原文链接:http://www.jb51.net/article/40131.htm
在JS中向后台传递数组参数,如果数组中放的是对象类型,传递到后台是显示的只能是对象字符串--[object Object],具体的原因及解决方法如下,有类似问题的朋友可以参考下
需求:
在JS中向后台传递数组参数
分析:
JS中的数组是弱类型的可以放任何类型(对象、基本类型),但是如果数组中放的是对象类型,传递到后台是显示的只能是对象字符串--[object Object],原因如下:
在后台接收的时候,只能用request来接收,request.getParameterValues()方法返回的是一个String[],所以,应该是在前台传输的时候调用了对象的toString()方法,那么如果依然想传递对象怎么办?凉拌!
但是可以使用JSON字符串来实现,在后台把JSON字符串解析成JAVA对象。
也许,你要说如果是复合对象怎么办,比如如下:
复制代码 代码如下:
public class Person {
private String username;
private String password;
private Address addr;
}
Person对象里有个Address类型的addr属性,没关系,任何对象最终用到的属性值都是基本数据类型,只需要使用对应的包装类型parseInt、或者parseXXX解析即可。
实现:
OK,原理就是这么个。先看JS如何写:
复制代码 代码如下:
var as = [];
var temp = [];
for ( var int = 0; int < 5; int++) {
temp.push('{"k":');
temp.push(int);
temp.push(',"v":');
temp.push(int);
temp.push('}');
as.push(temp.join(""));
}
//Jquery中的方法,具体参考Jquery API
$.post(
"servlet/AjaxServlet?m=putWarningRule",{"aa":as}
);
最终拼成的串就是如下样式,(只作举例)
复制代码 代码如下:
{"k":0,"v":0}
后台接收,不讨论任何框架,只需要HttpServletRequest即可
复制代码 代码如下:
String[] jsonArr = request.getParameterValues("aa[]");
有一点需要注意,在js中传参的时候参数名叫"aa",而在后台接收的时候却是"aa[]",这里应该是Jquery做了转换,所以最好的方式就是在JS中就改为"aa[]",之所以这里没有写"[]"是为了说明问题。可以使用如下方式打印request中的所有参数
复制代码 代码如下:
Enumeration<String> names = request.getParameterNames();
while (names.hasMoreElements()) {
String string = (String) names.nextElement();
System.out.println(string);
}
OK,至此为止,已经接收完毕,剩下的就是如何将一个JSON字符串转成一个POJO了。我使用jsontools-core-1.7.jar,此jar包依赖antlr-2.7.7.jar,自行到代码库中下载,下载完毕,导入classpath,写一个简单的工具类,主要有这么2个方法:
复制代码 代码如下:
/**
* 将对象转换为JSON格式的字符串
* @param obj
* @return 返回JSON字符串
*/
public static String toJSONAsString(Object obj){
try {
return JSONMapper.toJSON(obj).render(false);
} catch (MapperException e) {
e.printStackTrace();
}
return null;
}
@SuppressWarnings("unchecked")
public static <T> T jsonToObject(String jsonStr, Class<T> targetClass) throws TokenStreamException, RecognitionException, MapperException{
JSONValue jv = new JSONParser(new StringReader(jsonStr)).nextValue();
return (T) JSONMapper.toJava(jv,targetClass);
}
//test
public static void main(String[] args) throws Exception {
Person p = new Person();
p.setK("a");
p.setV("v");
String json = toJSONAsString(p);
Person np = jsonToObject(json,Person.class);
System.out.println(np.getK()+"=="+np.getV());
}
request取到值后,遍历数组,挨个转换
复制代码 代码如下:
Person p = JSONUtils.jsonToObject(jsonArr[0], Person.class);
Person类如下:
复制代码 代码如下:
public class Person {
private String k;
private String v;
public String getK() {
return k;
}
public void setK(String k) {
this.k = k;
}
public String getV() {
return v;
}
public void setV(String v) {
this.v = v;
}
}
===========================================================================
本人应用的例子:
jsp页面:
<select multiple data-placeholder="选择人员..." id="voler_id" name="voler_id" class="chosen-select" style="width:350px;" tabindex="1">
<option value=""></option>
<c:forEach items="${volerList}" var="item" varStatus="status">
<option value="${item.id}">${item.voler_name}(${item.email})</option>
</c:forEach>
</select>js部分:
var voler_ids = $('#voler_id').val();
$.ajax({
type : "POST",
url : "${contextPath}/register/reg?action=saveVolers",
data : {
voler_ids : voler_ids
},
dataType : "json",
complete : function() {},// AJAX请求完成时隐藏loading提示
success : function(data) {// 这里的data是由请求页面返回的数据
if(data.result == "success"){
//alert("添加成功!");
}else{
alert("添加失败!");
}
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
alert("出错了,请重试。", "错误消息");
}
});
java后台:
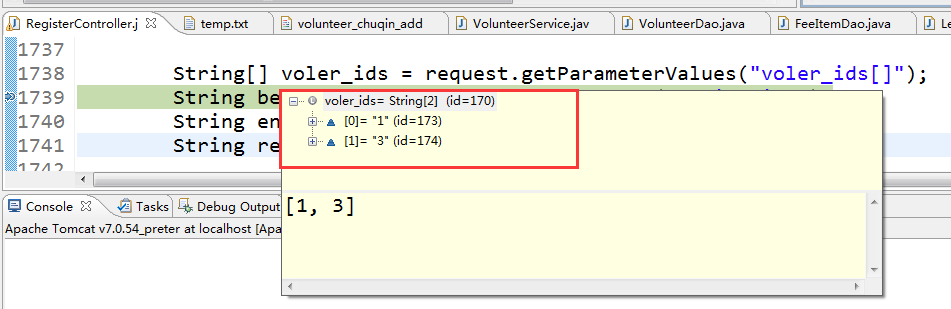
String[] voler_ids = request.getParameterValues("voler_ids[]");
获取到的值:
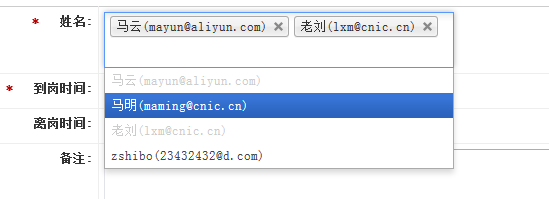
界面运行效果图:


























 1357
1357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








