比如点击a 只给a加个class,如果点击另外一个a删除之前那个a的class
利用jQuery轻松实现:
a在同级可这样
$(
'#wrapper-250 a'
).bind(
'click'
,
function
(){
$(
this
).addClass(
'class'
).siblings().removeClass(
'class'
);
});
不在同级:
$(
'a'
).bind(
'click'
,
function
(){
$(
'a'
).removeClass(
'class'
);
$(
this
).addClass(
'class'
);
});
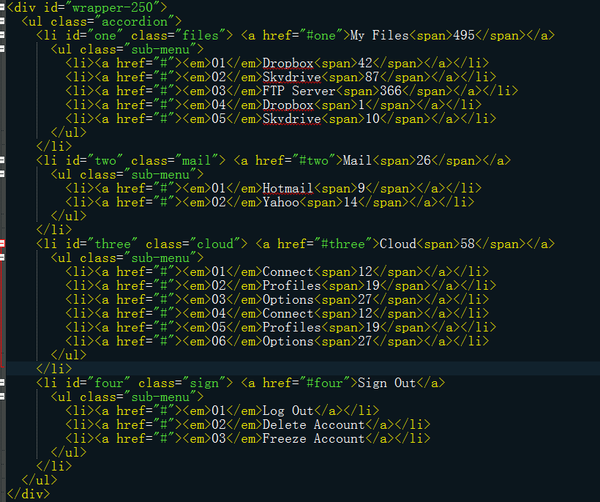
实现类似这种效果

这是针对已加载好的元素 另外小编在做的时候需要对动态加插入的元素绑定事件 又需要的可去下面的网址看看
http://blog.csdn.net/zhang1027963459/article/details/50684488






















 9063
9063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








