- virtual DOM,是用js写的,因为js运行很快。
- diff策略是在js中进行。
- diff有三种策略(tree diff、component diff、element diff)
tree diff
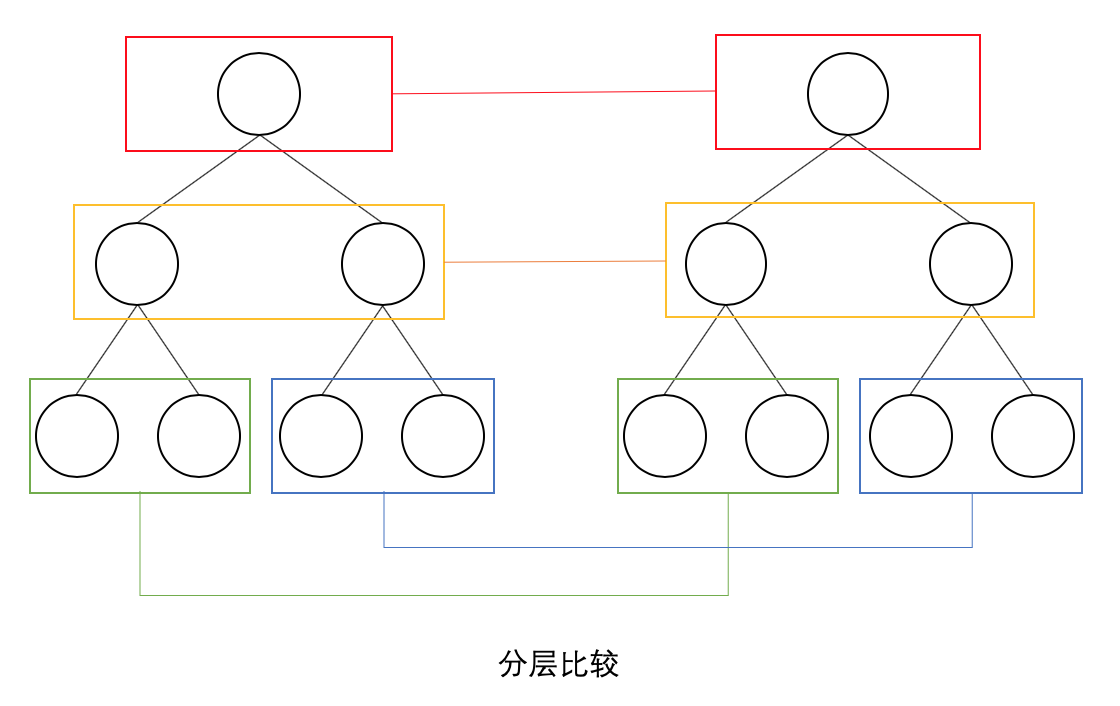
对fiber树分层比较,只比对同级元素。
下图中,同色框(同级:同一父节点下的子节点)的节点进行比对。(深度优先)

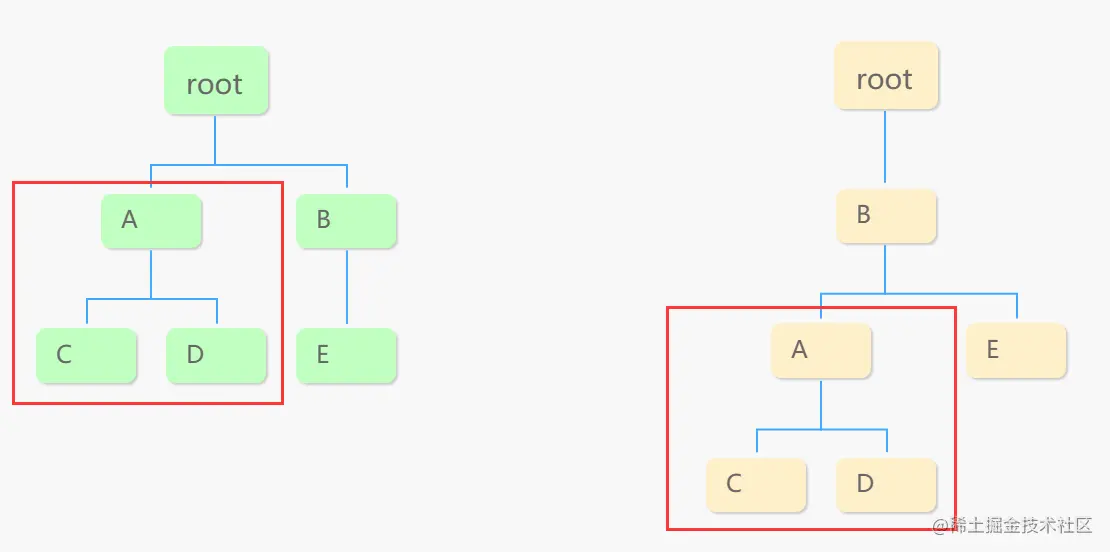
元素跨层级移动时,
- root删除A节点
- B创建A节点
- A创建C、D节点

