转载请注明出处:http://blog.csdn.net/allen315410/article/details/41699063
我们在开发Android上应用程序时,有很多时候会遇到“延时”等待的情况,例如数据加载时,尤其是在联网的时候,请求网络会有个等待时间,在这个等待的时间里需要给用户一个友好的提示,提示用户现在正在做什么操作,需要耐心等待等等,这时一个进度对话框就可以解决。Android提供给我们一个很好的控件叫ProgressDialog,用来创建自定义信息以及一些相关操作,唯一不好的一点就是Android原生控件给我一种一如既往的单调和丑陋,下面是原生ProgressDialog的源码以及效果:
源码极其简单,效果也极其简陋,怎么看怎么不爽。那么怎样让这个ProgressDialog看起来爽点呢?其实不妨做一个自定义的ProgressDialog,先看一下自定义ProgressDialog的效果吧!
好了,看上去不错吧!下面开始一步一步来实现!
1,自定义ProgressDialog的布局。
2,滚动条的背景设置。
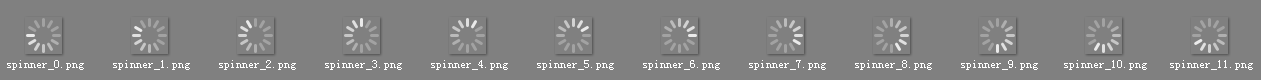
上面的XML布局中可以看到滚动条是一个ImageView,需要给ImageView设置一个动态的背景,那这个动态的背景该怎么办呢?其实就是给ImageView一个动画背景,给出一定数量的图片,在动画中按一定时间匀速切换图片即可,图片资源如下:
在res/anim文件夹建立这样一个动画集spinner.xml:
然后给整个的ProgressDialog设置一个背景色progress_custom_bg.xml:
然后还需要给自定义ProgressDialog设置一个风格,在res/value/style.xml下这样定义:
3,接下来进入重点,我们通过代码来构建一个自定义的ProgressDialog,具体做法就是自定义类继承Dialog:
在Activity中引用自定义ProgressDialog:
好了,整个流程结束,我们简单的自定义进度对话框就做好了,效果在上面已经截图了,这里不再贴出。里面的代码我就不解释了,都比较简单而且有一些注释。喜欢的朋友,请在下方点击下载源码。
转载地址:http://blog.csdn.net/allen315410/article/details/41699063
自己修改后的源代码:http://download.csdn.net/detail/zhaihaohao1/9584750

























 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








