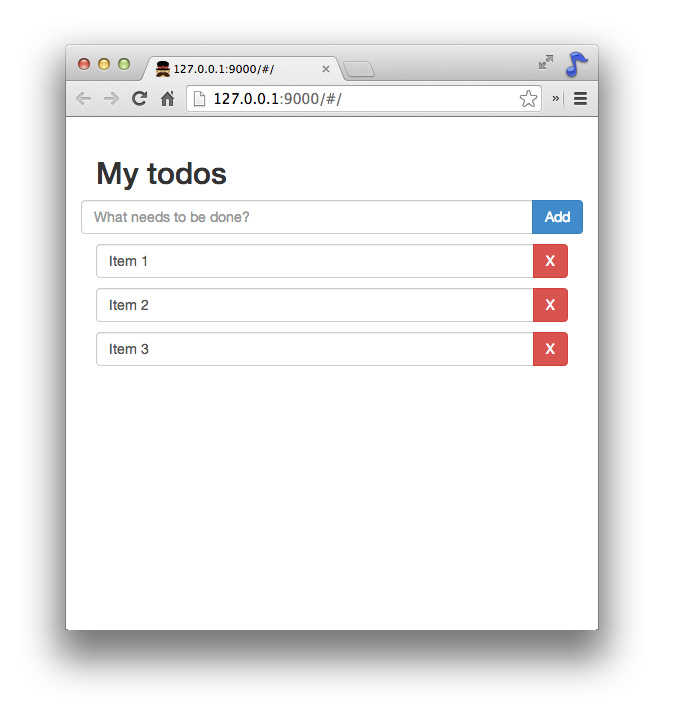
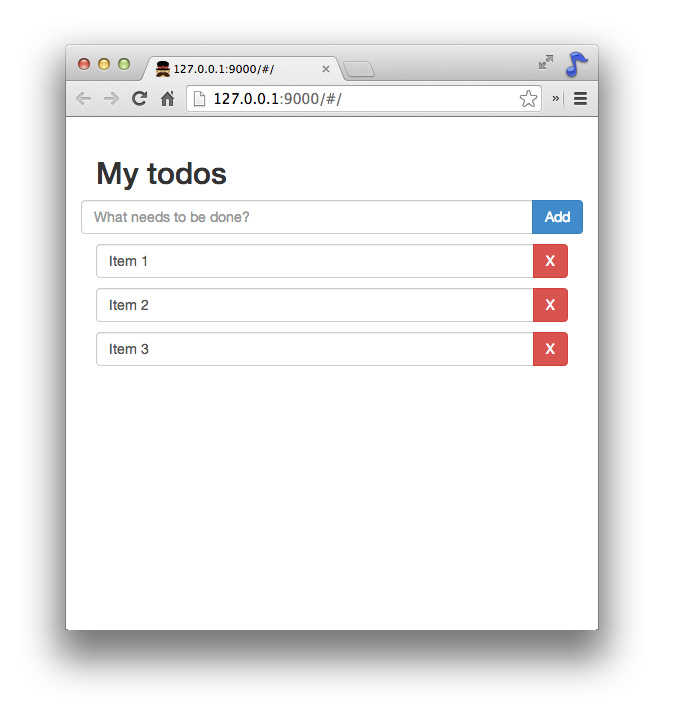
保存!看看你的浏览器,哇,你的 app 看起来好棒啊!

