原文地址:https://css-tricks.com/solving-last-item-problem-circular-distribution-partially-overlapping-items/
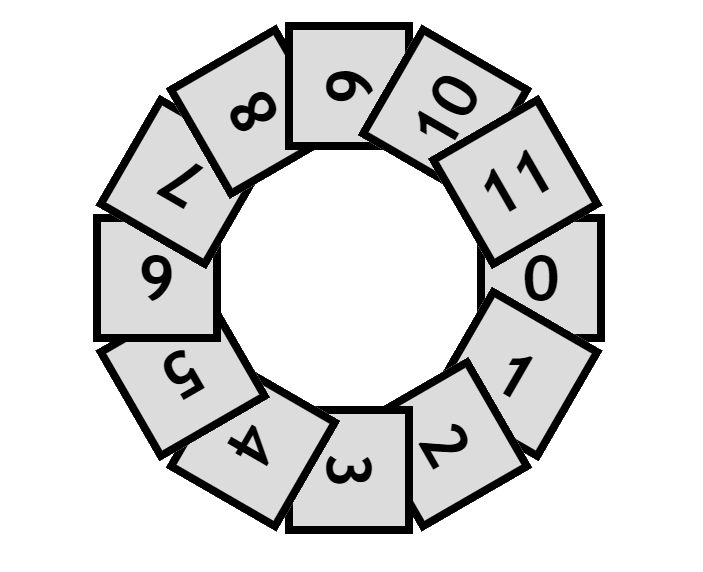
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item { position: absolute; margin: calc(50vh - 1em) 0 0 calc(50vw - 1em); width: 2em; height: 2em; transform: rotate(var(--a, 0deg)) translate(3em); box-shadow: inset 0 0 0 4px; background: gainsboro; font: 900 2em/ 2em trebuchet ms, tahoma, verdana, sans-serif; text-align: center; } .item:nth-child(2) { --a: 30deg; } .item:nth-child(3) { --a: 60deg; } .item:nth-child(4) { --a: 90deg; } .item:nth-child(5) { --a: 120deg; } .item:nth-child(6) { --a: 150deg; } .item:nth-child(7) { --a: 180deg; } .item:nth-child(8) { --a: 210deg; } .item:nth-child(9) { --a: 240deg; } .item:nth-child(10) { --a: 270deg; } .item:nth-child(11) { --a: 300deg; } .item:nth-child(12) { --a: 330deg; } </style> </head> <body> <div class='item'>0</div> <div class='item'>1</div> <div class='item'>2</div> <div class='item'>3</div> <div class='item'>4</div> <div class='item'>5</div> <div class='item'>6</div> <div class='item'>7</div> <div class='item'>8</div> <div class='item'>9</div> <div class='item'>10</div> <div class='item'>11</div> </body> </html>






















 2019
2019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