component diff
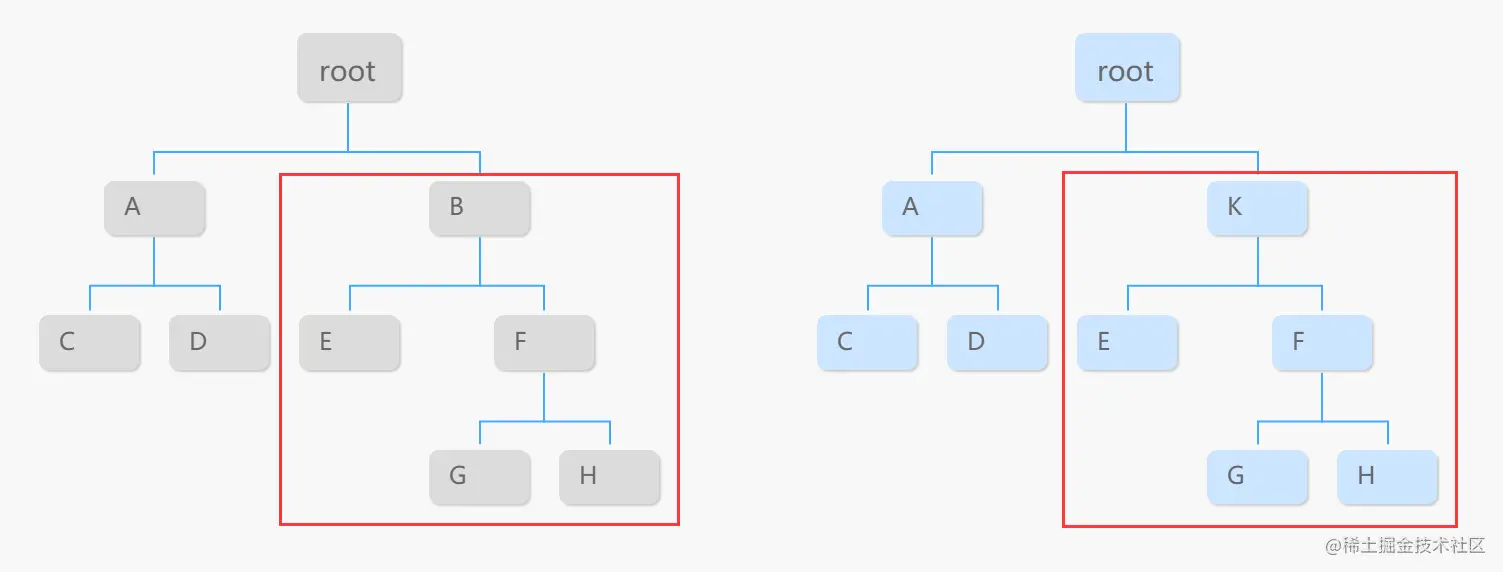
不同类型:直接替换整个节点。
B的类型是div,K的类型是p,B与K的子节点类型和内容都相同。
- root创建K节点
- K节点下创建E、F
- F节点下创建G、H
- root删除B节点及其子节点

同类型:element diff
element diff
使用key识别元素稳定渲染,进行插入、移位、删除三种操作。依赖diff算法
- 对新的key集合进行遍历
- 比对旧key集合,多余创建,少则删除
- 调整顺序





















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