接下来我们编辑main.js,以便删除功能好用, 编好后代码是这样了:
'use strict';
angular.module('mytodoApp')
保存!回到浏览器,现在你可以按 X 去删除项目了,太神奇啦!
你可能注意到,我们所做的修改并不能被保存,每当我们刷新页面时,就回到了初始状态,没关系,我们会在第九步修正这个问题,不过我们先得到下一步学学如何用bower 安装相应的packages。
步骤7: 用Bower 来安装包(packages) 。
让我们加上顺序,使我们的 list 可以排序或分类,要实现这个,得用bower 安装 AngularUI Sortable module, 这个是Angular 的一个指令集。
我们可以用下面的命令来看看我们已经装了什么包
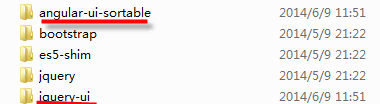
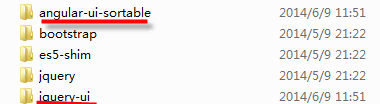
我们来看看 bower_components 文件夹以确保安装正确

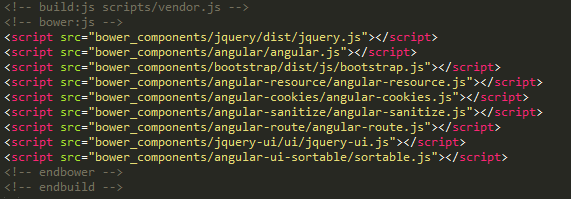
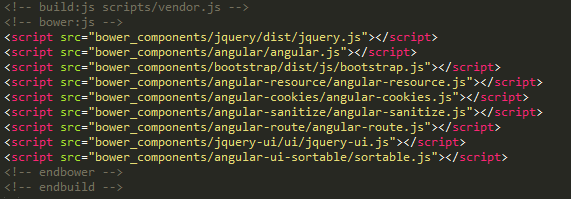
这些新安装的包必须被列入index.html, 你可以手动将上述两项填入index.html, 但是Yeoman 将会为你自动填加。先使用ctrl+c 停止目前的命令行,再重启服务器,即再运行grunt serve。你将会看到 script 部分已填加上了 jquery-ui/ui/jquery-ui.js 和 angular-ui-sortable/sortable.js

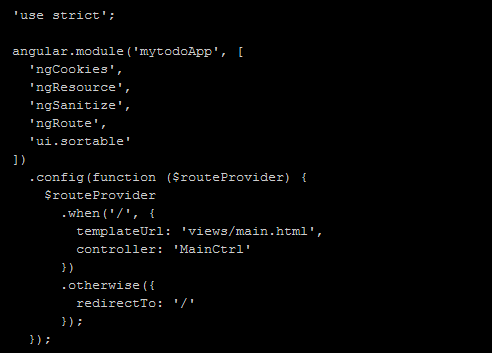
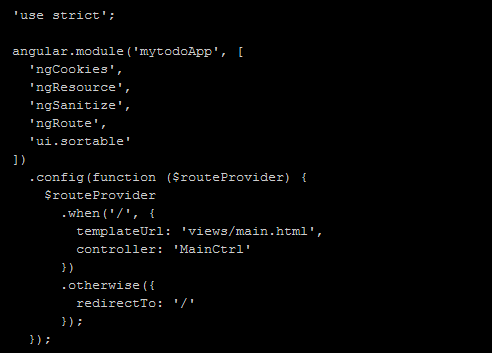
同时在 scripts/app.js 文件里加上

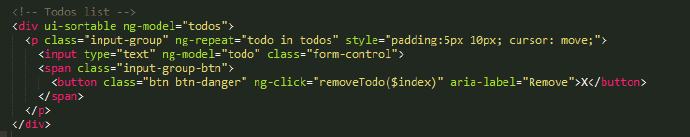
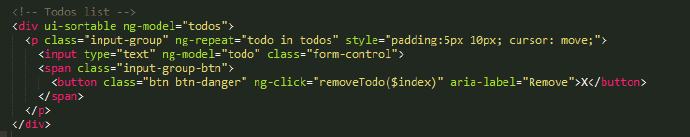
最后,我们该编辑main.html了,加上相应的代码后,整个 todo list部分代码如下:

