1、使用dotenv插件
1)安装插件:npm install dotenv-cli --save-dev
2)在项目根目录下添加对应的 .env 配置文件;

// .env配置文件内容,末尾有逗号
MODE='development',
BASE_URL='http://127.0.0.1:8081'
3) 在启动命令中设置对应的加载文件:dotenv -e .env.xxxx
// package.json文件
...
"scripts": {
"nodemon-serve": "nodemon app.js",
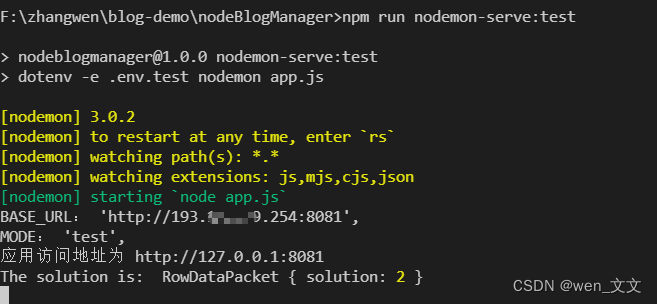
"nodemon-serve:test": "dotenv -e .env.test nodemon app.js",
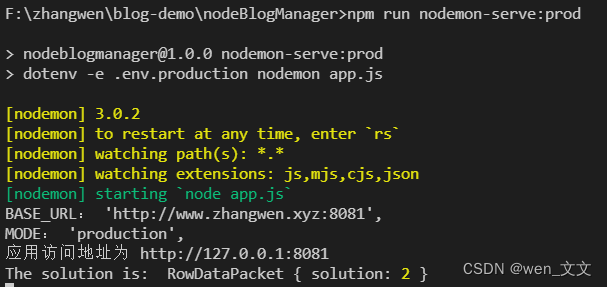
"nodemon-serve:prod": "dotenv -e .env.production nodemon app.js",
"serve": "dotenv -e .env.production nodemon app.js",
"serve:local": "node app.js",
...
}
4)在入口文件app.js中引入dotenv插件,并加载默认配置文件
// app.js文件
...
// 默认加载的是.env文件
require('dotenv').config();
// 使用 process.env.xxx 访问配置文件中对应key的内容
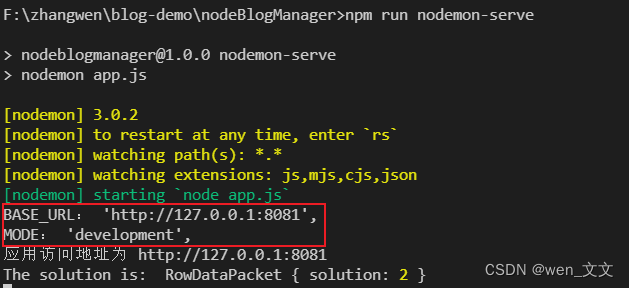
console.log('BASE_URL:', process.env.BASE_URL);
console.log('MODE:', process.env.MODE);
- 注意:如果配置文件末尾加了逗号,打印出的内容会有多余的信息;如下所示:

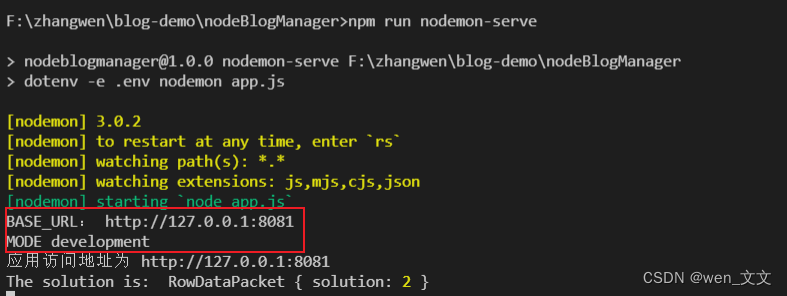
- .env配置文件去掉末尾的逗号
// .env文件,末尾没有逗号
MODE='development'
BASE_URL='http://127.0.0.1:8081'
- 打印信息如下:



2、在package.json文件的运行命令中设置NODE_ENV环境变量,根据环境变量的值读取对应的配置文件
// package.json文件
...
"scripts": {
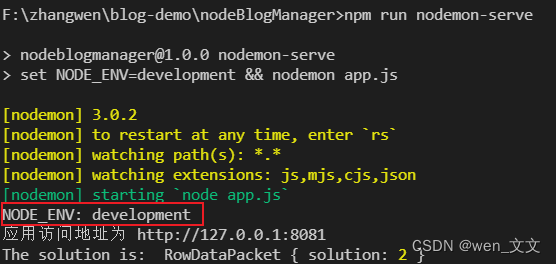
"nodemon-serve": "set NODE_ENV=development && nodemon app.js",
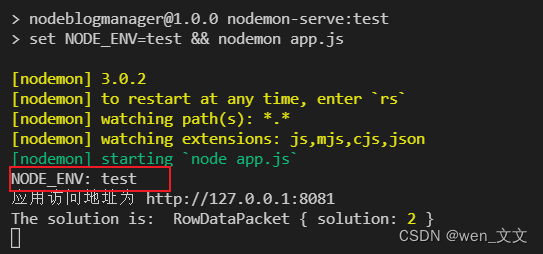
"nodemon-serve:test": "set NODE_ENV=test && nodemon app.js",
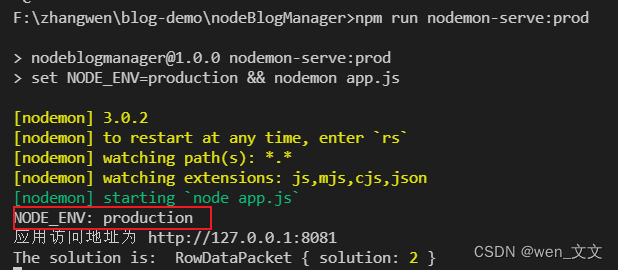
"nodemon-serve:prod": "set NODE_ENV=production && nodemon app.js",
}
2)通过process.env.NODE_ENV访问设置的环境变量
// app.js文件
...
console.log('NODE_ENV:', process.env.NODE_ENV.trim());











 本文介绍了如何在Node.js项目中通过dotenv插件管理和加载不同环境的配置文件,包括安装dotenv插件、配置.env文件、在package.json中的运行命令中设置环境变量以及在app.js中访问这些环境变量。
本文介绍了如何在Node.js项目中通过dotenv插件管理和加载不同环境的配置文件,包括安装dotenv插件、配置.env文件、在package.json中的运行命令中设置环境变量以及在app.js中访问这些环境变量。















 3265
3265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










