首先介绍在HTML文件中导入CSS文件的几种方式:
1、行内样式:<p style="color:red">行内样式使用css</p>
2、页内样式:在head标签里设置
<span style="font-size:18px;"><head>
<style>
p{
color:red
}
</style>
</head>
<body>
<p>页内使用css样式</p>
</body></span>3、外部链接方式:首先你要先在外部准备好做好的css样式表
<span style="font-size:18px;"><head>
<link rel="stylesheet" type="text/css" href="css.css">
</head>
<body>
<p>外部链接css样式表设置样式,要注意heaf="这里就是要导入css样式表的地址"</p>
</body></span>接下来我就像大家介绍css层叠样式
元素选择符:类选择符、id选择符、类选择符、通配选择符
类型选择符:以元素的类标签进行选择
<span style="font-size:18px;"><style>
h1{
color:blue;
}
</style></span>

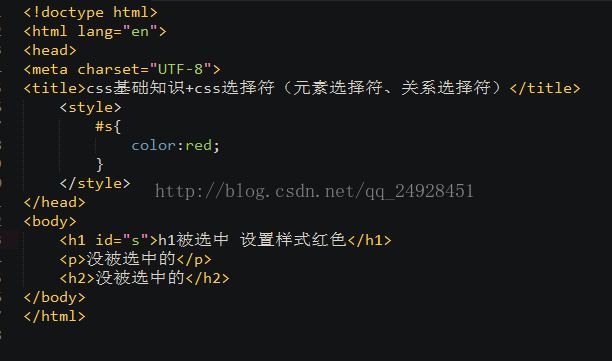
id选择符:
<span style="font-size:18px;"><head>
<style>
#s{
color:hsl(0,0,50);
}
</style>
</head>
</span>

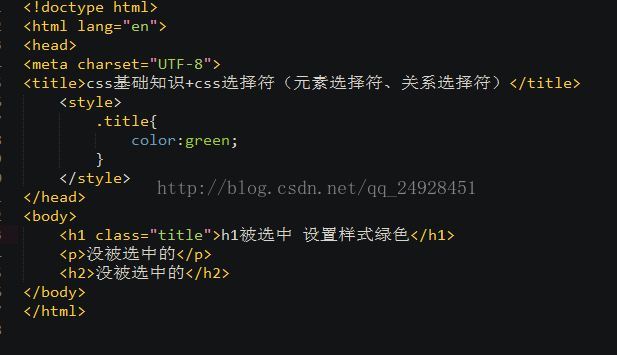
类选择符:
<span style="font-size:18px;"><head>
<style>
.title{
color:red;
}
</style>
</head></span>

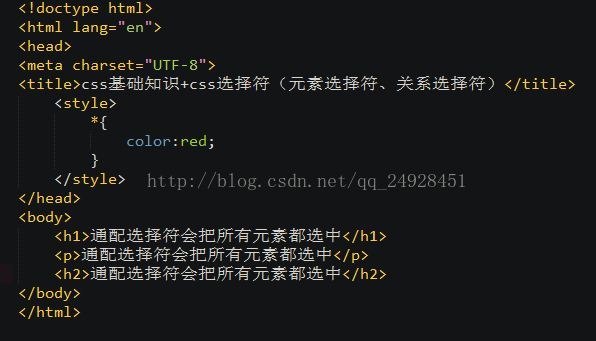
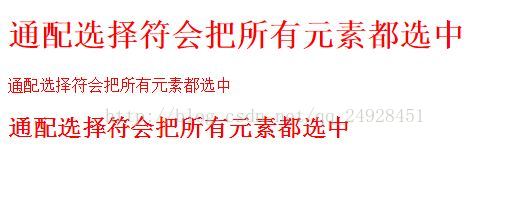
通配选择符:
<span style="font-size:18px;"><head>
<style>
*{
color:red;
}
</style>
</head></span>

