一 准备工作
1.1 有相应的action,返回分页数据;
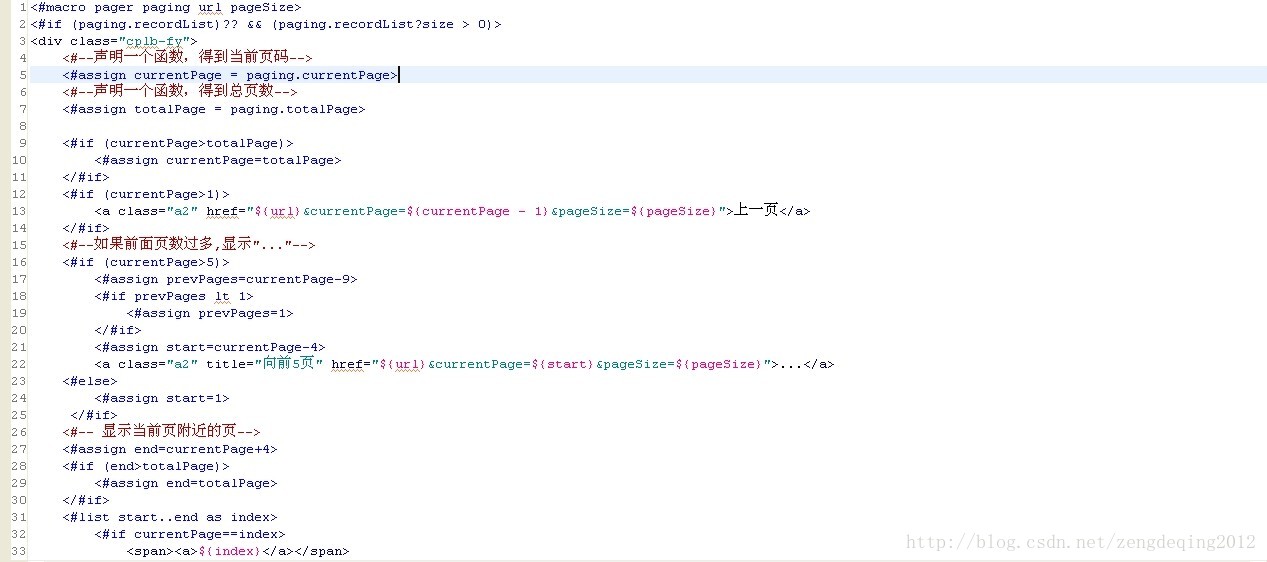
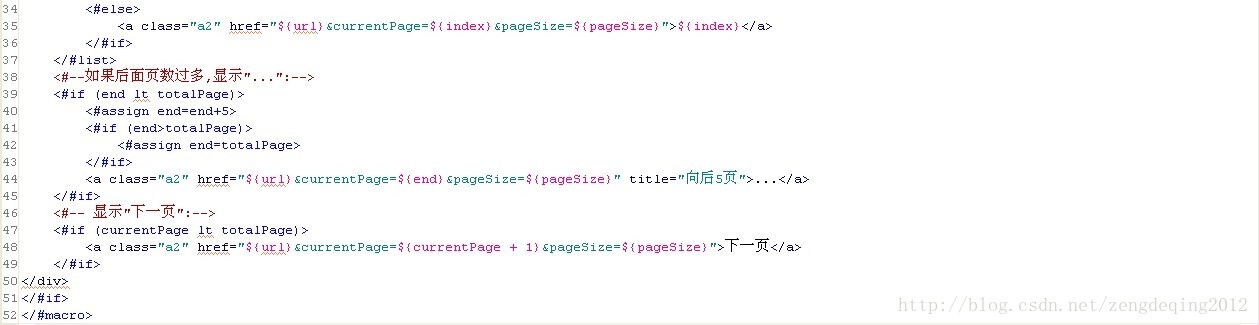
1.2 宏定义;如 :area.ftl
二 如何使用
2.1 首先 引入area.ftl;
语法: <#import "xxx路径/area.ftl" as 别名>
如: <#import "/pages/core/plug/area.ftl" as p>
2.2 调用pager
语法:
<@p.pager paging=后台返回的集合 url= http请求 pageSize=分页大小 />
如:
<@p.pager paging=result.data.runProj url=(rootPath + "/member/LoadSuccessPubProj.action?pn=publish/projPublishMain") pageSize=10 />























 2532
2532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








