默认Android开发环境已经配置结束(eclipse+jdk+android-sdk+ADT)
1.安装Node.js
1.1 百度 Node.js官网
下载合适的版本,安装。这里下载 (node-v4.1.0-x86.msi)

1.2 配置环境变量
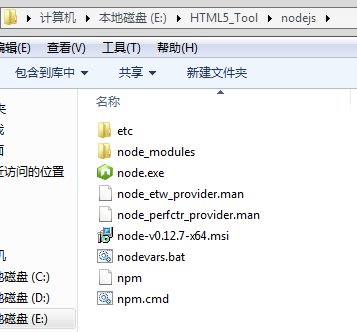
在系统环境变量 Path下 增加 nodejs 安装的根目录路径例如
[
E:\HTML5_Tool\nodejs\; ]:

1.3 验证node.js安装是否成功
cmd 到控制台 查看npm安装版本

2.安装phonegap+cordova
2.1借助于npm来安装phonegap和cordova

【注1:

2.2 查看安装的phonegap和cordova版本


3. cordova 创建第一个app
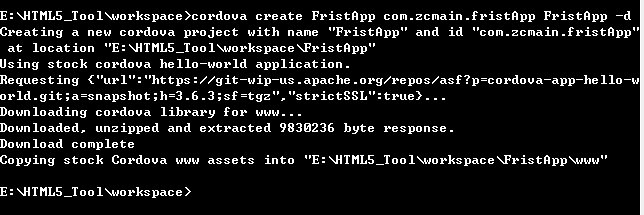
3.1 cordova create FrispApp com.zcmain.fristApp FristApp -d

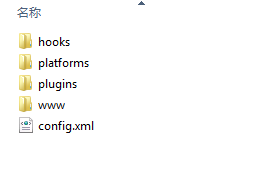
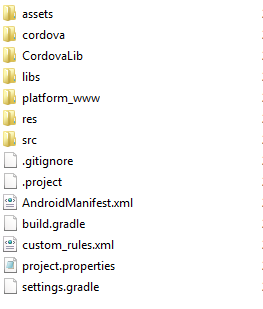
看下生成的目录结构:(主要关心一下
platform 目录,新创建的目录目前还是空,所以接下来要添加支持的平台)

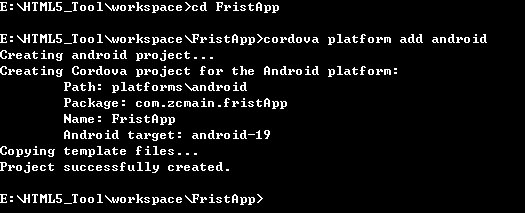
3.2添加支持平台(以Android 为列)
进入到项目根目录,执行“cordova platform add android”

查看添加支持平台后 platform目录下多了一个android 目录,紧接着进入android 目录下会看到生成的 相应文件


3.3 编译生成的android项目
执行如下命令对创建的android 工程进行编译“cordova build”
编译成功会出现一个“BUILD SUCCESSFUL”表示此次编译成功。

3.4将工程导入Eclipse
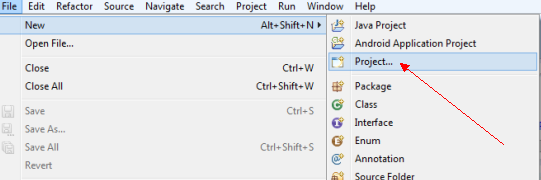
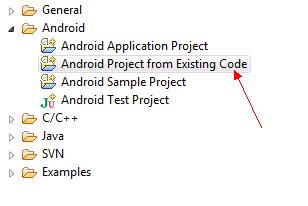
选择 new —> project ——> Android ——> Android Project from Existing Code


