Android中的Selector(背景选择器)主要是用来改变一个按钮控件的背景,在Android UI设计中经常会遇到,比如我们在点击Button时需要有些效果的变化,这时候就要用到<selector>和<shape>。<selector>和<shape>对美化控件有很大的作用。
接下来我要以四个在Android实际开发中可能会用的比较的情况来探索selector和shape的结合使用。
(1)带圆角,白色背景,彩色边框的矩形
首先来定义一个带圆角,白色背景,绿色边框的矩形,在selector中设置它为单击时的背景
实际开发中我们可以根据需求设置其他的属性,比如<gradient> 定义使用渐变色填充,<padding> 定义几何形状的内边距,<size>定义几何形状的大小等等,在这里就不一一例举了。
然后来定义一个带圆角,白色背景,蓝色边框的矩形,在selector中设置它为不在单击状态时的背景
接下来就在selector背景选择器中设置单击时与不在单击状态下的背景
其中android:state_pressed="true"表示在组件被单击时的背景图片,
android:state_window_focused="false" 表示默认时情况下的背景图片,此外还可以设置:
android:state_focused="true"表示在获得焦点时的背景图片
android:state_selected="true"表示被选中时的背景图片
android:state_enabled="true"表示响应时的背景图片
在实际的开发中,我们可以根据不同的选定状态来定义不同的现实效果
在点击某一个按钮的时候相对应的按钮字体的颜色也应发生对应的变化,这样的用户体验会更好
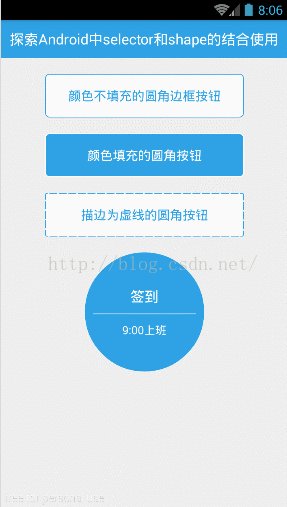
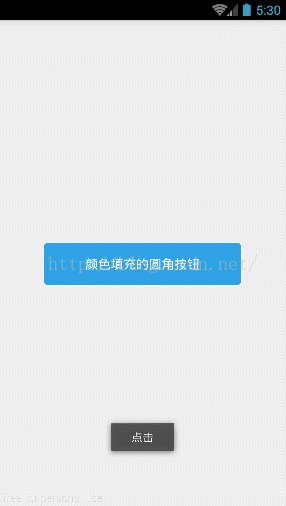
现在我们来看一下效果
其实如下所示我们可以看到为了设置一个按钮选中时的背景图片的变化,我们创建了四个XML文件,这显然是没有必要的,我们可以尽可能少的把这些内容整合到一个XML中,这就要用到我们今天所探索的Android中selector和shape的结合使用
如下就是使用我们的第二种方法来定义当我们点击一个按钮时按钮的背景选择器,是不是简介了呢?
(2)带圆角,蓝色背景,白色边框的矩形
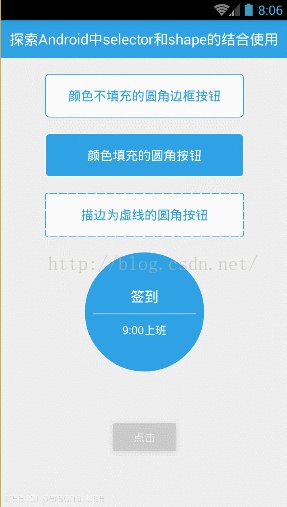
效果图如下:
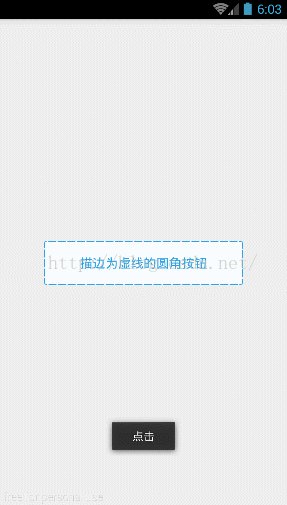
(3)带圆角,白色背景,蓝色虚线边框的矩形
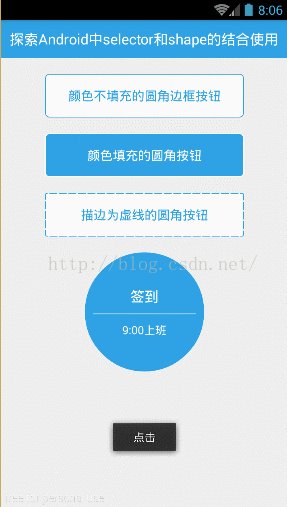
效果如下:
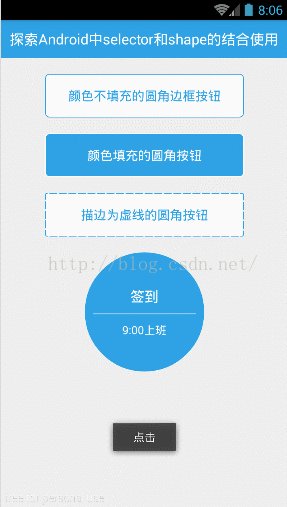
(4)蓝色背景的图形

要补充一点就是ShapeDrawable资源是用来定义一个基本的几何图形的,ShapeDrawable的XML文件的根元素属性可以设置成android:shape=["rectangle"|"oval"|"line"|"ring"],值定义哪种类型的几何图形,分别表示矩形、圆形、线条和环形





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








