转自:http://blog.csdn.net/lvdezhou/article/details/50055009
一.UISlider用法
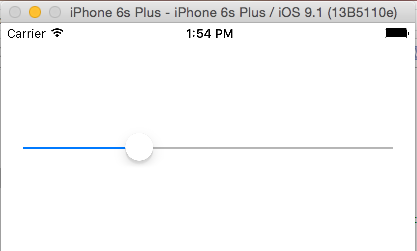
1、基本用法:
- CGFloat width = [[UIScreen mainScreen] bounds].size.width;
- CGRect sliderFrame = CGRectMake(20, 100, width - 40, 50);
- UISlider * slider = [[UISlider alloc] initWithFrame:sliderFrame];
- slider.minimumValue = 0;
- slider.maximumValue = 1;
- slider.value = 0.3;
- [self.view addSubview:slider];
效果:

2、注册响应事件:
- slider.continuous = YES;
- [slider addTarget:self action:@selector(sliderChange:) forControlEvents:UIControlEventValueChanged];
- - (void) sliderChange:(id) sender {
- if ([sender isKindOfClass:[UISlider class]]) {
- UISlider * slider = sender;
- CGFloat value = slider.value;
- NSLog(@"%f", value);
- self.view.backgroundColor = [UIColor colorWithRed:value green:value blue:value alpha:value];
- }
- }
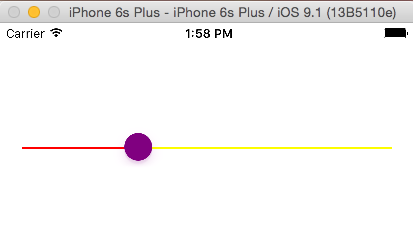
3、给滑块,最小值一边,最大值一边配置颜色
- slider.minimumTrackTintColor = [UIColor redColor];
- slider.maximumTrackTintColor = [UIColor yellowColor];
- slider.thumbTintColor = [UIColor purpleColor];
效果:

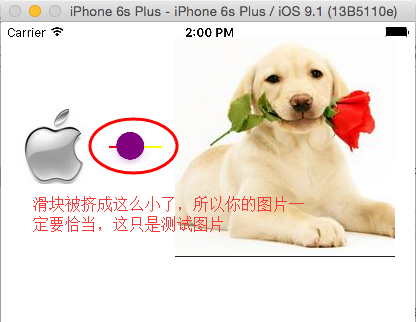
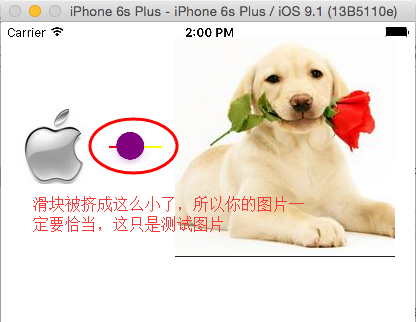
4、给滑块最大值、最小值一边设置图片:
- UIImage * image1 = [UIImage imageNamed:@"apple.jpg"];
- UIImage * image2 = [UIImage imageNamed:@"dog.png"];
- slider.minimumValueImage = image1;
- slider.maximumValueImage = image2;
看图最容易理解:

5、手动设置滑块的值,并是否动画移动过去:
- - (void)setValue:(float)value animated:(BOOL)animated;
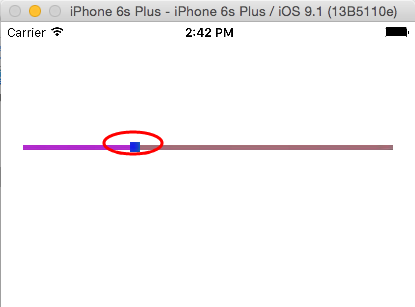
6、给滑块、滑道设置图片
注:关于滑道和滑块的图片如果自己找不到,就别找了,自己做几个,在线PS很容易,做测试用的图片却是足够了,不会就自己百度一下吧,学一点儿是一点儿
下面的滑块以及滑道就是我自己做的,很粗糙,不过测试用嘛
- - (void)setThumbImage:(nullable UIImage *)image forState:(UIControlState)state;
- - (void)setMinimumTrackImage:(nullable UIImage *)image forState:(UIControlState)state;
- - (void)setMaximumTrackImage:(nullable UIImage *)image forState:(UIControlState)state;
测试代码:
- UIImage * image3 = [UIImage imageNamed:@"leftSlider.jpg"];
- UIImage * image4 = [UIImage imageNamed:@"rightSlider.jpg"];
- UIImage * image5 = [UIImage imageNamed:@"thumb1.jpg"];
- UIImage * image6 = [UIImage imageNamed:@"thumb2.jpg"];
- [slider setThumbImage:image5 forState:UIControlStateNormal];
- [slider setThumbImage:image6 forState:UIControlStateHighlighted];
- [slider setMinimumTrackImage:image3 forState:UIControlStateNormal];
- [slider setMaximumTrackImage:image4 forState:UIControlStateNormal];
初始状态:

点击状态:

7、得到当前滑块图片,左边滑道图片,右边滑道图片
- @property(nullable,nonatomic,readonly) UIImage *currentThumbImage;
- @property(nullable,nonatomic,readonly) UIImage *currentMinimumTrackImage;
- @property(nullable,nonatomic,readonly) UIImage *currentMaximumTrackImage;
8、定制UISlider
可以自定义一个类继承自UISlider,然后重写这些方法,返回自定义的滑块的各个区域的大小
- - (CGRect)minimumValueImageRectForBounds:(CGRect)bounds;
- - (CGRect)maximumValueImageRectForBounds:(CGRect)bounds;
- - (CGRect)trackRectForBounds:(CGRect)bounds;
- - (CGRect)thumbRectForBounds:(CGRect)bounds trackRect:(CGRect)rect value:(float)value;
一.UIProgressView用法
//进度条
self.videoProgress = [UIProgressView new];
self.videoProgress.progress = 0.0;
self.videoProgress.backgroundColor = TEXT_DARK_LIGHT_GREY;
self.videoProgress.progressTintColor = PINK_DARK_COLOR;
self.videoProgress.trackTintColor = TEXT_DARK_LIGHT_GREY;
[self.downToolView addSubview:self.videoProgress];
[self.videoProgress mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(self.stateButton.mas_centerY);
make.left.mas_equalTo(self.stateButton.mas_right).offset(5);
make.width.mas_equalTo(SCREEN_WIDTH-3*TEXT_EDGE_DISTANCE-80);
make.height.mas_equalTo(3.5);
}];





























 1530
1530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