通配选择符选择的类型较为抽象,慎用!
接下来为大家哦介绍关系选择符:包含选择符、子选择符、相邻选择符、兄弟选择符
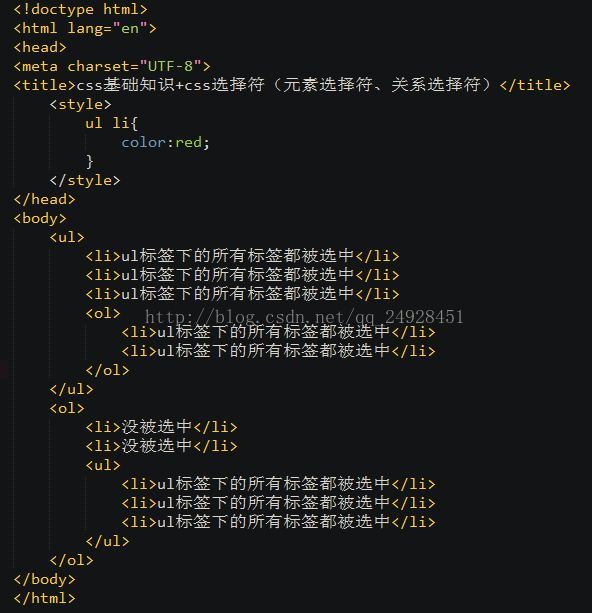
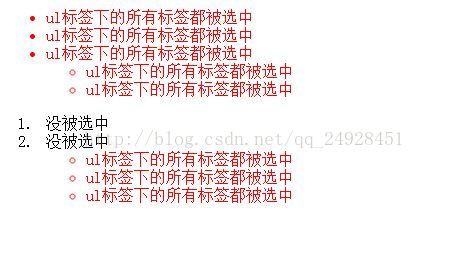
包含选择符:
<span style="font-size:18px;">ul li{
color:red;
}</span>ul标签以下的所有li标签都被设置了样式


子选择符:
<span style="font-size:18px;"><head>
<style>
ol>li{
color:red;
}
</style>
</head></span>ol下面的子一级元素被选中


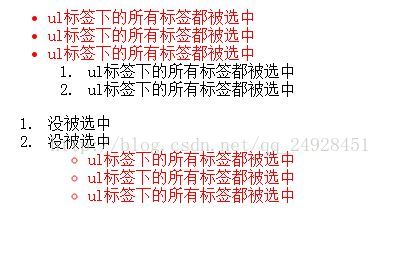
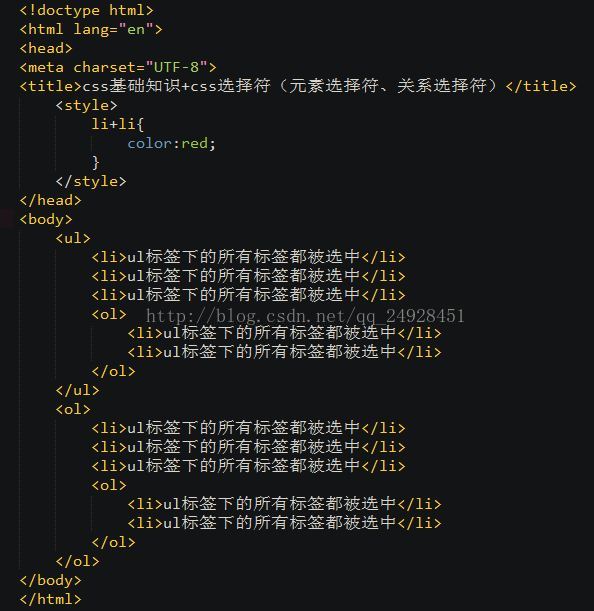
相邻选择符:
<span style="font-size:18px;"><head>
<style>
li+li{
text-indent:2em;
color:red;
}
</style>
</head></span>选中li标签后面紧挨着的兄弟级别li元素


