原文:http://blog.csdn.net/xyz_lmn/article/details/6906255
GridView UI设计
一、实现步骤
(1) 完成布局操作,在布局的XML文件中,声明两个控件,一个ImageView和一个GridView控件,同时设置控件的属性。
(2) 设置GridView的listSelector属性,该属性文件在drawable实现listSelector的XM
L文件,对控件的不同行为使用Item选项进行处理。
(3) 在onCreate文件中创建ArrayList<HashMap<String,Object>>对象,使用该List对象创建SimpleAdapter对象。
(4) 把SimpleAdapter对象通过GridView.setAdapter()方法添加到GridView对象中
(5) 为GridView设置监听器,通过GridView.setOnItemClickListener()实现。
二、注意细节
(1) R.string.xx 表示的该资源的索引,要是使用该String对象,要通过getResource().getString(R.string.xx)获取。
(2) this.requestWindowFeature(Window.FEATURE_NO_TITLE);去掉窗口的标题栏,在setContentView之前执行
(3) this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); 在setContentView之前执行,设置标志位,第一个参数是窗口的新标签,第二个参数是设置那一个标签修改实现全屏的功能,去掉提示栏
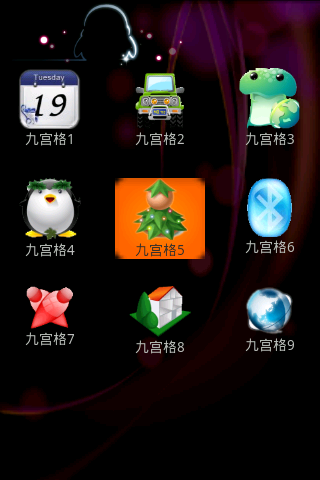
主界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/top"
android:src="@drawable/top" />
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imageView1"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:listSelector="@drawable/grid_selector_background"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="30dp" >
</GridView>
</RelativeLayout>List_item界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/itemImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/itemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
主程序:
public class NineBoxDemo extends Activity {
private GridView gridView;
private ArrayList<HashMap<String, Object>> listItem;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉窗口的标题栏,在setContentView之前执行
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
//在setContentView之前执行,设置标志位,第一个参数是窗口的新标签,第二个参数是设置那一个标签修改
//实现全屏的功能,去掉提示栏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.nineboxdemo);
gridView = (GridView)findViewById(R.id.gridView1);
listItem = new ArrayList<HashMap<String,Object>>();
for (int i = 1; i < 10; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
if (i==1) {
map.put("itemImage", R.drawable.g11);
map.put("itemText", getResources().getString(R.string.gridView1));
}
if (i==2) {
map.put("itemImage", R.drawable.g12);
map.put("itemText", getResources().getString(R.string.gridView2));
}
if (i==3) {
map.put("itemImage", R.drawable.g13);
map.put("itemText", getResources().getString(R.string.gridView3));
}
if (i==4) {
map.put("itemImage", R.drawable.g14);
map.put("itemText", getResources().getString(R.string.gridView4));
}
if (i==5) {
map.put("itemImage", R.drawable.g15);
map.put("itemText", getResources().getString(R.string.gridView5));
}
if (i==6) {
map.put("itemImage", R.drawable.g16);
map.put("itemText", getResources().getString(R.string.gridView6));
}
if (i==7) {
map.put("itemImage", R.drawable.g17);
map.put("itemText", getResources().getString(R.string.gridView7));
}
if (i==8) {
map.put("itemImage", R.drawable.g18);
map.put("itemText", getResources().getString(R.string.gridView8));
}
if (i==9) {
map.put("itemImage", R.drawable.g19);
map.put("itemText", getResources().getString(R.string.gridView9));
}
listItem.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(NineBoxDemo.this,
listItem, R.layout.list_item, new String[]{"itemImage","itemText"},
new int[]{R.id.itemImage,R.id.itemText});
gridView.setAdapter(simpleAdapter);
gridView.setOnItemClickListener(new ItemListener());
}
class ItemListener implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
@SuppressWarnings("unchecked")
HashMap<String, Object> item = (HashMap<String, Object>)arg0.getItemAtPosition(arg2);
String temp = (String) item.get("itemText");
if (temp.equals(getResources().getString(R.string.gridView1))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView2))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView3))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView4))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView5))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView6))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView7))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView8))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
if (temp.equals(getResources().getString(R.string.gridView9))) {
Toast.makeText(NineBoxDemo.this, temp, Toast.LENGTH_SHORT).show();
}
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.nineboxdemo, menu);
return true;
}
}

























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








