实现代码如下:
<head>
<title>撸起袖子加油干</title>
<meta charset='utf-8'>
<script src="http://www.jq22.com/jquery/angular-1.4.6.js"></script>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<script src="__STATIC__/js/layer/layer.js"></script>
</head>
<body ng-app="myApp" ng-controller="Ctrl">
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>密码</td>
<td>头像</td>
<td><input type="checkbox" ng-model="box" ng-click="selectAll()">
</td>
</tr>
<tr ng-repeat="n in news">
<td>{{n.nickname}}</td>
<td>{{n.password}}}</td>
<td>{{n.phone}}</td>
<td><input type="checkbox" ng-model="n.ck" /></td>
</tr>
</table>
</body>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('Ctrl', function($scope, $http) {
$http({
method: 'POST',
url: "{:url('Index/ceshi')}",
dataType: 'JSON'
}).then(function successCallback(response) {
$scope.news=response.data;
}, function errorCallback(response) {
// 请求失败执行代码
});
$scope.selectAll = function(){
//选中
if($scope.box){
for(var i=0;i<$scope.news.length;i++){
//确认状态为选中
$scope.news[i].ck = true;
}
}else{
for(var i=0;i<$scope.news.length;i++){
//状态没选中
$scope.news[i].ck = false;
}
}
};
});
</script>
</html>
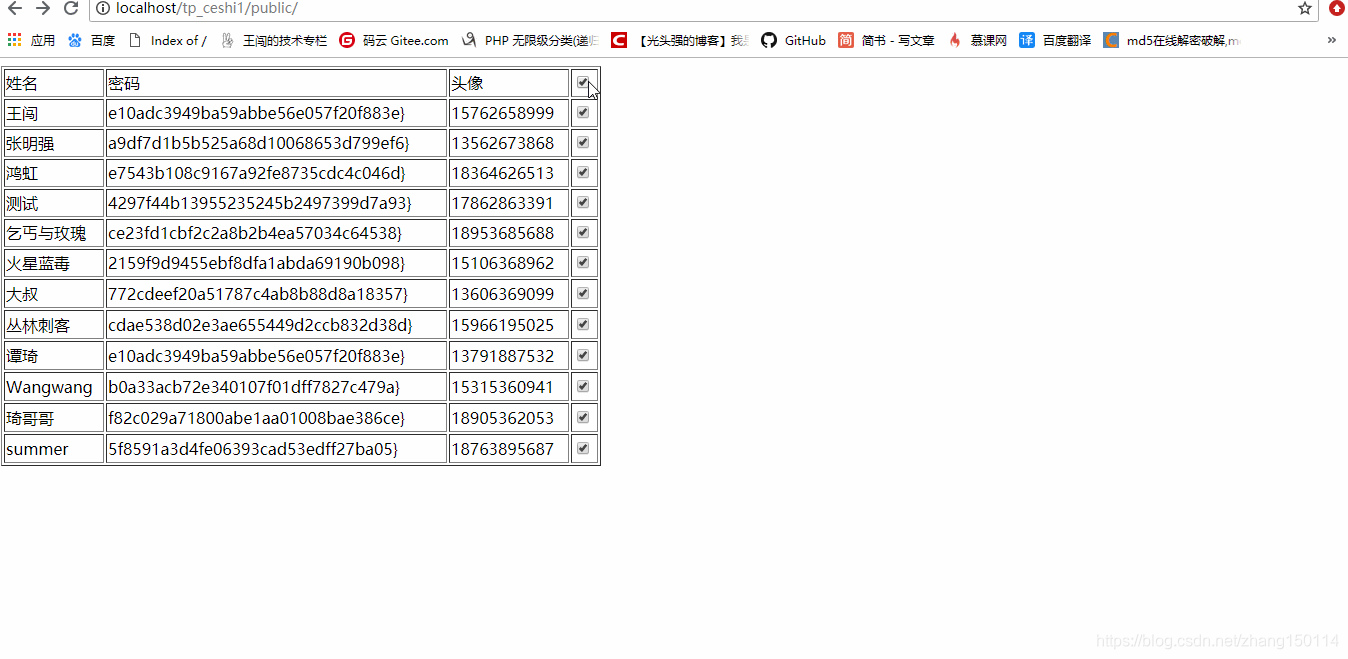
实现效果如下:

原文:https://blog.csdn.net/qq_42249896/article/details/85340367






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