回到浏览器,现在我们可以随意拖动排序各项目啦。

太酷了!这么简单就能做出这么棒的应用?简直让人不敢相信!
步骤8: 用 Karma 和Jasmine 测试
Karma是JavaScript 的测试执行器(JavaScript test runner), Jasmine 是 Angular的一个测试框架。我们在之前已经运行过 yo angular, 一个叫 test 的文件夹已经被部署在目录 mytodo 中,还产生了一个 karma.conf 文件及Karma需要的 node 模块,我们马上就可以用 Jasmine来测试了,不过我们得先看看怎么来运行测试。
运行单元测试
在命令窗口输入ctrl + C 停止grunt server。然后输入 grunt test, 你会看到浏览器打开又关闭,并有警告,不过没关系,我们来fix一下。
打开文件 karma.conf.js 并用以下代码替换
],
打开 test/spec/controllers/main.js . 删掉下面语句:
it('should attach a list of awesomeThings to the scope', function () {
});
替换成:
it('should have no items to start', function () {
});
再次输入命令:
grunt test
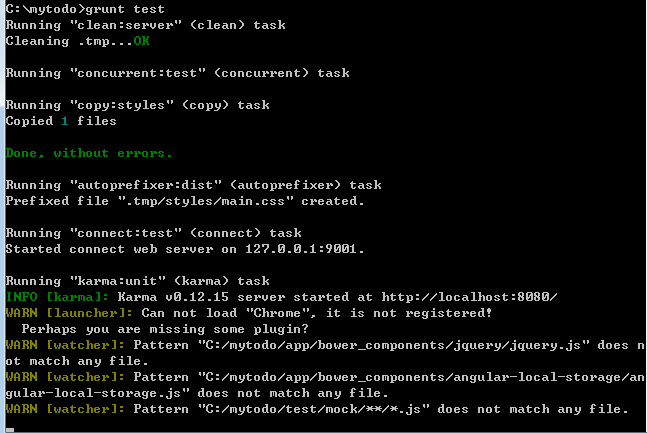
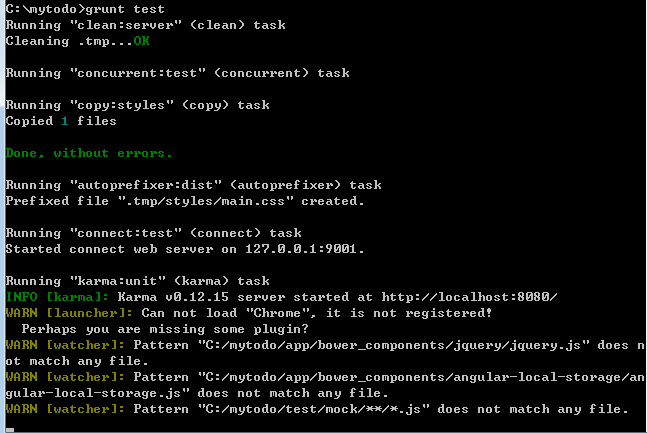
到这步,我的机器并没有像Yeoman网站教程上那样出现相应的信息,而是提示:

又提示Can not load Chrome, it is not registered
解决办法:
用下面的命令填加 karma-chrome-launcher 到package.json文件中
npm install karma-chrome-launcher --save-dev
我机器上仍有错,先略过,按Yeoman 网站上的教程继续:
再运行grunt test, 这回应该pass

下面再多加些test:
你的 MainCtrl test script (test/spec/controllers/main.js)应该看起来是这样的:
'use strict';
describe('Controller: MainCtrl', function () {
});
再次运行grunt test :

