1.xhtml与html的区别
(1)功能上的区别:xhtml可以兼容在各大浏览器、手机和PDA上面运行,因为xhtml的语法更加严格。同时由于xhtml是将 html作为xml进行的一次重新表达, 因此xhtml可以作为实时的web服务在其他数据系统之间共享。
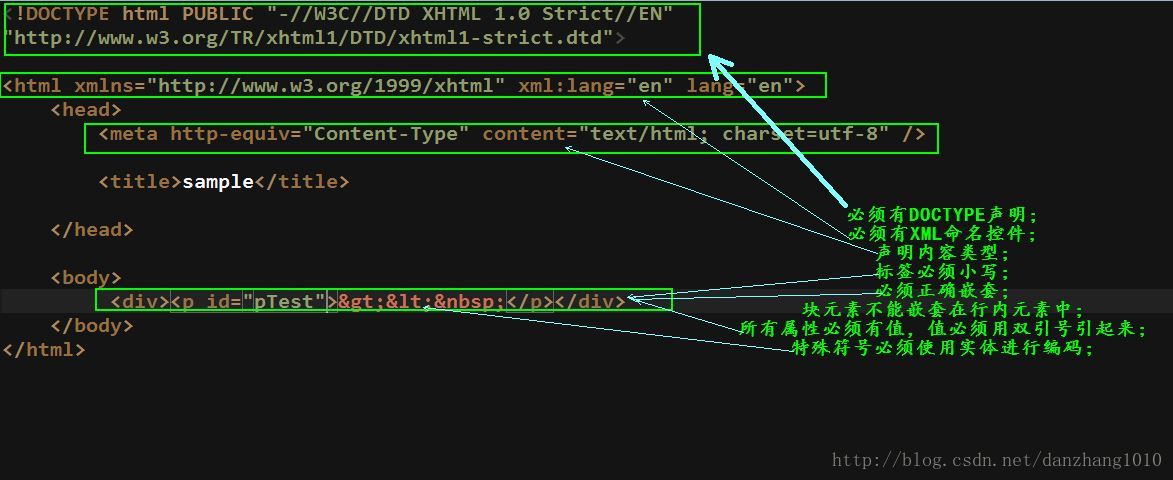
(2)写法上的区别:
2.如何验证页面是否符合标准
通过该网址:http://validator.w3.org/
3.在ie6中通过js设置边框样式
如果直接设置:element.style.borderBottom='1px dotted grey',会报错说参数无效,解决方法是
li.style.borderBottom = '1px dotted gray';灰色有两个表达方式,gray和grey,前者是美式英语,后者是英式英语,ie6认识美式的,不认识英式的。 (调试了好久)
(调试了好久)
4.Attr节点和其他节点不太一样,它包含在一个节点的attributes属性中,该类节点有一个text属性,该属性和nodeValue属性的值一样,























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








