demo地址:链接:https://pan.baidu.com/s/1eWmQElwK0AYskR6O5Ith-A
提取码:zsq6
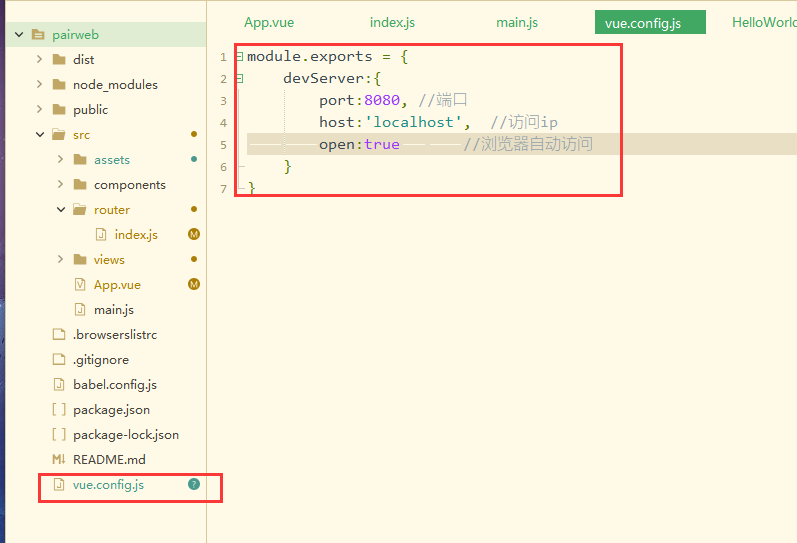
1.根目录下新建vue.config.js文件,添加如下配置,更多配置请参考文档

