链接
https://www.daterangepicker.cn/
1.引入css,js
<style>
<link rel="stylesheet" href="{% static 'plugin/daterangepicker/daterangepicker.css' %}">
</style>
<script src="{% static 'plugin/daterangepicker/moment.min.js' %}"></script>
<script src="{% static 'plugin/daterangepicker/daterangepicker.js' %}"></script>
2.html标签
<div>
<div class="input-group" style="width: 300px;">
<span class="input-group-addon">日期范围</span>
<input id="rangePicker" type="text" class="form-control">
</div>
</div>
3.js函数设置
<script>
$(function () {
initDateRangePicker();
});
function initDateRangePicker() {
var options = {
maxDate: moment(),
alwaysShowCalendars: true,
showWeekNumbers: true,
ranges: {
'今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'最近7天': [moment().subtract(6, 'days'), moment()],
'最近30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')]
},
locale: {
format: 'YYYY-MM-DD',
separator: ' 至 ',
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '开始',
toLabel: '结束',
customRangeLabel: '自定义',
weekLabel: 'W',
daysOfWeek: ['一', '二', '三', '四', '五', '六', '日'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
};
$('#rangePicker').daterangepicker(options,function (start, end, label) {
// 选择了时间之后,函数自动被触发。可以根据不同时间做图处理
// priority(start.format('YYYY-MM-DD'), end.add(1, 'days').format('YYYY-MM-DD'));
});
}
</script>
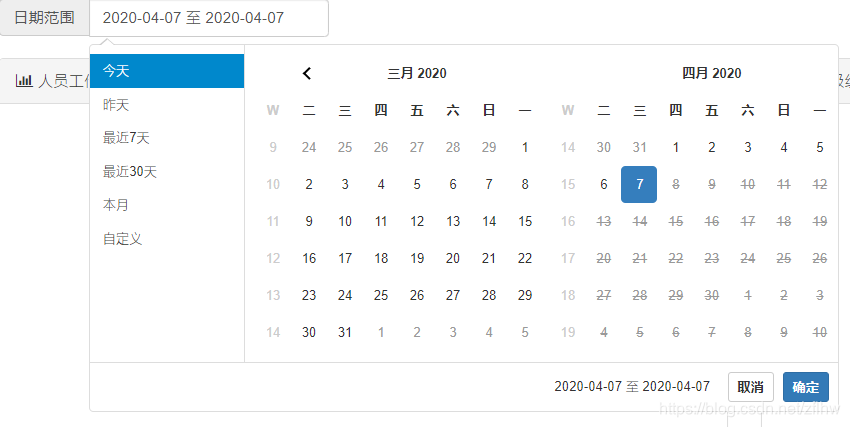
效果






 本文详细介绍了一个日期范围选择器的使用方法,包括如何引入必要的CSS和JS文件,如何设置HTML标签,以及如何通过JS函数配置日期范围选择器的各项参数,如最大日期、是否始终显示日历、显示周数等,同时还提供了自定义时间范围的功能。
本文详细介绍了一个日期范围选择器的使用方法,包括如何引入必要的CSS和JS文件,如何设置HTML标签,以及如何通过JS函数配置日期范围选择器的各项参数,如最大日期、是否始终显示日历、显示周数等,同时还提供了自定义时间范围的功能。
















 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








