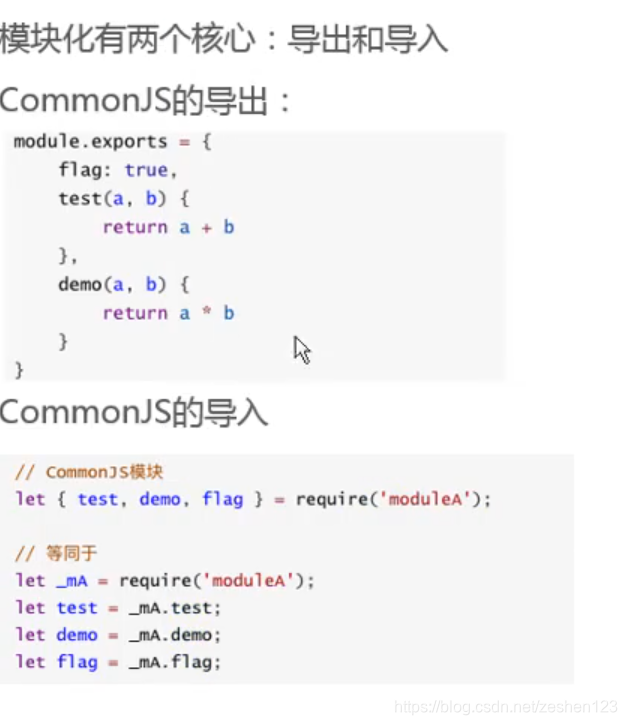
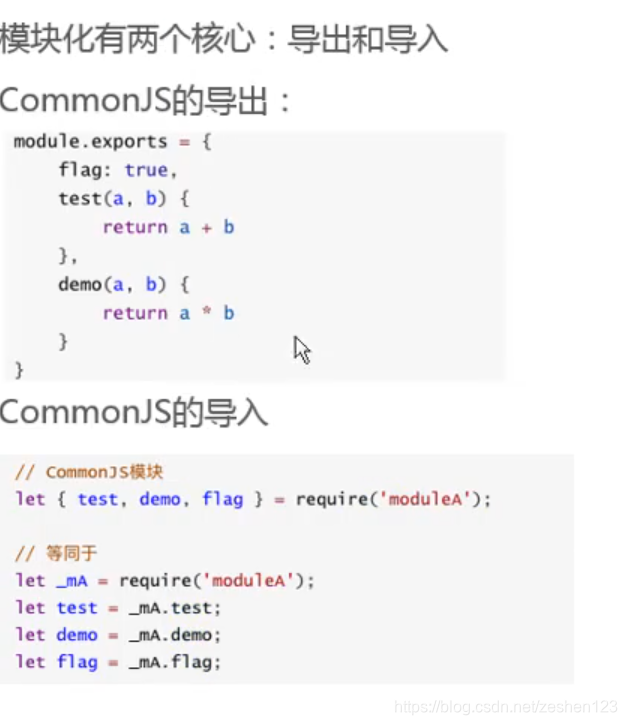
(1)Commonjs

(2)ES6
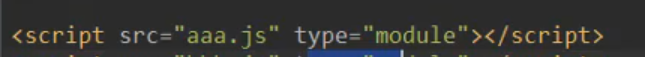
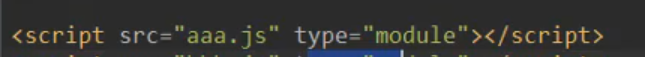
【1】导入js文件(要加上type="module")

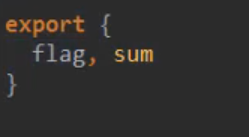
【2】导出某个js文件的对象
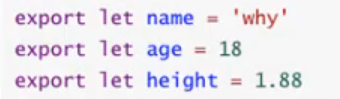
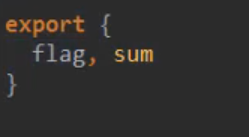
先定义变量再导出

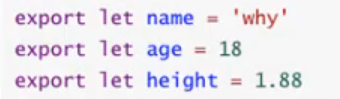
或者直接定义导出

或者export default(整个js文件只能有一个)

【3】导入某个js文件的对象(要说清来自哪个js,from)
 或者通过export default导出的导入(可以自定义命名)
或者通过export default导出的导入(可以自定义命名)

或者全部导入(as后面跟别名)

就可以直接通过别名.变量(方法)调用
 本文详细解析了CommonJS与ES6模块系统的使用方法,包括如何在JavaScript文件中导入与导出对象,利用type=module指定模块类型,以及通过export default和import语法实现模块的灵活引用。
本文详细解析了CommonJS与ES6模块系统的使用方法,包括如何在JavaScript文件中导入与导出对象,利用type=module指定模块类型,以及通过export default和import语法实现模块的灵活引用。
(1)Commonjs

(2)ES6
【1】导入js文件(要加上type="module")

【2】导出某个js文件的对象
先定义变量再导出

或者直接定义导出

或者export default(整个js文件只能有一个)

【3】导入某个js文件的对象(要说清来自哪个js,from)
 或者通过export default导出的导入(可以自定义命名)
或者通过export default导出的导入(可以自定义命名)

或者全部导入(as后面跟别名)

就可以直接通过别名.变量(方法)调用
 213
213
 548
548
 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


