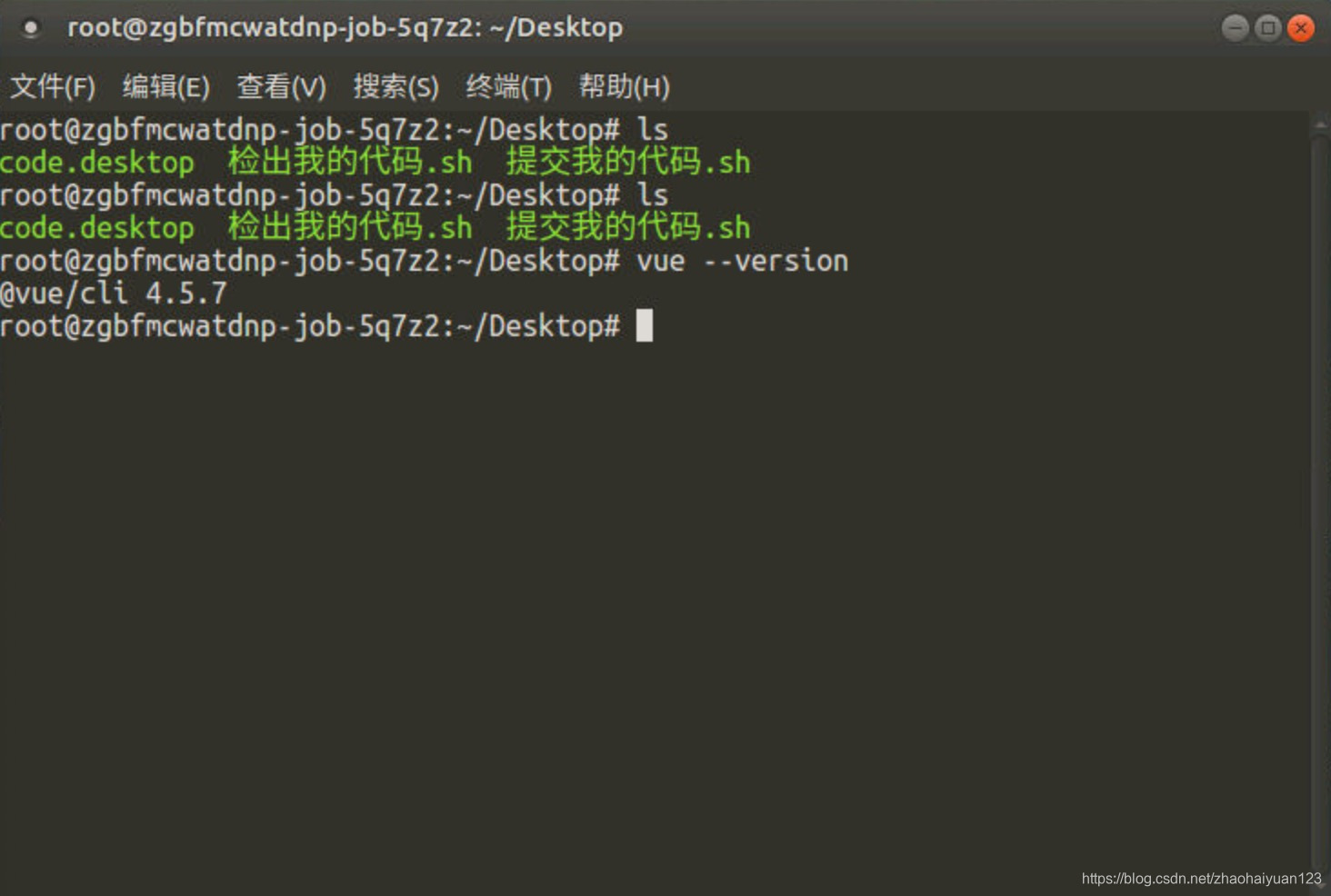
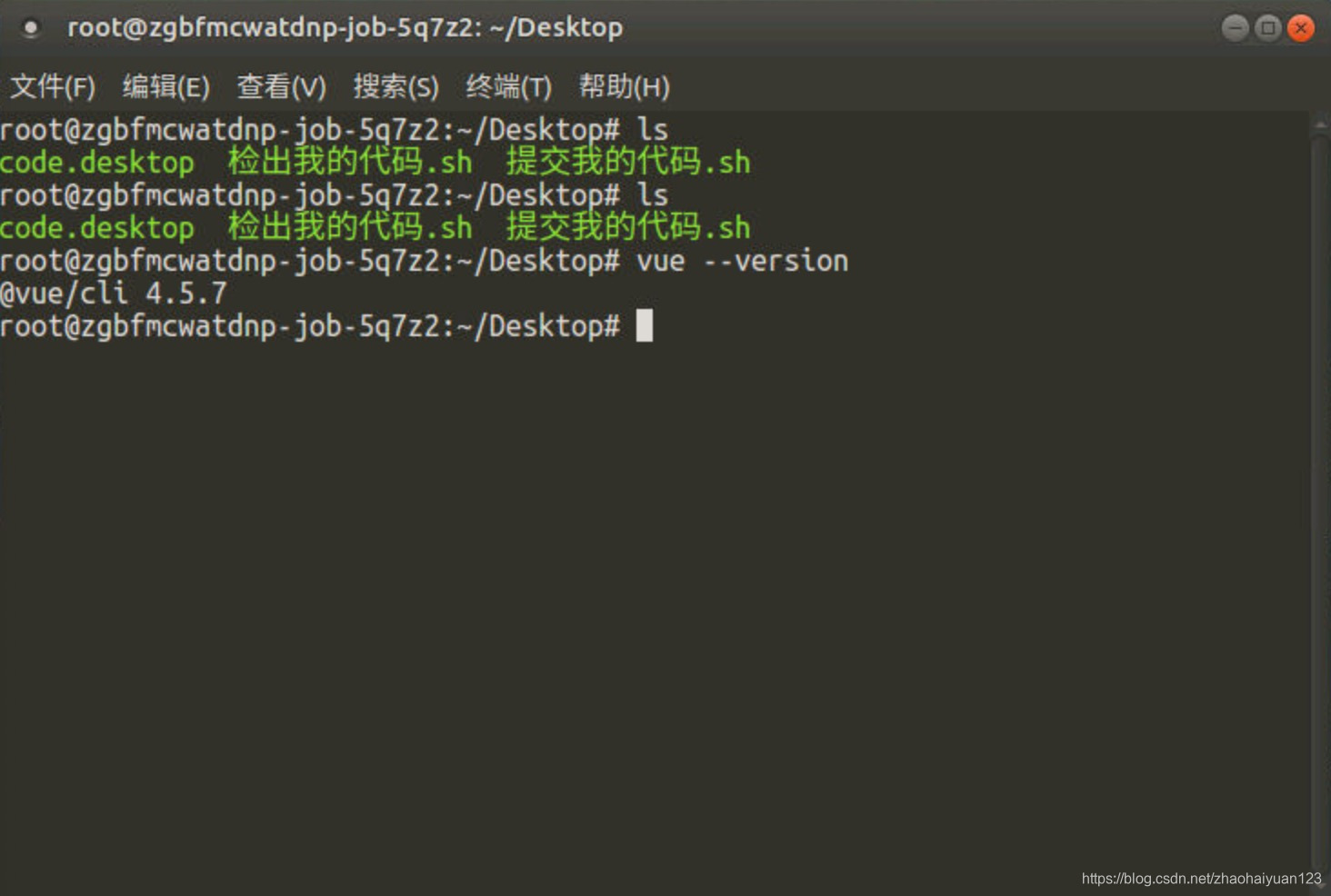
进入http://www.codeforest.cn/course/302/的在线上机环境,打开桌面的命令行终端,使用命令查看环境是否支持vue,以及vue的版本号。操作命令如下:
vue --version
版本是4.5.7,可以只用创建项目,使用操作命令
