下面就来深拔一下其中的difference。
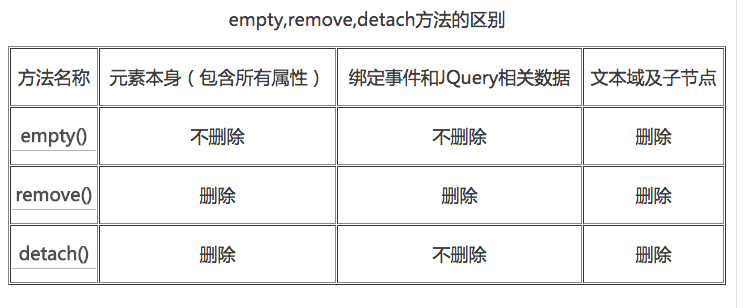
- remove()和detach()表示移除的是选择器选中的元素,返回值相同,都是返回被删除的元素。两者不同之处是,前者会同时删除元素关联的data值和事件处理函数,但是后者只移除dom,不会删除data和事件处理函数。后者在我们删除一个元素,然后再把元素插入另一个节点的时候非常有用。
empty()表示移除的是选择器的所有子元素,返回的是选择器选中的元素。在如何处理被删除元素的data值和事件处理函数时,其表现和detach()一直,会保留删除元素的data值和事件处理函数。
综合:
写了一个例子,可以运行查看相关区别:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<style>
.selected{
border:2px solid red;
}
</style>
</head>
<body>
<div>
<div class="test" style="width:100px;height:100px;background-color:pink;">
i am beauty div
<div class="child" data-id="child" style="width:50px;height:50px;background-color:blue;">
i am a child
</div>
</div>
<ul>
<li><button>remove div</button></li>
<li><button>empty div</button></li>
<li><button>detach div</button></li>
</ul>
</div>
<script>
var test =$(".test");
var child = $(".child");
var body = $("body");
test.on('click','.child',function(){
$(this).addClass("selected");
});
$("button").eq(0).click(function(){
body.append(test.remove());
});
$("button").eq(1).click(function(){
var html ='<div class="child" style="width:50px;height:50px;background-color:blue;">'
+'i am a child'
+'</div>';
test.empty().addClass("selected");
test.append($(html));
console.log(child.data("id"));
});
$("button").eq(2).click(function(){
body.append(test.detach());
});
</script>
</body>
</html>





















 769
769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








