Android
一、 Java8的安装及环境变量配置
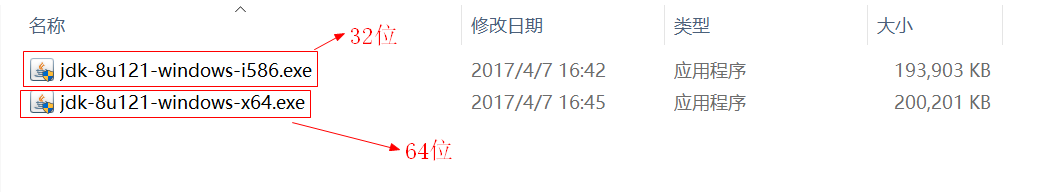
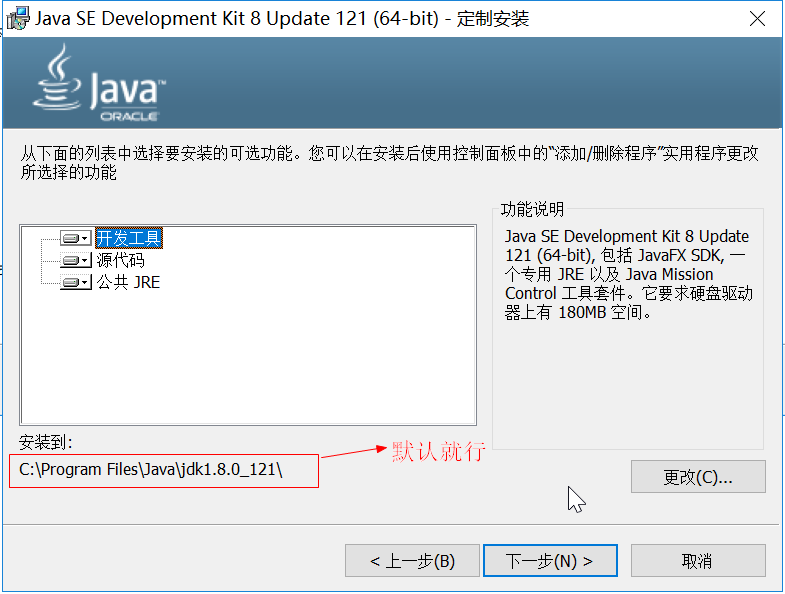
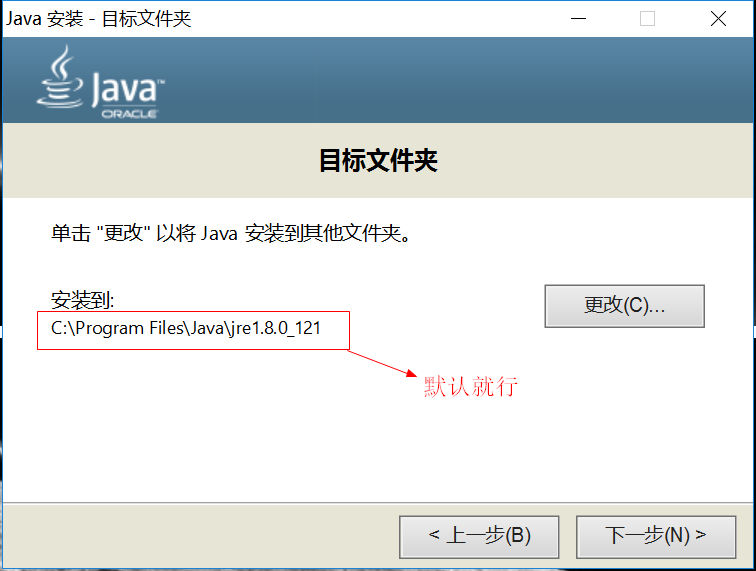
1、安装
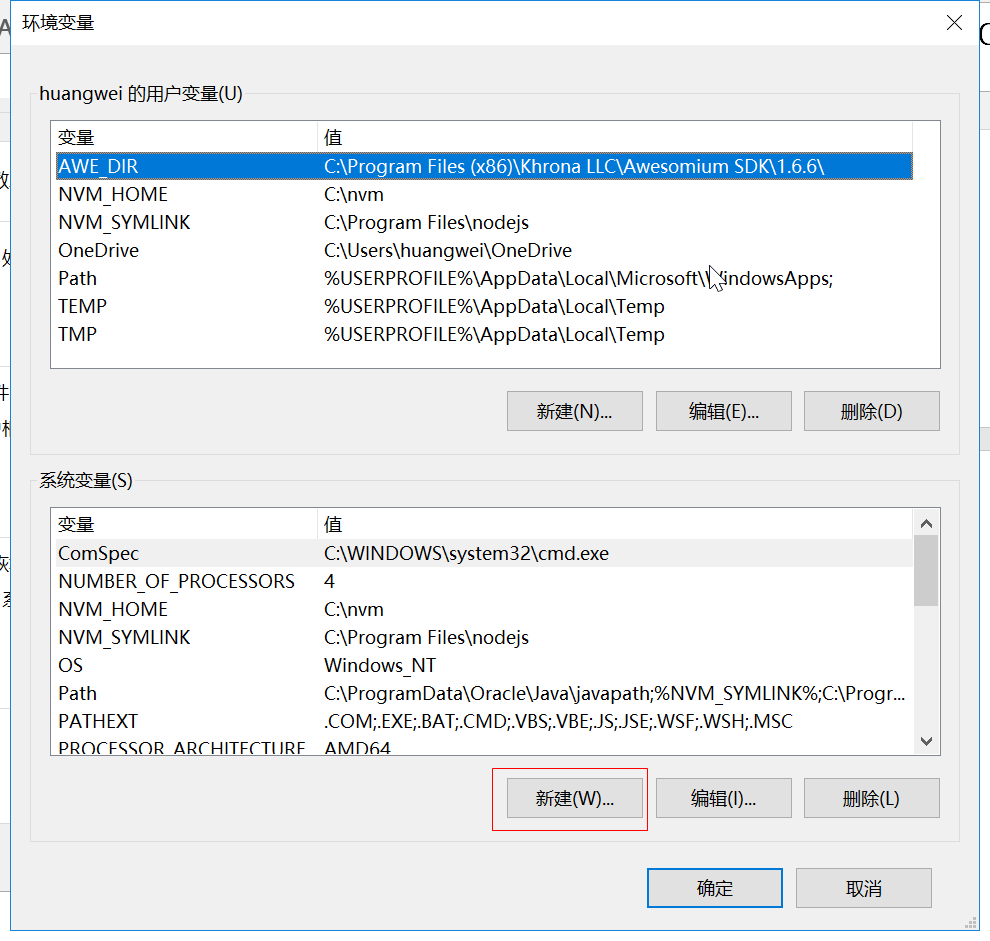
2、配置环境变量