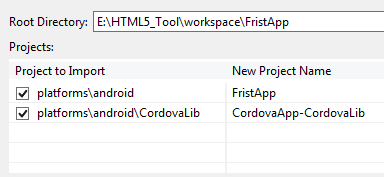
选择 编译后工程的根目录,然后 Finish

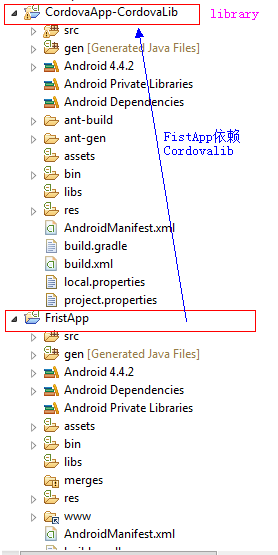
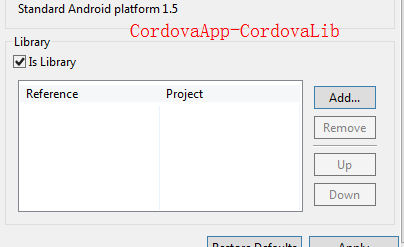
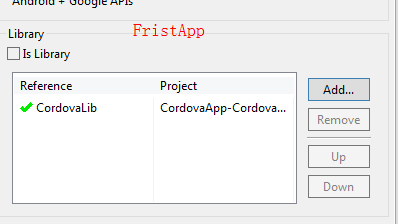
导入Eclipse 会出现两个工程
CordovaApp-CordovaLib 和
FristApp

早在Cordova 3.x之前 使用cordova 创建app 会生成一个 cordova.jar 来提供js到native访问支持,将cordova.jar拷贝到在自己项目中的libs目录下,即可。
3.x之后新版本COrdova 取消了 之前的 jar 改用 Library方式来提供支持。所以 CordovaApp-CordovaLib 是一个Library

自己项目FristApp 会自动帮我们引用这个Library

项目导入成功 接下来即可在 我们自己项目中(FristApp)assets 下的www 开发相应代码模块
======================================================================================================================
【注1:
在安装cordva 时候 使用命令 npm install -g cordova 系统会自动帮我们安装一个版本 当时查看一下貌似是 5.1.1 在我cordova时候 会出现一些意想不到的情况
在这里记录一下:
1. 编译警告
警告:android\view\Gravity.class(android\view:Gravity.class): 主版本 51 比,此编译器支持最新的主版本。建议升级此编译器。
警告:java\lang\reflect\Constructor.class(java\lang\reflect:Constructor.cla 主版本 51 比 50 新,此编译器支持最新的主版本。建议升级此编译器。
警告:java\util\HashSet.class(java\util:HashSet.class): 主版本 51 比 50 新,译器支持最新的主版本。建议升级此编译器。
警告:java\lang\reflect\Constructor.class(java\lang\reflect:Constructor.cla 主版本 51 比 50 新,此编译器支持最新的主版本。建议升级此编译器。
警告:java\util\HashSet.class(java\util:HashSet.class): 主版本 51 比 50 新,译器支持最新的主版本。建议升级此编译器。
..............
注意:某些输入文件使用或覆盖了已过时的 API。
注意:要了解详细信息,请使用 -Xlint:deprecation 重新编译。
00 警告
CordovaLib:processDebugJavaRes UP-TO-DATE
CordovaLib:packageDebugJar
CordovaLib:compileDebugNdk
CordovaLib:packageDebugJniLibs UP-TO-DATE
CordovaLib:packageDebugLocalJar UP-TO-DATE
CordovaLib:packageDebugRenderscript UP-TO-DATE
CordovaLib:bundleDebug
prepareAndroidCordovaLibUnspecifiedDebugLibrary
prepareDebugDependencies
compileDebugAidl
compileDebugRenderscript
generateDebugBuildConfig
注意:要了解详细信息,请使用 -Xlint:deprecation 重新编译。
00 警告
CordovaLib:processDebugJavaRes UP-TO-DATE
CordovaLib:packageDebugJar
CordovaLib:compileDebugNdk
CordovaLib:packageDebugJniLibs UP-TO-DATE
CordovaLib:packageDebugLocalJar UP-TO-DATE
CordovaLib:packageDebugRenderscript UP-TO-DATE
CordovaLib:bundleDebug
prepareAndroidCordovaLibUnspecifiedDebugLibrary
prepareDebugDependencies
compileDebugAidl
compileDebugRenderscript
generateDebugBuildConfig
在使用Cordova 版本为 5.1.1 时候出现了 上述警告,提示版本过高,同样可以编译成功,但是生成的 CordovaLib 目录下缺少很多文件。
解决办法:
卸载 Cordova ,重新安装低版本 Cordova 执行如下命令便可解决问题
npm uninstall cordova -g
npm install -g cordova@4.2.0 // 安装指定版本的Cordova
2. 导入Eclipse中的自己项目(FristApp) assets目录下丢失 www文件夹
解决办法
选中项目(Project) -> Properties -> Resource -> Resource Filters
删除 exclusion filter. 即可






















 1349
1349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








