前期准备工作:
1. 准备一台服务器;
2. 根据服务器的系统环境安装配置Nginx;
3. 了解Nginx的配置文件,了解常用的linux系统操作命令
4. 进行Vue项目的打包部署
因为我只是单纯的想试下平时我们打包好的dist文件是怎样部署到服务器,并让它跑起来的,所以我就选择了华为云服务器里面开发版试用一个月的免费服务器;
1. 服务器准备
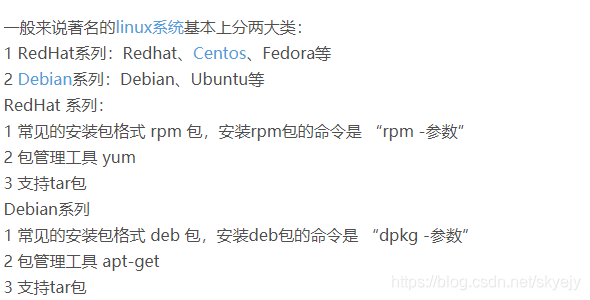
在华为云官网注册账号,并选择好系统环境进行申请,一般我们选择的都是Linux系统,但是Linux系统中又分为两种:RedHat系列 和 Debian系列,注意这里不同的系列后面安装Nginx时使用的命令有点不同; 我这里选择的是Ubuntu系统;
有了服务器之后,可以安装Xshell脚本软件,后期可以在上面操作linux的一些命令;

2. Nginx的安装与启动:
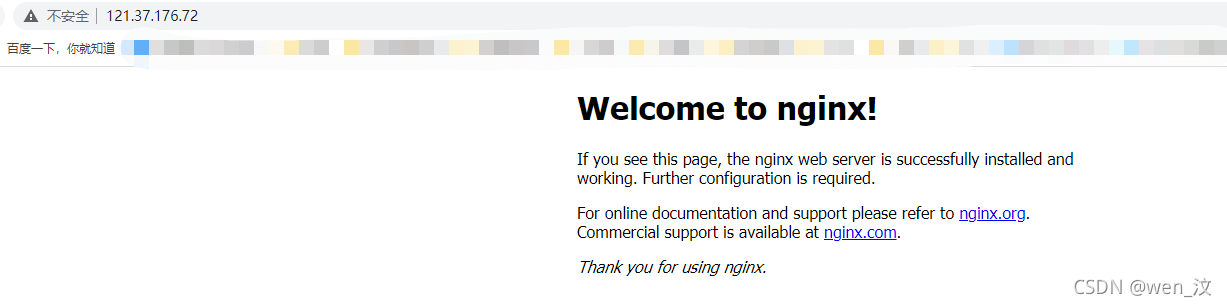
在Ubuntu系统上安装Nginx;具体的安装步骤可以参考这个博客教程:ubuntu安装nginx_小雪的博客-CSDN博客_ubuntu安装nginx;如果是RedHat系列的服务器可以参考菜鸟教程上的安装步骤;安装后启动成功,在地址栏通过服务器的ip地址能访问到这个欢迎页面就说明没问题了;

注意:如果nginx启动成功后,不能成功访问这个页面,可能的原因有:
a. 服务器的安全组中没有开放这个端口号;解决方案就是去服务器的安全组规则中进行配置并开放这个端口号
b. linux系统的防火墙拒绝外部访问这个端口号;ubuntu系统中防火墙相关的查看命令可以参考这篇博客: ubuntu查看防火墙状态_weixin_34293246的博客-CSDN博客
3. Nginx配置文件的了解和linux常用操作命令:
linux需要用到操作命令:
nginx -v:查看Nginx版本号
nginx -s -stop:关闭Nginx
sudo service nginx start: 启动Nginx
sudo service nginx restart: 重启Nginx
ps -ef | grep nginx: 查看nginx进程是否是运行状态;
ifconfig: 查看当前linux系统的ip地址
常用命令可参考博客:linux常用的命令7.20_zw_wen的博客-CSDN博客
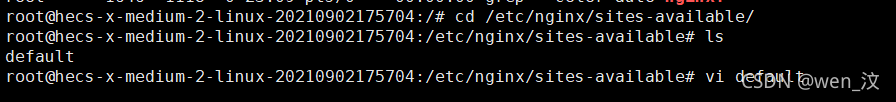
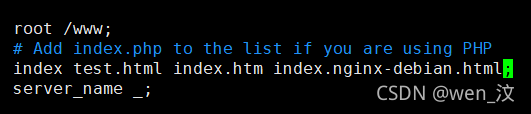
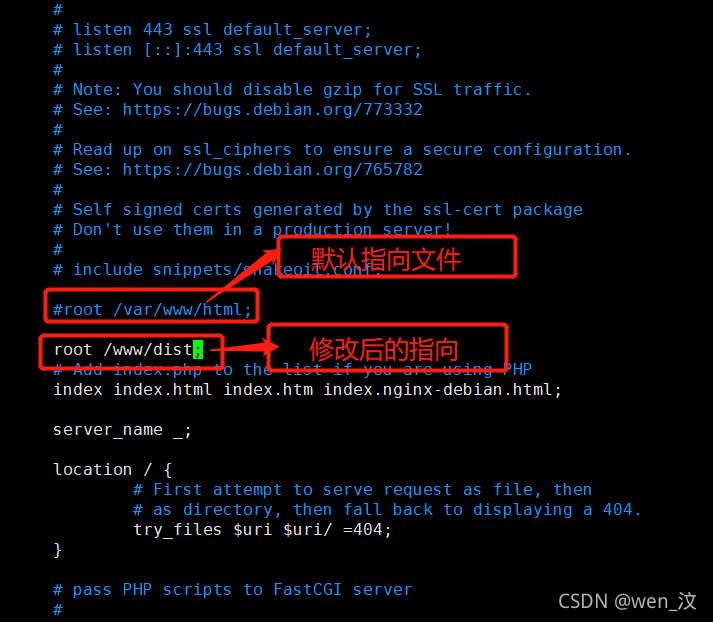
Nginx配置文件所在的目录:/etc/nginx/sites-available/default;可在配置文件中修改root的指向;

