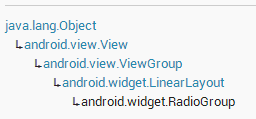
单选按钮在开发中提供了一种多选一的操作模式,也是比较常见的一种组件,例如在选择性别的时候,在Android中可以使用<RadioGroup>标签来定义单选按钮组件,它的定义如下(http://developer.android.com/reference/android/widget/RadioGroup.html):
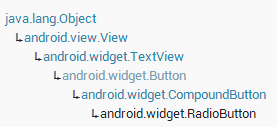
我们可以看见他继承于LinearLayout(这个后面会说到),所以RadioGroup也可以使用LinearLayout的属性,如orientation属性(控制内部子组件的显示方向),这里要注意的是RadioGroup提供的只是一个容器,需要在里面加RadioButton才可以出现单选按钮,RadioButton的定义如下(http://developer.android.com/reference/android/widget/RadioButton.html):
发现他继承于CompoundButton(继承于Button),所以RadioButton的使用可以说和Button是类似的,只是RadioButton在定义时候必须放进容器RadioGroup中(切记),同样下面写个例子来说明。
运行效果图:
main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/colortv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你喜欢什么颜色:" />
<RadioGroup
android:id="@+id/color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checkedButton="@+id/red"
android:orientation="vertical" >
<RadioButton
android:id="@+id/red"
android:text="红色"
android:textColor="#ff0000" />
<RadioButton
android:id="@+id/black"
android:text="黑色" />
<RadioButton
android:id="@+id/green"
android:text="绿色"
android:textColor="#00ff00" />
</RadioGroup>
<TextView
android:id="@+id/sextv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的性别是:" />
<RadioGroup
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checkedButton="@+







 本文介绍了Android中单选按钮组件RadioGroup的使用,包括其与LinearLayout的关系、RadioButton的定义及其与Button的相似性。通过示例展示了RadioGroup的基本用法,并探讨了如何自定义RadioButton的样式,提供了两种替换图片的方法,最后提到了代码规范,建议将相同样式代码抽象为style。
本文介绍了Android中单选按钮组件RadioGroup的使用,包括其与LinearLayout的关系、RadioButton的定义及其与Button的相似性。通过示例展示了RadioGroup的基本用法,并探讨了如何自定义RadioButton的样式,提供了两种替换图片的方法,最后提到了代码规范,建议将相同样式代码抽象为style。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