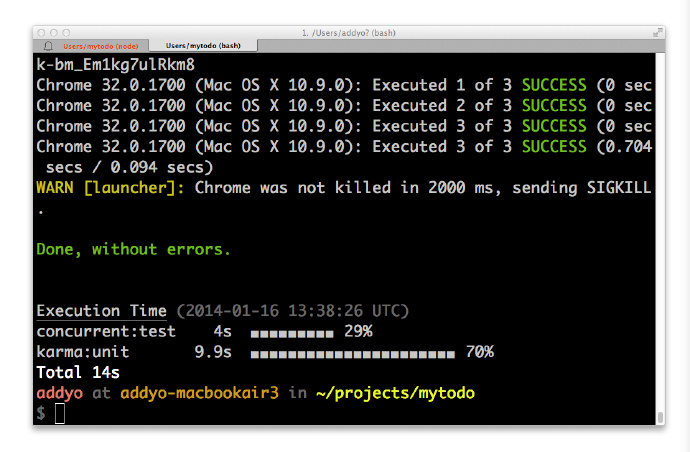
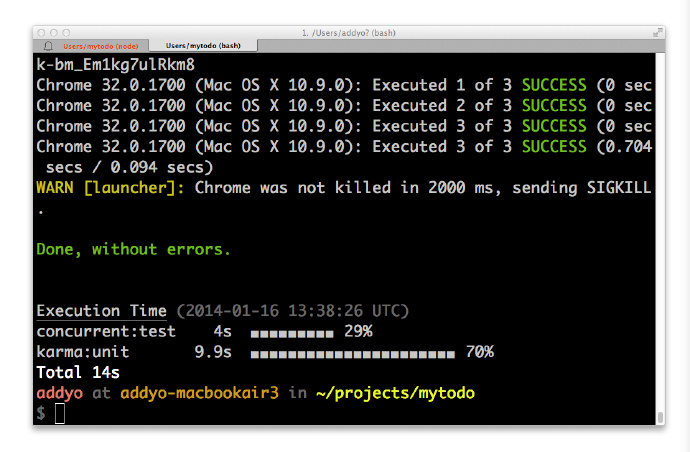
你会看到三个测试项目都通过了,太棒啦!
当你的应用程序越来越庞大,以及有更多的开发人员加入时,进行单元测试,会使得找bug变得容易起来。而Yeoman 的自动搭建功能则会助你一臂之力。
步骤9: 使 todo 与本地存储一致
安装bower package
我们需要另一个Angular 的module
什么是Yeoman?
Yeoman是Google的团队和外部贡献者团队合作开发的一个项目。通过内部三个工具(yo,grunt,bower)的协
同工作,为开发者创建一个易用的工作流。它可以让网络前端开发者快速打造一个漂亮的网络应用(web
applications) 。
Yeoman的目的不仅是要为新项目建立工作流,同时还是为了解决前端开发所面临的诸多严重问题,例如零
散的依赖关系。
Yeoman主要有三部分组成:yo、grunt、bower。这三个工具是分别独立开发的,但是需要配合使用,来实
现我们高效的工作流模式。因为Yeoman其实是三个工具的集合: YO 、 GRUNT 、 BOWER ,所以需要先解
释下这三个工具的用途。
JavaScript、图像等前端相关内容的管理。需要注意的是,Bower的运行,依赖于版本控制工具git,从
github拉取以来信息。 如《Node.js介绍》所说,很多前端工具,都是由Node.js所编写的,Bower也不例
外。所以要想成功安装Yeoman,需先安装 Git。
下面将我实际安装Yeoman的过程记录如下:
我们现在就用Yeoman来建一个演示app,名字叫 My todos, 这个app的功能有添加todo、删除todo,用拖曳
功能重组你的todo,还有离线保存 todos。

先总览一下步骤:
步骤1:建立开发环境
步骤2:安装 Yeoman generator
步骤3: 用generator 构建你的app
步骤4: Yeoman 创建的文件目录结构一览
步骤5: 在浏览器中预览你的app
步骤6:开始写我们的 AngularJS 应用
步骤7: 用 Bower 来安装包 (packages)
步骤8: 用 Karma 和Jasmine 测试
步骤9: 使 todo 与本地存储一致
步骤10: 准备发布你的app!
让我们开始吧!
步骤1:建立开发环境
在安装Yeoman之前,你需要如下:
1. NodeJS v0.10.x+
2. npm v1.3.7+
最简单的方法是去 NodeJS website .网站,window 系统下载.msi, Mac系统下载.pkg, 安装后以上就全有了。
检查一下是否装好了(运行->cmd 进入Dos窗口写命令,这里不用写像下图中的"$",图中用$是因为用的Cygwin)(另:本文中的图有的是Yeoman官网的,有的是我机器上的):
安装Yeoman 工具包
检查一下是否都安装上了:
装好后会显示各工具版本:

步骤2:安装 Yeoman generator
敲入Yeoman 交互式命令:


用上下箭头选中 install a generator
这里我们安装AngularJS generator

步骤3: 用generator 构建你的app
首先建立一个项目目录来存放你的 app

这时我们已在C盘建立了一个文件夹:mytodo



我们就默认全选module, 回车!等着瞧好了!神奇的事就要发生了!
Yeoman自动将app需要的所有文件都建造好啦!
步骤4: Yeoman 创建的文件目录结构一览

这是我装后的文件目录,下图是Yeoman网上的例子里的

我比它多了两个文件夹.git and .temp, 不管了,没少就行。刚开始装时,在app文件夹里总少一个bower_components 文件夹。在网上查了下,应该是Git没装全。把Git装好后,重走一次前面的步骤,就会好了。所以,切记,先安装好Git,再装Yeoman。
步骤5: 在浏览器中预览你的app
在命令行键入“grunt serve”,运行一个grunt task 以创建一个基于node的本地http服务器,localhost:9000 (有的为 127.0.0.1:9000 )

然后浏览器就会出现你新做的App啦!

未完待续......
接上:
若想停止服务器,按 ctrl+C
让我们来编辑一下首页文件:main.html,它在view 文件夹下。
用任何一个你喜爱的文本编辑器打开main.html, 我用的是Sublime Text 2。每当你改动保存后,你会发现浏览器会自动刷新,省事儿吧?这就叫“实时载入” (live reloading),这真的很方便,能实时看到你编辑的结果。
这个功能是Gruntfile.js 实现的。
步骤6:开始写我们的 AngularJS 应用
打开views/main.html

如想copy 代码,请参见源代码出处: Yeoman
再打开 scripts/controllers/main.js , 编辑如下:
'use strict';
angular.module('mytodoApp')
保存,我们的应用现在看起来是这样的:

添加一个 TODO
编辑main.html, 编辑好后如下:

保存,浏览器更新:

如果现在点 "Add",什么也不会发生,我们下面来改变一下。
编辑main.js, 现在代码应该如下:
'use strict';
angular.module('mytodoApp')
保存,在浏览器第一个表单输入框中写点什么,点“Add', 它会马上出现在你的 todo List 中!
注意:如果你连续两次输入空白内容,或连续两次输入相同内容,应用便会自动终止!
删除一个TODO
编辑main.html, 让我们在每个输入框后面添加一个button, 代码变成如下:

保存!看看你的浏览器,哇,你的 app 看起来好棒啊!

接下来我们编辑main.js,以便删除功能好用, 编好后代码是这样了:
'use strict';
angular.module('mytodoApp')
保存!回到浏览器,现在你可以按 X 去删除项目了,太神奇啦!
你可能注意到,我们所做的修改并不能被保存,每当我们刷新页面时,就回到了初始状态,没关系,我们会在第九步修正这个问题,不过我们先得到下一步学学如何用bower 安装相应的packages。
步骤7: 用Bower 来安装包(packages) 。
让我们加上顺序,使我们的 list 可以排序或分类,要实现这个,得用bower 安装 AngularUI Sortable module, 这个是Angular 的一个指令集。
我们可以用下面的命令来看看我们已经装了什么包
确认安装bower list 你应该看到你已经装了angular-cookies, angular-resources, angular-route, 还有其它。用以下命令来确认我们要找的包是否存在:
bower search angular-ui-sortable下面我们安装它,一并安装jQuery UI
bower install --save angular-ui-sortable bower install --save jquery-ui其中 --save 选项帮助你更新 bower.jason,省却你以后手动更新的麻烦。或者用一个命令行安装: bower install --save angular-ui-sortable jquery-ui 据我的机器运行来看,现在不用俩一起写,我只用了
bower install --save angular-ui-sortable 这一个命令就同时把jquery-ui也装上了,应该是bower改进了,省得我们麻烦了,呵呵^^
我们来看看 bower_components 文件夹以确保安装正确