默认指向的是 /var/www/html/index.nginx-debian.html文件;所以首次我们启动Nginx,访问时看到的欢迎页就是index.nginx-debian.html文件中的内容;
a. 将root指向修改为我们创建的/www/test.html文件;
mkdir /www;
touch test.html
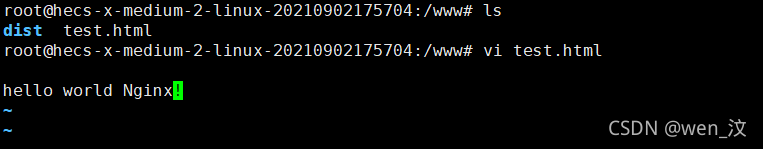
vim test.html
在test.html文件中写入内容:
修改nginx的root指向为/www/test.html文件;

重启nginx:sudo service nginx restart
刷新页面可以看到test.html 文件中的内容;

b. 上面的步骤成功后,可以直接在/www下创建一个dist文件; 将root指向为/www/dist/index.html文件;后续我们打包好的vue项目就可以将dist/* 放到 /www/dist 文件夹中;修改配置文件后,需要重启Nginx:sudo service nginx restart

4. Vue项目的打包部署
a. 可以将Vue打包好的dist目录通过XFtp工具直接将文件放入/www/dist目录下;
b. 也可以在打包的时候通过 scp脚本将文件直接推到服务器指定的目录下
项目
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"push": "yarn build && scp -r dist/* root@121.37.176.72:/www/dist",
"lint": "vue-cli-service lint"
},· 直接使用npm run push打包并推送到远程服务器时,会提示需要输入密码;如果想要后续打包推送时无需输入密码,可参考这篇博客:Vue项目打包部署总结_前端开发博客-CSDN博客 中 同步ssh key到远程服务器的部分,只需在同步时输入一次密码,后续推送时无需输入密码;
如果在设置ssh key的过程中出现: sh-copy-id : 无法将“ssh-copy-id”项识别为 cmdlet、函数、脚本文件或可运行程序的名称........的保错;解决方案可以参考这篇博客:win10 ssh 上传密钥过程,出现 无法将“ssh-copy-id”项识别_Defiler_Lee的博客-CSDN博客
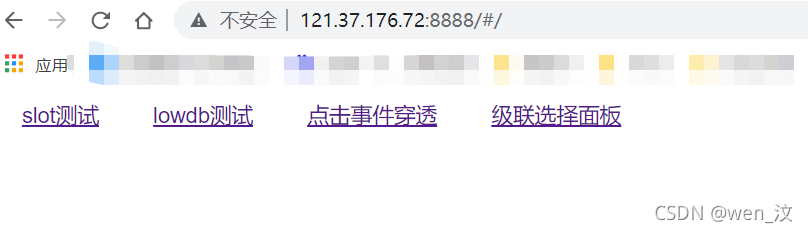
打包推送成功后刷新页面就会显示我们打包的Vue项目内容了

全文参考文章:Vue项目打包部署总结_前端开发博客-CSDN博客
nginx部署多个前端项目(同域名同端口的基于location配置)可参考博客:nginx部署多个前端项目(基于location)_zw_wen的博客-CSDN博客






















 6336
6336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










