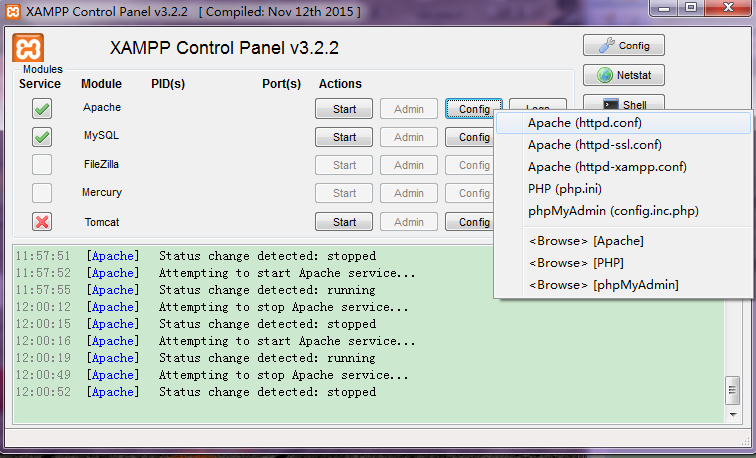
本人在学习前端AJAX的过程中需要相关的服务器配置实现。首先下载XAMPP,作用是建站集成。我使用的是Apache
我修改了端口号,点击config,选择第一个http.cong,在记事本中ctrl+f将所有的80改成81之后保存

点击start,在浏览器端口输出http://localhost:81/,出现了XAMPP的登录页面。
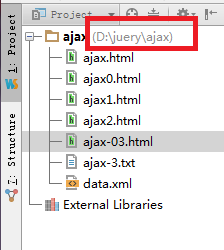
但是现在,问题来了,我是用的是WebSorm , 在这个文件夹下面布置的Ajax文件。

想了很多办法,其中包括在WebSorm软件下的Settings中更改端口号,或者增加服务器。。。
但是行不通。又上网搜了下,正确的做法是这样的。
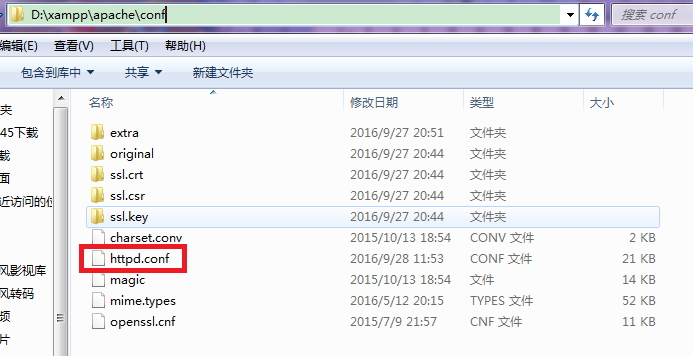
找到我们的XAMPP的安装文件加下

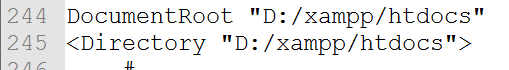
修改httpd.conf文件,在244,245行,默认是我们的安装路径

改为在WebSorm中在文件夹下面布置的Ajax文件夹的路径。
前端AJAX在Apache中的配置问题(总结)
最新推荐文章于 2022-08-20 21:15:46 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








