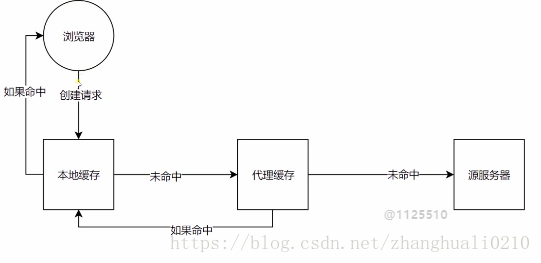
一、先看一张图
浏览器创建一个请求,然后请求到达本地缓存,如果找到了则直接返回给浏览器,如果没有,可能会经过代理服务,然后去代理缓存中去找,如果命中,则直接返回,如果没有,才会到源服务器进行请求。
二、数据如何进行验证,有两个头。
1、Last-Modified上次修改时间,它配合If-modified-Since和If-Unmodified-Since使用。如果我们请求一个资源,这个资源返回的有Last-Modified。浏览器进行下一次请求的时候,,通过If-modified-Since或If-Unmodified-Since把Last-Modefied的值带到服务器上,服务器通过读取If-modified-Since的值然后对比资源存在的地方,然后去对比上次修改的时间,如果时间是一样的,代表这个资源还没有重新被修改,服务武器告诉浏览器可以使用缓存里面的内容
2、Etag数据签名,我们的资源对他的内容会产生唯一的签名,只要修改,签名就会改变,最常见的就是对资源内容进行哈希计算,浏览器下一次请求,通过If-Match或If-Non-Match把Etag的值带到服务器上,然后服务器对比浏览器传过来的签名和服务器端资源的签名是否一致,如果相同,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3458
3458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








