1、anjq是我的项目名称:
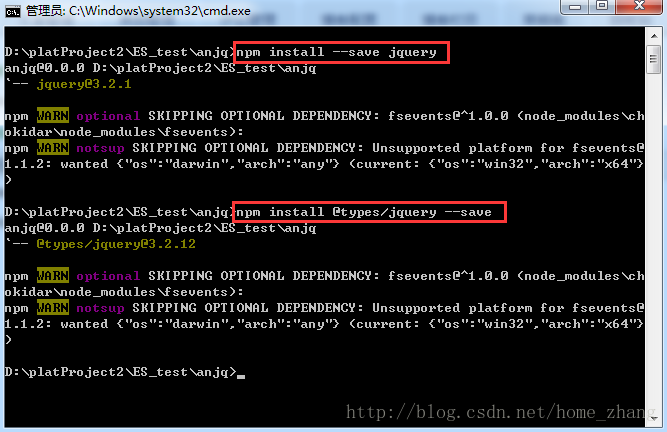
在anjq目录下打开dos命令窗口,然后依次执行如下命令:
npm install --save jquery
npm install @types/jquery --save如图:
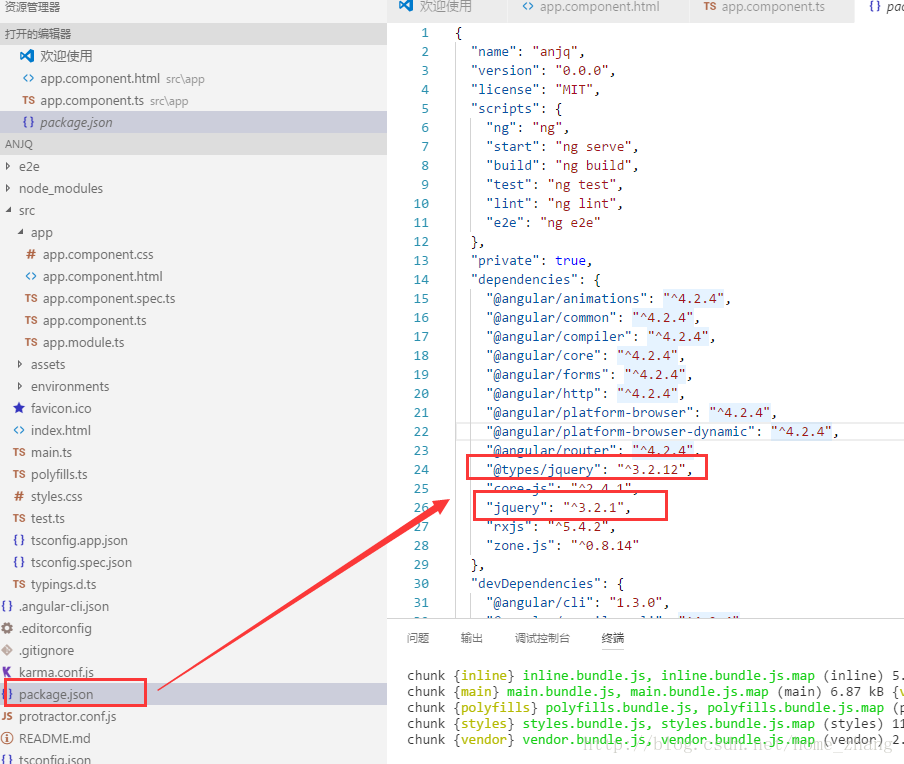
2、执行完命令之后,会发现配置文件package.json中会多出配置信息:
"@types/jquery"
:
"^3.2.12"
,
"jquery"
:
"^3.2.1"
,

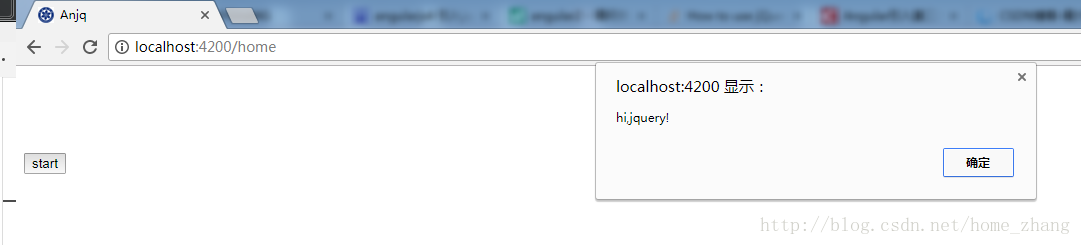
3、在组件中引入jquery即可使用:
import
*
as
$
from
'jquery'
;
$(
"#btnTest"
).on(
'click'
,
function
(){
alert(
'hi,jquery!'
);
});

























 1564
1564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








