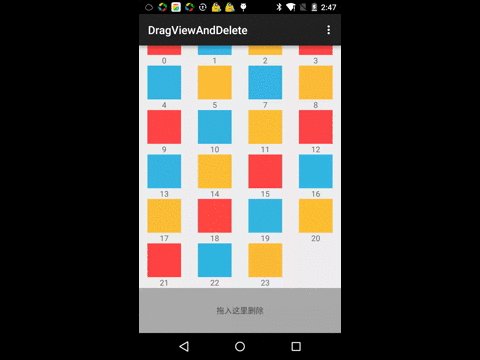
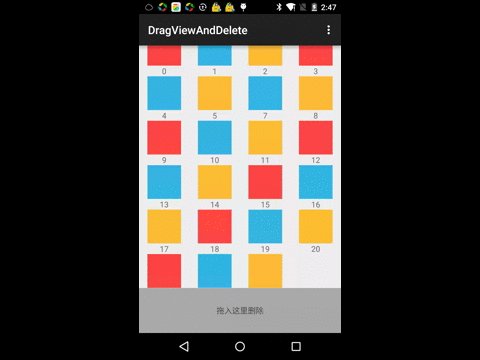
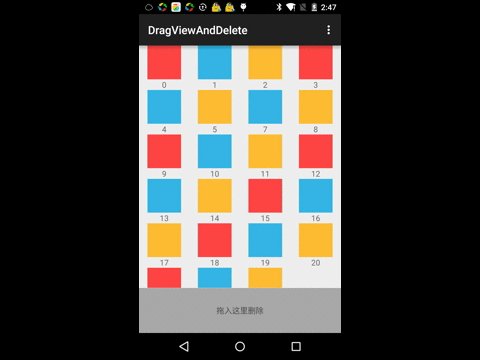
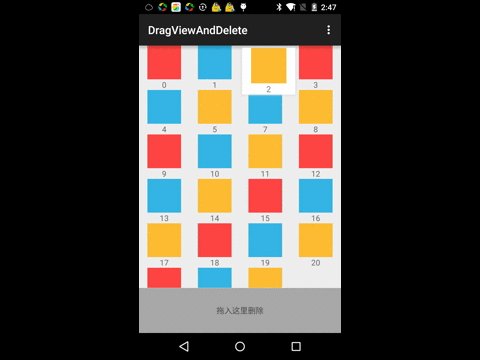
最近在公司做了一个这样的需求,拖动GridView 中的 item 到指定区域删除,具体效果,请看下面的动图。
拖动效果是通过隐藏 GridView中被选中的 item,并且同时在 Window 上注册一个 View 来实现,具体逻辑和代码,请参照这篇博客http://blog.csdn.net/xiaanming/article/details/17718579。
我的需求当中,多了一个拖动到底部区域缩小并且删除。
考虑到从 GridView 中拖动一个 item 到另一个 View 中,并且删除,只在 GridView 当中进行绘制被拖动的 item 肯定是达不到进入另一个 view 的效果,即使做起来也是相当麻烦的。
我们可以在 GridView 和删除区域的上一层 View 当中进行绘制,但是看到拖动效果博客当中是直接注册在了 Window 上,这更加减少了工作量,直接在 GridView 当中判断如果用户拖动的坐标y 轴大于了 GridView 的高度,就可以进行缩小动画了。
但是这里要注意的是,注册在 window 上的 View 不能直接在其最外层的 Layout 上进行动画,所以我对ImageView 进行了包裹,并且是对 ImageView 进行动画。
mDragImageView = new ImageView(getContext());
mDragImageView.setImageBitmap(bitmap);
mDragImageView.setBackgroundResource(R.drawable.bg_shadow);
mDragLayout = new FrameLayout(getContext());
mDragLayout.addView(mDragImageView);
mWindowManager.addView(mDragLayout, mWindowLayoutParams);有了拖动效果实现的代码,其他都很简单,具体请参照代码,
代码地址,其中里面的一些自定义标签都是我需求中自定义的,可以自行修改。























 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








