Vue-cli是VueJS的项目脚手架,使用Vue-cli可以快速创建Vue项目
一、Windows+R输入cmd打开命令行工具
二、安装node官方下载地址http://nodejs.cn/download/
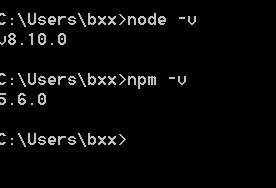
三、命令行输入node -v 和npm -v查看是否出现版本号出现即为安装成功
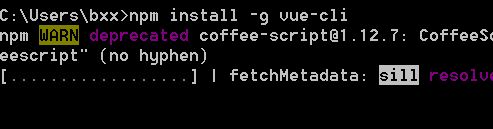
四、全局安装Vue-cli使用命令npm install -g vue-cli下载完成后使用
vue -V(大写)查看版本同上
五、创建项目 首先使用cd 进入到项目文件夹使用
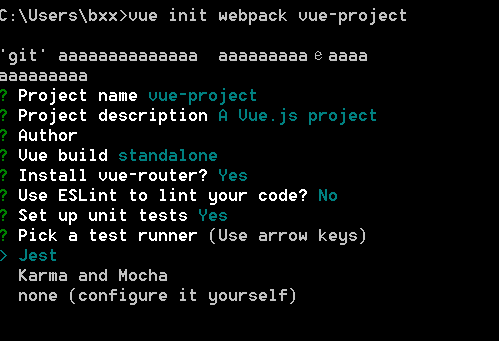
vue init webpack vueaa(自己定义)
六、cd vueaa 进入到项目文件下载依赖
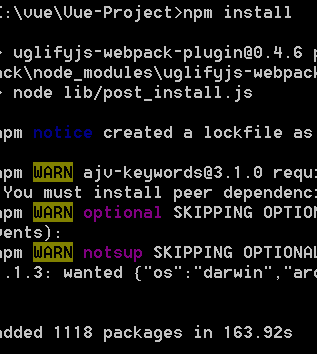
npm install
七、启动项目
npm run dev
详细:
1.Windows+r快捷键是打开命令输入cmd是打开命令行工具
2.node -v 和npm-v是命令行命令查看版本号
3.npm install -g vue-cli是全局安装脚手架只需安装一次
下次使用直接创建项目不用重复全局安装
4.vue -V是查看是否安装成功同上注意此处V大写
5.vue init webpack 项目名字(eg:vue-project)
此命令是创建项目项目名字自己定义
?第一条是创建的项目的名字(自定义) Enter
?第二条是项目描述eg:this is vue project Enter
?第三条是作者eg:小明 Enter
?第四条是打包方式 Enter
?第五条是是否有路由 y
?第六条是用什么规范代码 n
?单元测试 n
6.cd 项目名 进入目录下载依赖文件
7. npm install是下载依赖文件
8.npm run dev 启动项目
9.出现一个http://localhost:8080有时候不会自动打开网页
需要自己去网址输入http://localhost:8080
出现err是报错
前八步出现err
需要使用相同命令再重新下载有时候网速过慢也会报错
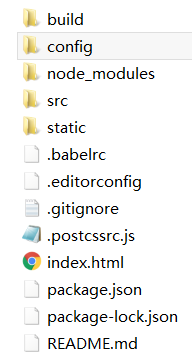
如果是第九步报错可能是端口被占用改下项目文件下的
config下的index.js里面的port:8080































 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








