步骤
新建一个Android Project
一、 在activity_main.xml中添加一个Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="alex.example.dialogfragmenttest.MainActivity" >
<Button
android:id="@+id/show_edit_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Show EditDialog" />
</LinearLayout>
二、新建一个dialog_fragment.xml文件,这是Dialog的界面
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/id_label_your_name"
android:layout_width="wrap_content"
android:layout_height="32dp"
android:gravity="center_vertical"
android:text="Your name:" />
<EditText
android:id="@+id/id_txt_your_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/id_label_your_name"
android:imeOptions="actionDone"
android:inputType="text" />
<Button
android:id="@+id/id_sure_edit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/id_txt_your_name"
android:text="ok" />
</RelativeLayout>三、新建EditNameDialogFragment.java文件,继承DialogFragment
public class EditNameDialogFragment extends DialogFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 将对话框中的系统自带标题去掉
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
// 将dialog_fragment界面添加进来
View view = inflater.inflate(R.layout.dialog_fragment, container);
return view;
}
}四、最后在MainActivity.java中
public class MainActivity extends Activity implements OnClickListener {
private Button showEditDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
showEditDialog.setOnClickListener(this);
}
// 初始化函数
private void init() {
showEditDialog = (Button) findViewById(R.id.show_edit_dialog);
}
// 点击事件处理函数
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.show_edit_dialog:
showEditDialog();
break;
default:
break;
}
}
// 显示EditDialog
public void showEditDialog() {
// 实例化操作
EditNameDialogFragment editNameDialog = new EditNameDialogFragment();
editNameDialog.show(getFragmentManager(), "EditNameDialog");
}
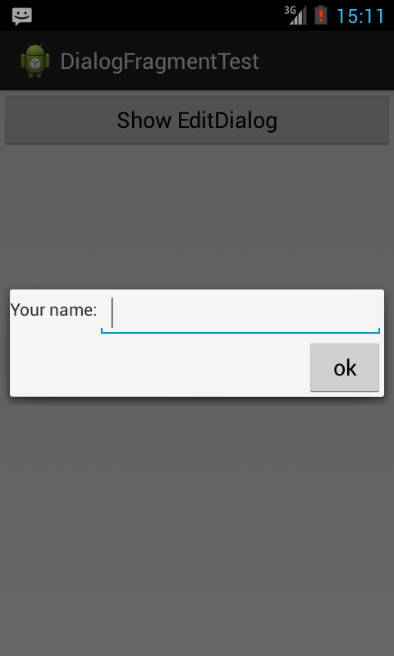
}到此结束,运行效果图如下:
转自:http://blog.csdn.net/lmj623565791/article/details/37815413























 4381
4381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








