项目使用的技术栈:
- 后台管理:Vue3 + Element-Plus + SCSS
- 前台系统:Nuxt3 + Element-Plus + SCSS
- 服务端:Node.js+Mysql+Express
1、优化前的展示效果:
1)后台使用wangeditor富文本插件进行博客内容的添加;将添加的内容直接存入数据库中;

2)前台从数据库中拿到内容后使用 v-html指令进行渲染
缺点: 前台展示的内容不仅居中,而且代码块也没有高亮,可读性不强,不够美观;

2、使用marked、highlight插件进行优化
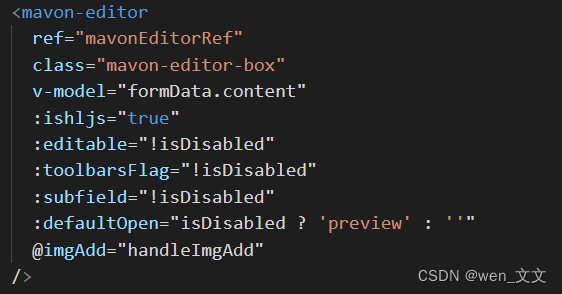
1)将后台的富文本插件换成mavon-editor 编写markdown文件的插件,可以一边编辑内容一边预览效果;
- mavon-editor插件api文档:https://gitee.com/kongfanqun/mavonEditor#props

2)使用marked插件将md文档转为html格式,使用highlight插件对html中的内容添加样式类名;
- 在数据表中有两个字段,
- content:存放md格式的内容,用于后台编辑博客内容等操作
- htmlContent:存放html格式的内容,用于前台博客详情页内容的展示
...
// 插件版本:"marked": "^11.1.1", "highlight.js": "^11.9.0",
import { marked } from 'marked';
import hljs from 'highlight.js';
// 设置 highlight.js 的语言
hljs.configure({ languages: ['javascript', 'css', 'html'] });
/**
* @description: 将md文档转为html字符串
* @param: value-md格式的文档内容
* @returns: 返回html格式的内容
*/
function mdToHtml(value) {
if (!value) {
return '暂无文档'
}
// 自定义 renderer
const renderer = new marked.Renderer();
renderer.code = function (code, language) {
const validLanguage = hljs.getLanguage(language) ? language : 'plaintext';
const highlightedCode = hljs.highlight(validLanguage, code).value;
return `<pre><code class="hljs ${validLanguage}">${highlightedCode}</code></pre>`;
}
return marked(value, {
renderer: renderer
})
}
// 保存
async function handelSave(formEl) {
if (!formEl) return
await formEl.validate(async (valid, fields) => {
if (valid) {
const params = {
...formData.value
}
// 增加html格式的内容
params.htmlContent = mdToHtml(params.content)
...
}
})
}
...
3)、全局导入配套的highlight样式,这个一般网上都有现成的,不需要自己手动编写,大家可根据自己的需要下载;
// main.js入口文件
...
import { createApp } from 'vue'
// 导入配套的自定义样式
import '@/assets/style/myMavonEditor.css'
// 引入mavon-editor样式文件
import 'mavon-editor/dist/css/index.css'
// 引入markdown组件
import mavonEditor from 'mavon-editor'
const app = createApp(App)
// 注册mavon-editor组件
app.use(mavonEditor)
...
4)在前台博客详情页进行内容展示;
- 使用v-html指令对博客内容htmlContent字段进行展示;
- 在nuxt.config.js文件中全局导入配套的highlight样式文件;
// blogDetail文件内容
<template>
...
<ClientOnly>
<div class="blog-rich-text" v-html="decodeHtml(blogInfo.htmlContent || '加载中...')" ></div>
</ClientOnly>
</template>
<script lang='ts' setup>
...
// 将html中的><实体编码还原成原始字符,从而使其在页面上显示正确
function decodeHtml(html) {
const txt = document.createElement('textarea');
txt.innerHTML = html;
return txt.value;
}
</script>
// nuxt.config.js配置文件
export default defineNuxtConfig({
css: [
{ src: '~/assets/css/myMavonEditor.css', lang: 'css' }
]
})
- 前台博客内容展示样式:

总结:
方案1:(需要md和html格式的内容进行相互转换,较麻烦)
1)后台在使用md富文本进行博客内容编辑保存时,将其格式转为html格式,并使用highlight.js插件将代码块高亮添加对应的class类名,然后再入库;
2)在前台读取到库里的内容后,将html直接渲染出来,并将配套的样式文件导入进来显示即可;
- 缺点:后台编辑博客内容时回填的信息是html格式的,不好编辑;(此时可以将读到的html转为md格式回填进行编辑; 也就是库里存的内容格式主要用于前台的渲染展示;)
方案2:(目前采用的)
1)后台在保存入库时,使用两个字段记录博客内容;一个字段content用于存放md格式的;一个字段htmlContent用于存放html格式的;
2)后台操作使用content字段,前台渲染使用htmlContent字段;
3)导入配套的样式文件;
- 缺点:每次操作时,需要多维护一个字段;
方案3:(最优方案)
1)后台入库时存放md格式的内容,在前台再使用相关插件marked+highlight将md内容转为html并添加对应的class样式类
2)在前台导入配套的样式类即可;
- 优点:数据表中只需维护一个内容字段content,后台编辑时回填的也是md格式的;






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