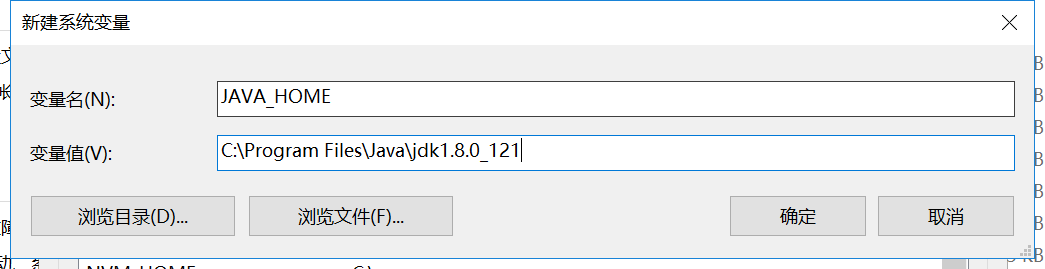
修改环境变量,新增系统环境变量,值为安装JDK的根目录
JAVA_HOME:C:\Program Files\Java\jdk1.8.0_141
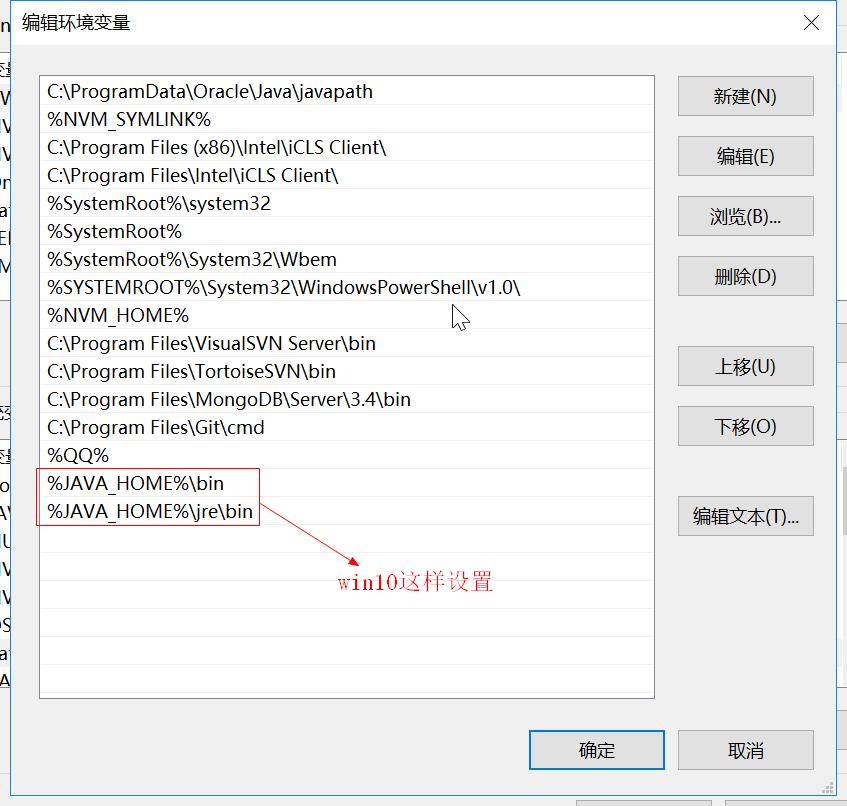
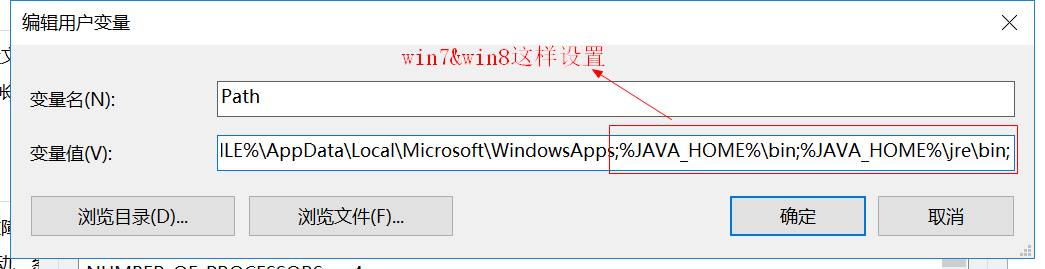
