1.问题点:生成图表的div被包含到一个样式含有display:none的上级..节点,这个样式是拖拽组件所设定的,无法更改。导致图表生成不了。

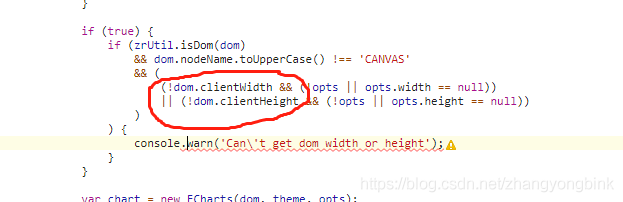
2:试过解决的方法:手动设置div的宽高、寻找上上级等节点的宽高,,都无法解决,因为即使有宽高,但echarts会判断div的clientWidth和heightClient,问题无法解决。

3.经过多次尝试,发现拖拽组件是相应拷贝一份到目标容器中,因为原本的div的父节点是隐藏的,导致目标容器中的图表一直无法显示。 由于之前考虑的一直是想生成好图表在拖拽到目标容器中,这种方式行不通,最终想到是否可以先将div框拖拽到目标容器,然后再根据目标容器中的div生成echarts图表,结果可行问题解决。





















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








