之前小游戏 wx.getUserInfo()接口调整为wx.createUserInoButton();
这个接口调整真是浪费我三天时间。
其实也很简单。在游戏初始化的时候调用一下
wx.getSetting();方法这个方法是测试用户是否授权的。
授权之后的话 直接保存用户数据,没授权的话在执行wx.createUserInfoButton();
其实wx.getUserInfo是可以使用的,但是必须是在用户授权的情况下才能使用。
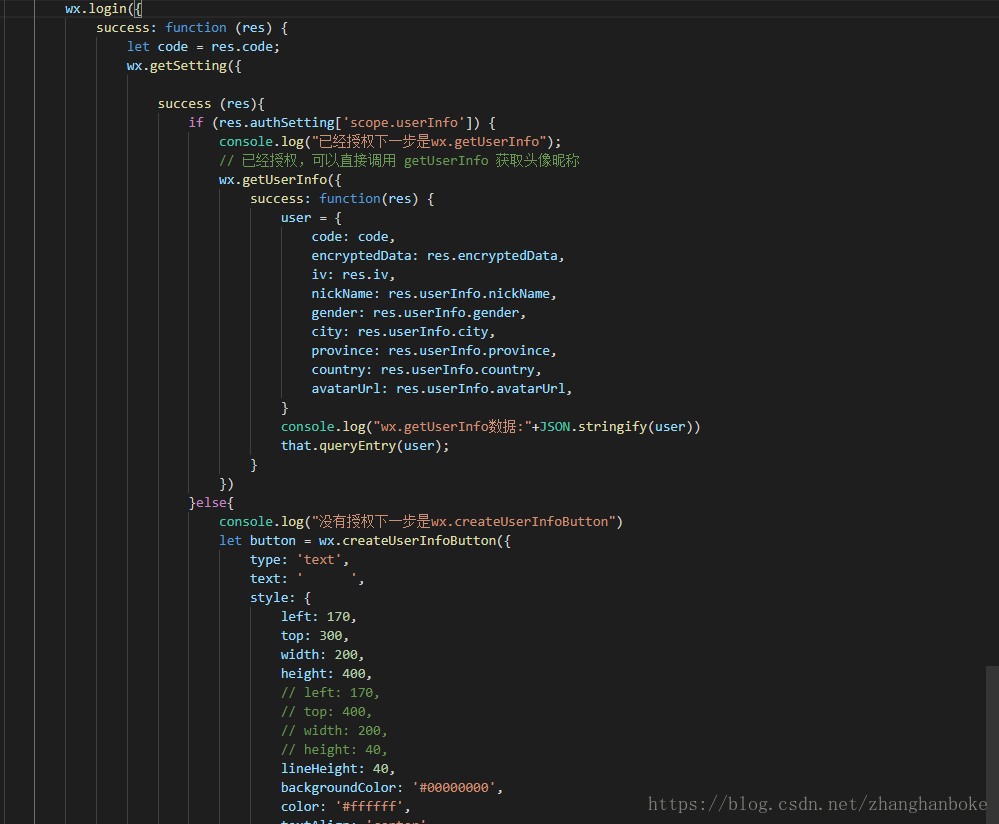
上代码。
先登录,获取code.-->判断是否授权-->是 直接调用wx.getUserInfo()按照以前的流程走。不是。执行wx.createUserInfoButton();
这里会返回一个button组件,组件的type只能是text和 image. 如果type是text的话那么text属性就写汉字,是image就写图片路径。这里去参考官方示例
图片路径我还没试验。
我的思路是将这个button设置为透明的色号 #00000000就是透明,然后调整位置到用户必点的按钮上。
用户先点这个,弹出授权,授权之后再继续执行接下来的流程。
有用点个赞,关注不迷路,经常更新微信小游戏篇。
有问题可以咨询微信:lalaolalao00

参考链接。
























 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








