复习笔记
①写标题,这是我的第一个网页.
②本体写”我爱学java”
③设置一行粗体,背景颜色.
④建立第二段,随便什么文字.
⑤建立6个标题,从大到小(其中有段落).
⑥设置标题对其属性.
⑦设置段内换行属性.
⑧注释一下.
⑨设置横线,宽度为20%,左边对其,高度为5,颜色为红色.
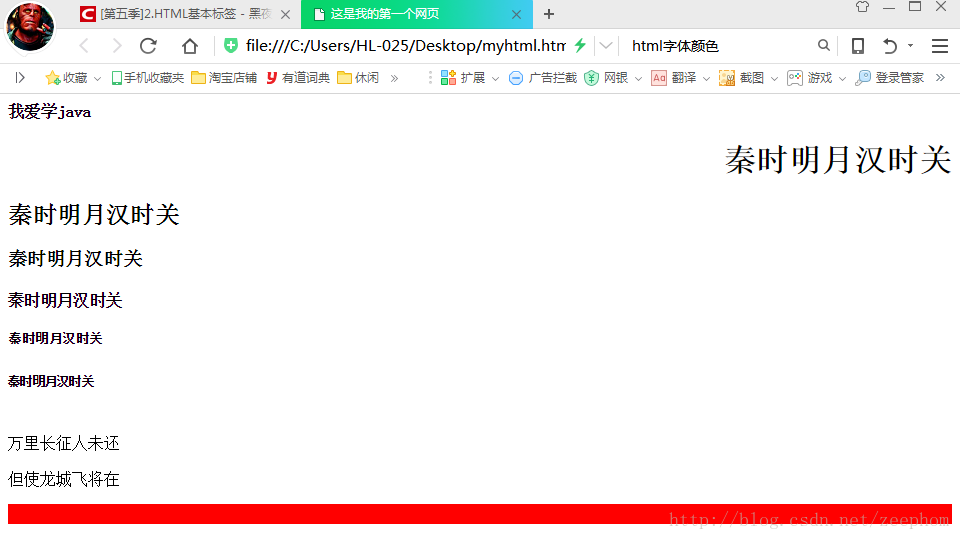
网页效果
课堂笔记
1.怎么去编辑一个基本的HTML
(1)标记的概念.
外层HTML
里面第一个是head标签
后面是body标签
head里面有title,写上"这是我的第一个网页"
(2)标记是成对出现的,并且与大小写无关(W3C推荐使用小写标签.)
(3)html是一个不严格的语言.删除第一个html,删除最后一个body也可以.在页面右键,点击查看源代码.
2.标记
(1)粗体
<b></b>表示粗体
(2)背景颜色
<body bgcolor="red"> bg=background
(3)单引号与双引号的问题
看看body bgcolor="red"中改成单引号可不可以,结果可以,但是我们一般采用双引号.
(4)段落的标记<p></p>,p=paragraph=段落
(5)标题,<h1>到<h6>,从大到小,h=headline=标题.
(6)align属性,align=对其.在<h>标记上就好使.
<h1 align="center">居中
<h1 align="right">右对其
<h1 align="left">左对齐
这些东西
(7)换行(文字的换行),br=break
<br>欲穷千里目
<br>
跟上一层楼</br>
补充:CSS可以控制精确的位置.
(8)注释
<!-- This is a comment -->
(9)横线<hr>
<hr width="20%" align="left" size=5 color="red">HTML代码
<html>
<head>
<title>
这是我的第一个网页
</title>
</head>
<body bgcolor="white">
<!--下面是一段古诗词-->
<p><b>
大家好,我喜欢学java!
</b>
</p>
<p>白日依山尽</p>
<p><h1 align="center">黄河入海流</h1></p>
<p><h2>黄河入海流</h2></p>
<p><h3>黄河入海流</h3></p>
<p><h4>黄河入海流</h4></p>
<p><h5>黄河入海流</h5></p>
<p><h6>黄河入海流</h6></p>
<hr width="20%" align="left" size=5 color="red">
<br>欲穷千里目
<br>跟上一层楼</br>
<p></body>
</html>






















 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