修改系统环境变量Path,在Path之后新增%JAVA_HOME%\bin,%JAVA_HOME%\jre\bin(win10配置两个path),%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;(win7/8全拷贝)
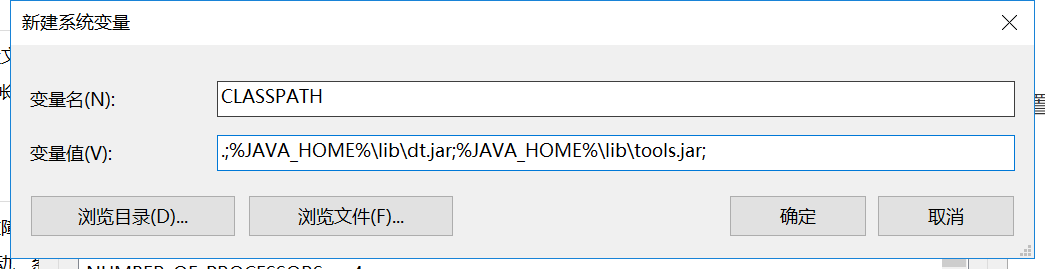
新建系统环境变量CLASSPATH,值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
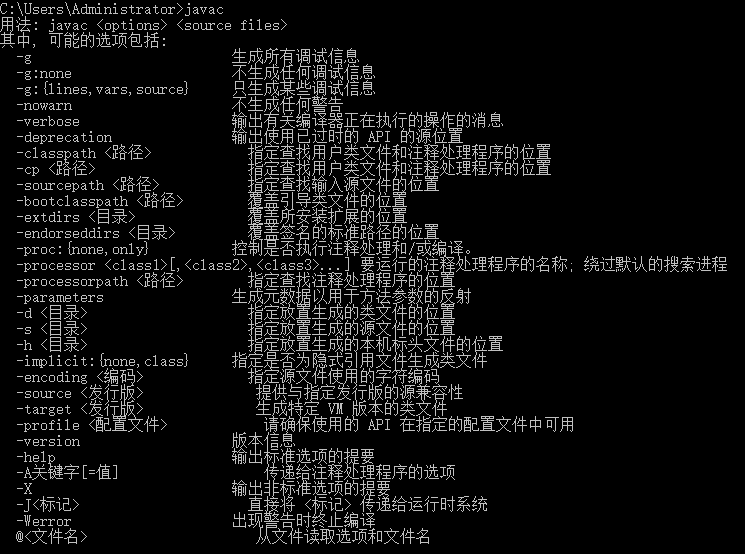
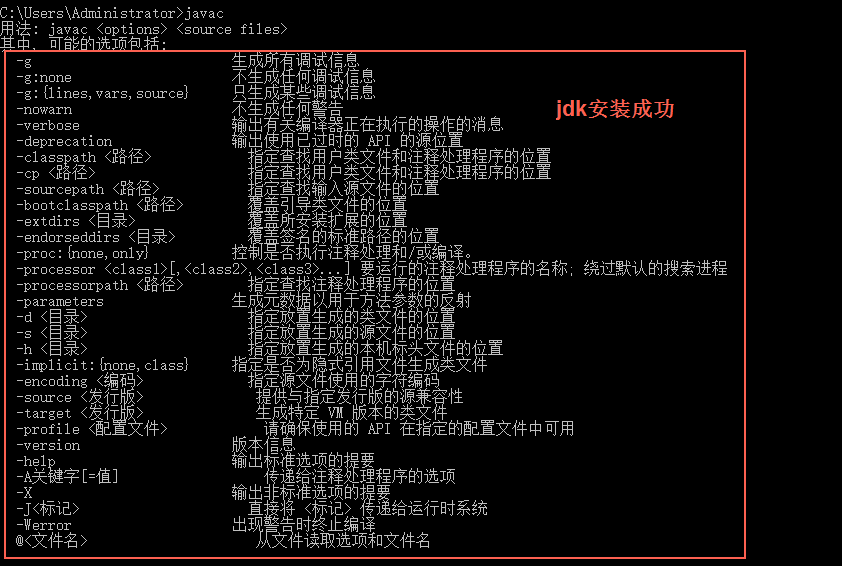
保存所有的系统环境变量,同时退出系统环境变量配置窗口,然后运行cmd命令行工具,输入javac,如果能出现javac的命令选项,就表示配置成功!