2.引入字体图标
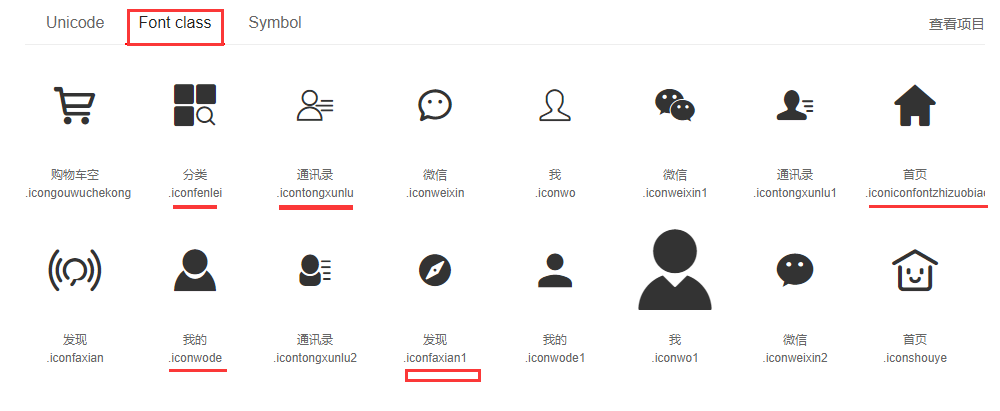
1.查看字体图片class

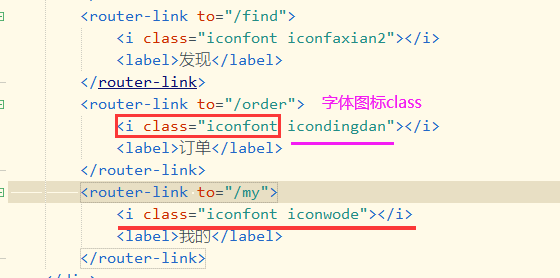
2.字体前面添加引入字体图片

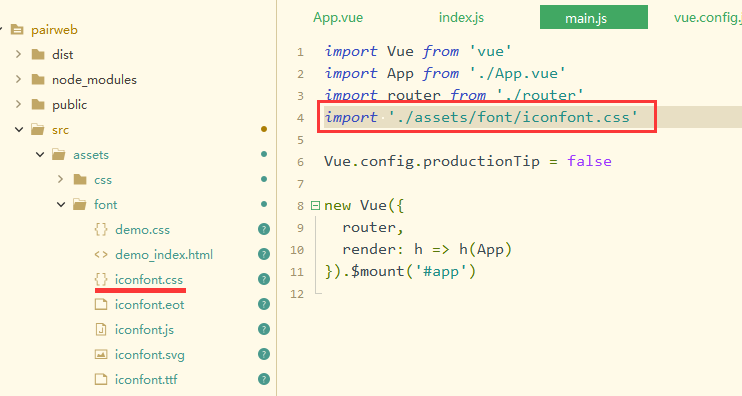
3.在main.js中引入字体图标css文件

4.效果对比


3.定义组件 ,调用组件
目标:定义底部导航组件,并调用
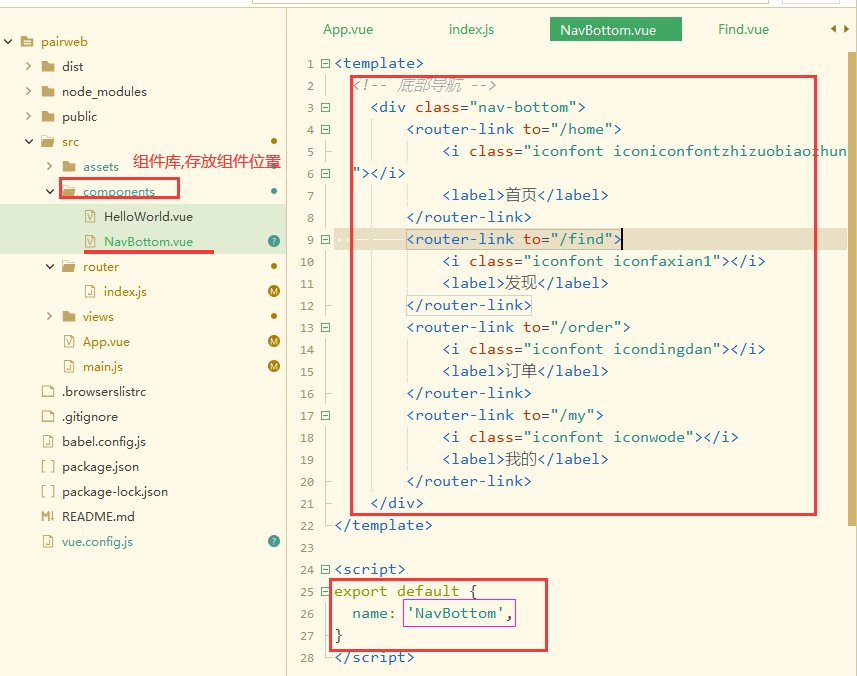
1.新建一个vue组件,拷贝底部导航div到新vue文件中,并配置导出

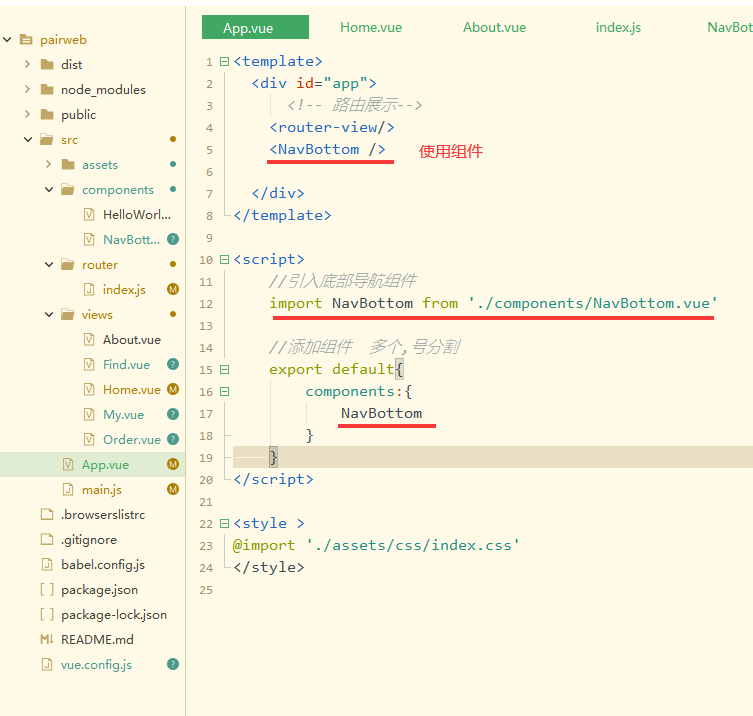
2.引入组件并使用组件

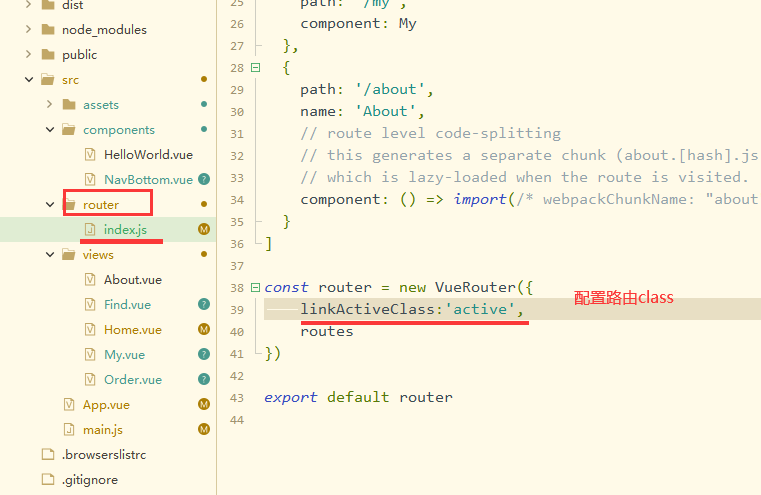
4.添加路由的样式,使路由导航页高亮显示
1.路由linkActiveClass配置class