这些新安装的包必须被列入index.html, 你可以手动将上述两项填入index.html, 但是Yeoman 将会为你自动填加。先使用ctrl+c 停止目前的命令行,再重启服务器,即再运行grunt serve。你将会看到 script 部分已填加上了 jquery-ui/ui/jquery-ui.js 和 angular-ui-sortable/sortable.js

同时在 scripts/app.js 文件里加上
ui.sortable
代码,如下图:

最后,我们该编辑main.html了,加上相应的代码后,整个 todo list部分代码如下:

回到浏览器,现在我们可以随意拖动排序各项目啦。

太酷了!这么简单就能做出这么棒的应用?简直让人不敢相信!
步骤8: 用 Karma 和Jasmine 测试
Karma是JavaScript 的测试执行器(JavaScript test runner), Jasmine 是 Angular的一个测试框架。我们在之前已经运行过 yo angular, 一个叫 test 的文件夹已经被部署在目录 mytodo 中,还产生了一个 karma.conf 文件及Karma需要的 node 模块,我们马上就可以用 Jasmine来测试了,不过我们得先看看怎么来运行测试。
运行单元测试
在命令窗口输入ctrl + C 停止grunt server。然后输入 grunt test, 你会看到浏览器打开又关闭,并有警告,不过没关系,我们来fix一下。
打开文件 karma.conf.js 并用以下代码替换
files
array :
],
打开 test/spec/controllers/main.js . 删掉下面语句:
it('should attach a list of awesomeThings to the scope', function () {
});
替换成:
it('should have no items to start', function () {
});
再次输入命令:
grunt test
到这步,我的机器并没有像Yeoman网站教程上那样出现相应的信息,而是提示:
Warning: No provider for "framework:jasmine"! (Resolving: framework:jasmine)use--force to c
到google上search了一下,找到了觖决办法:
输入命令:
npm install karma-jasmine --save-dev
这回再输入命令:
grunt test

又提示Can not load Chrome, it is not registered
解决办法:
用下面的命令填加 karma-chrome-launcher 到package.json文件中
npm install karma-chrome-launcher --save-dev
我机器上仍有错,先略过,按Yeoman 网站上的教程继续:
再运行grunt test, 这回应该pass

下面再多加些test:
你的 MainCtrl test script (test/spec/controllers/main.js)应该看起来是这样的:
'use strict';
describe('Controller: MainCtrl', function () {
});
再次运行grunt test :

你会看到三个测试项目都通过了,太棒啦!
当你的应用程序越来越庞大,以及有更多的开发人员加入时,进行单元测试,会使得找bug变得容易起来。而Yeoman 的自动搭建功能则会助你一臂之力。
步骤9: 使 todo 与本地存储一致
安装bower package
我们需要另一个Angular 的module
bower install --save angular-local-storage添加local storage ctrl + C 退出当前命令,运行 grunt serve, 这时你会发现你的 index.html 文件底部已加了一句:
编辑 mytodoApp 应用模块 (scripts/app.js) 使它包含 LocalStorageModule ,最后代码如下:
还要编辑main.js, 代码最终如下:
这时你在浏览器里看到你的应用变成这样:
让我们填加几项:
现在我们刷新一下浏览器,后添加的几项仍然存在,太好啦!成功啦! 步骤10: 准备发布你的 app! 我们来做一下发布前的优化工作:只要运行命令: grunt

你的准备好发布的文件们现在就在dist文件夹里!你可以用 FTP 上传到你的服务器发布。 恭喜你!我们的演示 app 终于完工啦!






















 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