截图
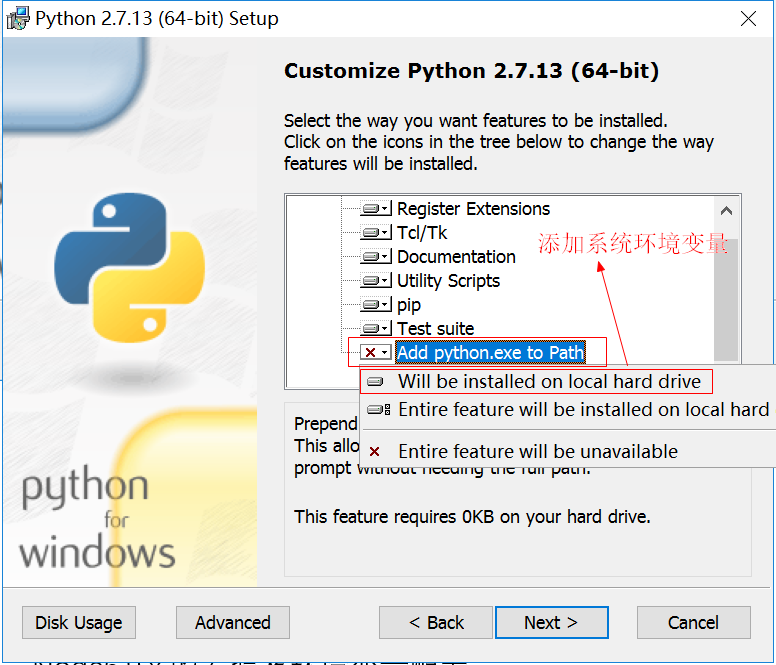
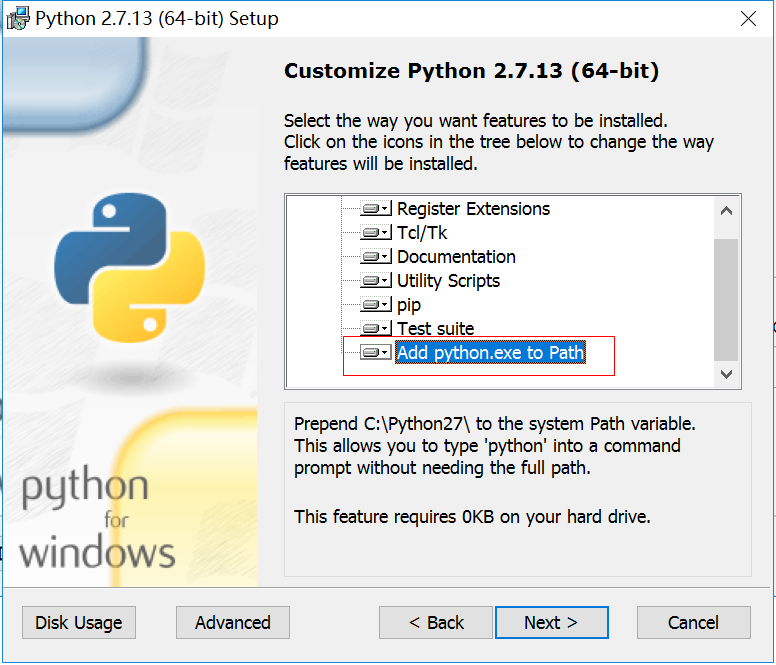
二、 Python2.x的安装及环境变量配置
Python安装成功:
三、 Node的安装
安装稳定版就行了
四、 使用React-Native测试打包
Yarn、ReactNative的命令行工具(react-native-cli)
· Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -greact-native-cli
运行react-native init rn_project创建React-Native项目
运行cd rn_project切换到项目根目录中
七、其它
Android Studio下载地址
https://developer.android.com/studio/index.html
【注意事项】
1、Python必须是2.x版本,目前python3不支持python3
2、Java必须是8.x版本及以上
3、react-natvie init 项目名称,注意不要有中文项目名或是放在中文路径下







































 5357
5357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