开始检出我们的代码,工作文件夹thago_work,打开我们的命令行控制终端,然后创建我们的项目:
vue create my-app
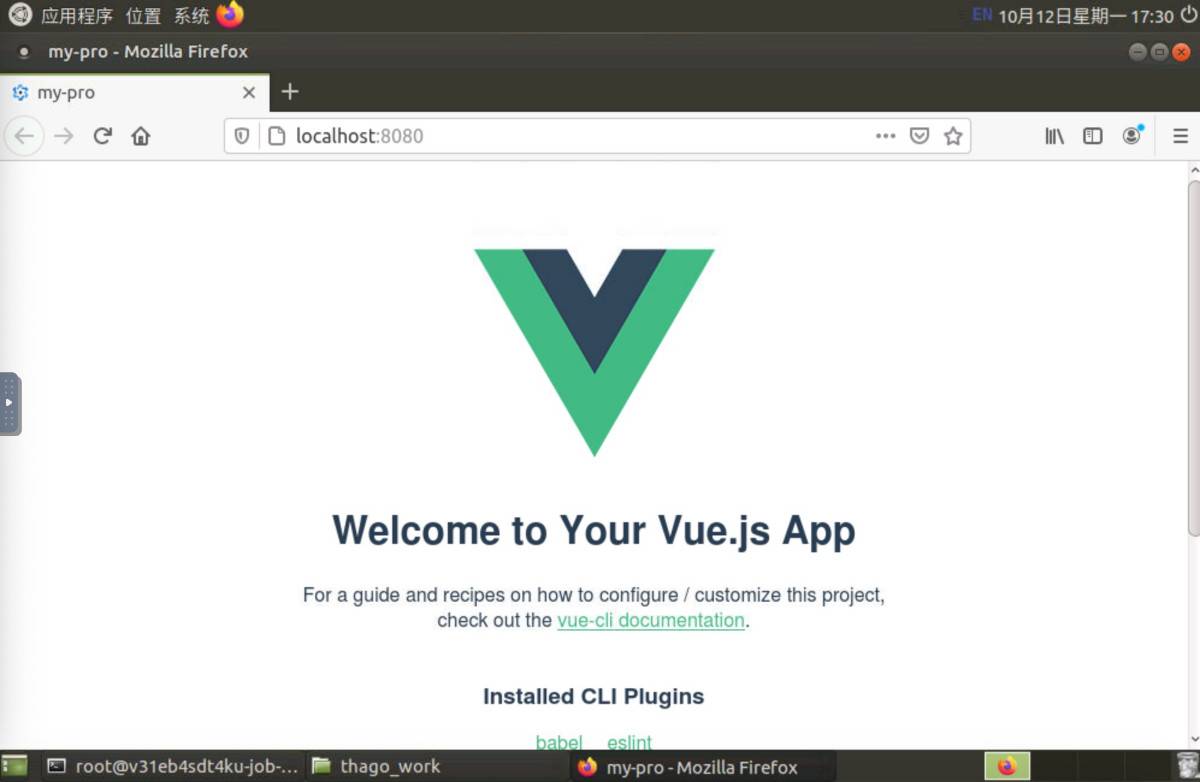
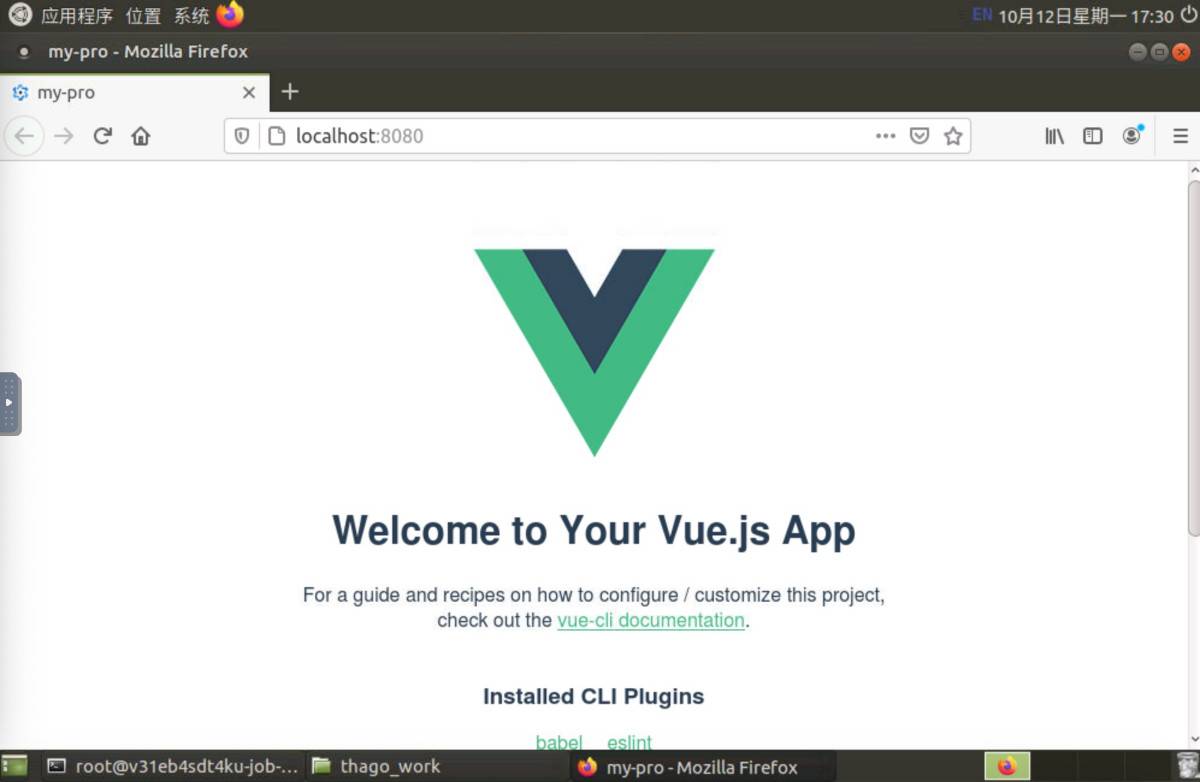
运行测试
npm run serve
运行结果如图

进入http://www.codeforest.cn/course/302/的在线上机环境,打开桌面的命令行终端,使用命令查看环境是否支持vue,以及vue的版本号。操作命令如下:
vue --version
版本是4.5.7,可以只用创建项目,使用操作命令
开始检出我们的代码,工作文件夹thago_work,打开我们的命令行控制终端,然后创建我们的项目:
vue create my-app
运行测试
npm run serve
运行结果如图

 3万+
3万+
 1464
1464
 6705
6705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


