哎,这节课程本来想继续完善AJAX那个无刷新上传头像的,可以后来测试了半天,觉得上传图片这个,效果可能不太好,所以今天得这个节课程,先实现AJAX修改资料,后面的课程中
将分开实现AJAX上传大文件课程,然后,在哪里重点实现一下,这个进度显示的功能。
好了,我们继续我们的修改用户资料,修改用户资料,首先第一个需要我们做的就是,先显示出所有的用户信息。
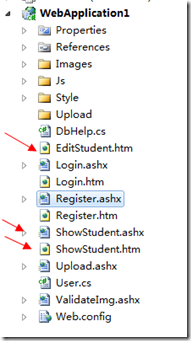
最新的网站结构,下面用箭头标注的就是今天新增加了几个文件。
ShowStudent.htm增加如下代码。
<link href="Style/BaseStyle.css" rel="stylesheet" type="text/css" />
<script src="Js/BaseJs.js" type="text/javascript"></script>
<script type="text/javascript">
function getStudents() {
createXmlHttpRequest();
sendMethod("GET", "ShowStudent.ashx", null);
}
window.onload = getStudents();
</script>
</head>
<body>
<div id="returnLogin" style=" text-align:center">
</div>
</body>
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
StringBuilder sb = new StringBuilder();
sb.Append("<table><tr><th>姓名</th><th>性别</th><th>邮箱</th><th>操作</th></tr>");
foreach (var item in User.GetUsers())
{
sb.Append("<tr><td>" + item.Name + "</td><td>" + item.Sex + "</td><td>" + item.Email + "</td><td><a href='EditStudent.htm?id="+item.Id+"'>修改</a></td></tr>");
}
sb.Append("</table>");
context.Response.Write(sb.ToString());
}
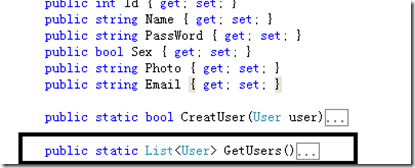
当然,你需要新增加 User.GetUsers 这个方法
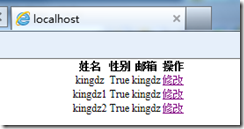
这个方法的内容,我依然是不解释了,呵呵,ASP.NET取数据,然后我们接下来看效果。
哦了,下面我们继续完善我们的那个 User 类
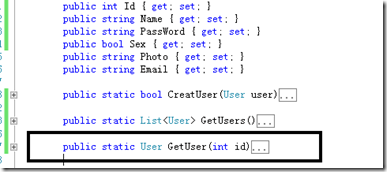
这回我们要添加的根据 ID 得到一个学生的信息。

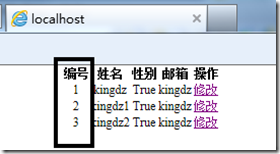
哦,忘记了,我们先给我们的 这个 Table 修改一下,呵呵,加上编号,这个我只给大家一个效果图了,就不显示代码了,但是请记住,我们的这个只是表格中的编号,可不是,数据库中的ID字段啊
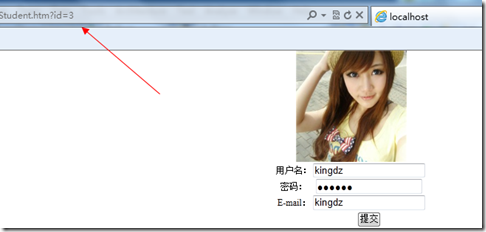
单击修改,之后,我们跳转到 EditStudent.htm 页面,当然你也可以在这个页面一起实现,实现的方式很多,我们这里为了简单起见,就跳转到
新的页面
好了,跳转成功了。那么我们先写下 EditStudent.htm 的代码吧
<link href="Style/BaseStyle.css" rel="stylesheet" type="text/css" />
<script src="Js/BaseJs.js" type="text/javascript"></script>
<script type="text/javascript">
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null)
return unescape(r[2]);
return null;
}
function getuser() {
createXmlHttpRequest();
sendMethod('GET', "EditStudent.ashx?id=" + getUrlParam('id') + "", null);
}
window.onload = getuser();
</script>
</head>
<body>
<div id="returnLogin" style=" text-align:center">
</div>
</body>
页面,在这里面 有相应的处理逻辑。
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
var id = Convert.ToInt32(context.Request["id"].ToString());
var user = User.GetUser(id);
StringBuilder sb = new StringBuilder();
sb.Append(@"<input type='hidden' name=’id’ value='@id' />
<img style='width:150px; height:150px; margin:0 auto;' src='Upload/@url' name=’url’ id='image'/>
<table>
<tr><td>用户名:</td><td><input type='text' name='name' value='@name' /></td><td></td></tr>
<tr><td>密码:</td><td><input type='password' name='password' value='@password' /></td><td></td></tr>
<tr><td>E-mail:</td><td><input type='text' name='email' value='@email' /></td><td></td></tr>
<tr><td></td><td><input type='button' value='提交' /></td></tr>
</table>");
sb.Replace("@id", id.ToString()).Replace("@name", user.Name).Replace("@email",user.Email).Replace("@url",user.Photo).Replace("@password",user.PassWord);
context.Response.Write(sb);
}
这里我采用的是另一种,生成页面的方式 就是替换法 我将一些特殊的数据,经过替换形成新的页面。呵呵,仔细看一下吧。
User 类中新增加 一个 方法
首先修改我们的 EditStudent.ashx 文件里面的方法
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
if (context.Request["name"] == null)
{
var id = Convert.ToInt32(context.Request["id"].ToString());
var user = User.GetUser(id);
StringBuilder sb = new StringBuilder();
sb.Append(@"<form action='EditStudent.ashx' method='POST'><input type='hidden' name='id' value='@id' />
<img style='width:150px; height:150px; margin:0 auto;' src='Upload/@url' id='image'/>
<table>
<tr><td>用户名:</td><td><input type='text' name='name' value='@name' /></td><td></td></tr>
<tr><td>密码:</td><td><input type='password' name='password' value='@password' /></td><td></td></tr>
<tr><td>E-mail:</td><td><input type='text' name='email' value='@email' /></td><td></td></tr>
<tr><td></td><td><input type='submit' value='提交' /></td></tr>
</table></form>");
sb.Replace("@id", id.ToString()).Replace("@name", user.Name).Replace("@email", user.Email).Replace("@url", user.Photo).Replace("@password", user.PassWord);
context.Response.Write(sb);
}
else {
User user = new User();
user.Id =Convert.ToInt32(context.Request["id"]);
user.Name = context.Request["name"];
user.PassWord = context.Request["password"];
user.Email = context.Request["email"];
var newuser = User.UpdateUser(user);
var htmldata = @"修改成功
<table>
<tr><td>用户名:</td><td>@name</td><td></td></tr>
<tr><td>密码:</td><td>@password</td><td></td></tr>
<tr><td>E-mail:</td><td>@email</td><td></td></tr>
</table>";
htmldata=htmldata.Replace("@name", user.Name).Replace("@email", user.Email).Replace("@url", user.Photo).Replace("@password", user.PassWord);
context.Response.Write(htmldata);
}
}
上面就是我们的主要逻辑代码,实现的功能当然是修改资料了啊,当然为了,简单,我只修改了容易修改的几个项目,姓名,密码,邮件,其他的知识雷同了,呵呵。
哈哈,这修改即将完成了。
几点注意的地方,首先,我们第一次加载我们用的是 AJAX形式,第二次呢,我们采用的是Form表单的形式提交。注意到这一点就证明,你已经可以自己去写自己的AJAX应用啦。
这节课 结束喽。




























 2387
2387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








