循环语句
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
模板中使用 v-for:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for循环语句</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<template v-for="site in sites">
<li>{{site.name}}</li>
<li>-----</li>
</template>
</ul>
</div>
<script>
new Vue({
el:'#app',
data:{
sites:[
{name:'张晨光'},
{name:'张飞扬'},
{name:'张枫霖'}]
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for案例2</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="value in object">
{{value}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
data:{
object:{
name:'csdn.net',
url:'http://www.csdn.net',
slogan:'IT专业社区,技术成就梦想'
}
}
})
</script>
</body>
</html>

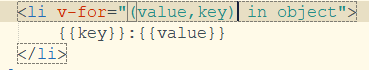
提供key,value的参数

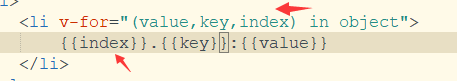
提供key,value,index三个参数:

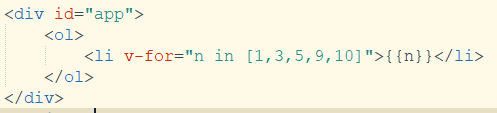
v-for 也可以循环整数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for迭代整数</title>
<script src="js/vue.min.js"></script>
</head>
<body>
<!--布局-->
<div id="app">
<ol>
<li v-for="n in 10">{{n}}</li>
</ol>
</div>
<!--js-->
<script>
new Vue({
el:'#app'
})
</script>
</body>
</html>

迭代数组:

























 9853
9853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