2.组件中配置样式

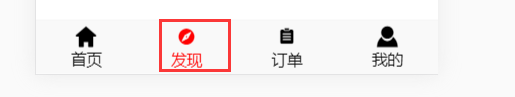
3.效果,点击页高亮

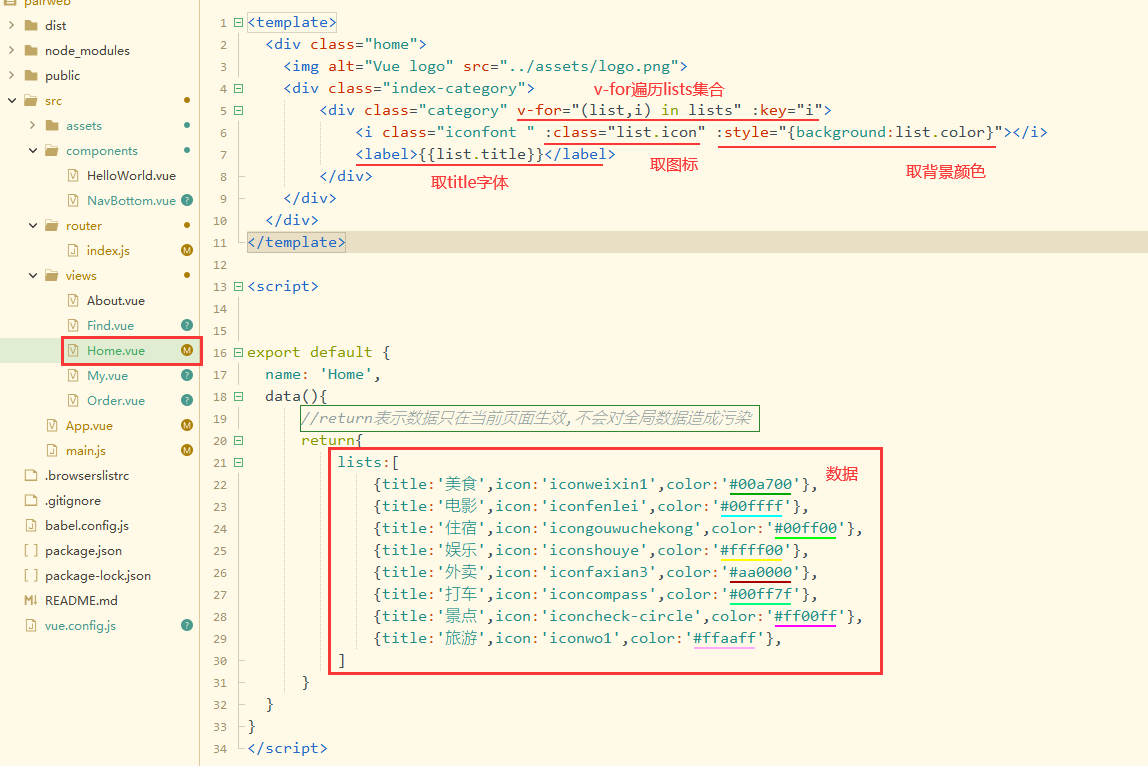
5.配置导航
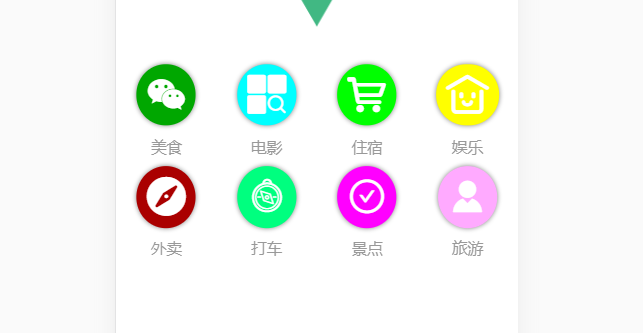
1.效果

2.因为导航在主页,所已在home也编写

6.实现轮播图


7.图片添加选中状态






















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