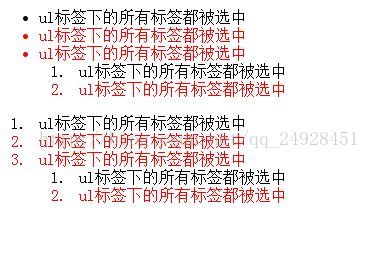
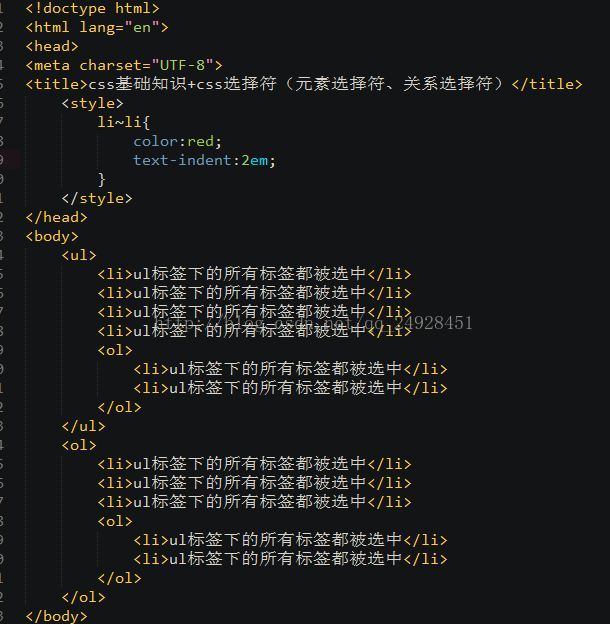
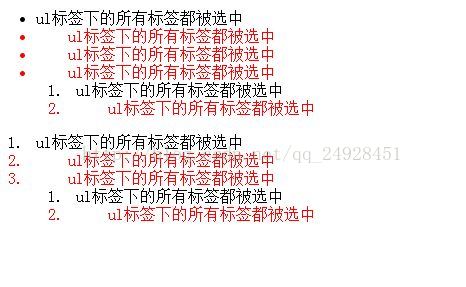
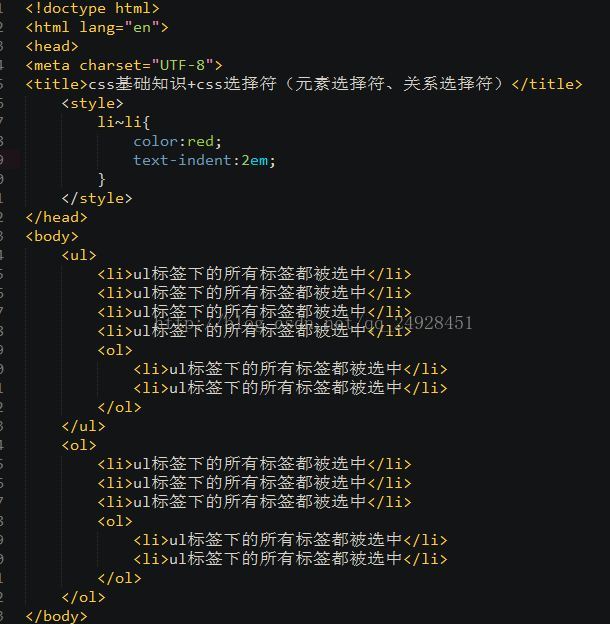
兄弟选择符
<span style="font-size:18px;"><head>
<style>
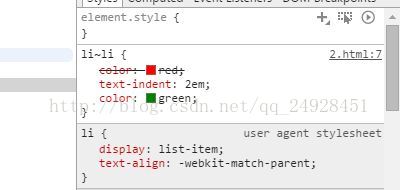
li~li{
color:red;
text-indent:2em;
}
</style>
</head></span>选择li标签后面所有的兄弟级别元素


以上就是我要介绍的。
另外再补充几点:
首行缩进:text-indent:4em;
居中显示:teext-align:center;
关于优先级:
行内css>页内css>外部css
id>.class
后面设置的样式若是重复了前面的,则前面设置的样式


具体的要覆盖抽象的
比如当用同时设置通配选择符合元素选择符,使用元素选择符的那部分将不被通配选择符那一部分覆盖。





















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








