基本类型和引用类型的值
基本数据类型的值
- 基本数据类型:
- Undefined、Null、Boolean、Number和String 这5种基本类型是按照值访问的,因为可以操作保存在变量中的实际的值。
- 基本类型指的是简单的数据段。
- 备注:在许多语言中如java 字符串以对象的形式来表示的,因此被认为是引用类型的。ECMAScript放弃了这一传统。
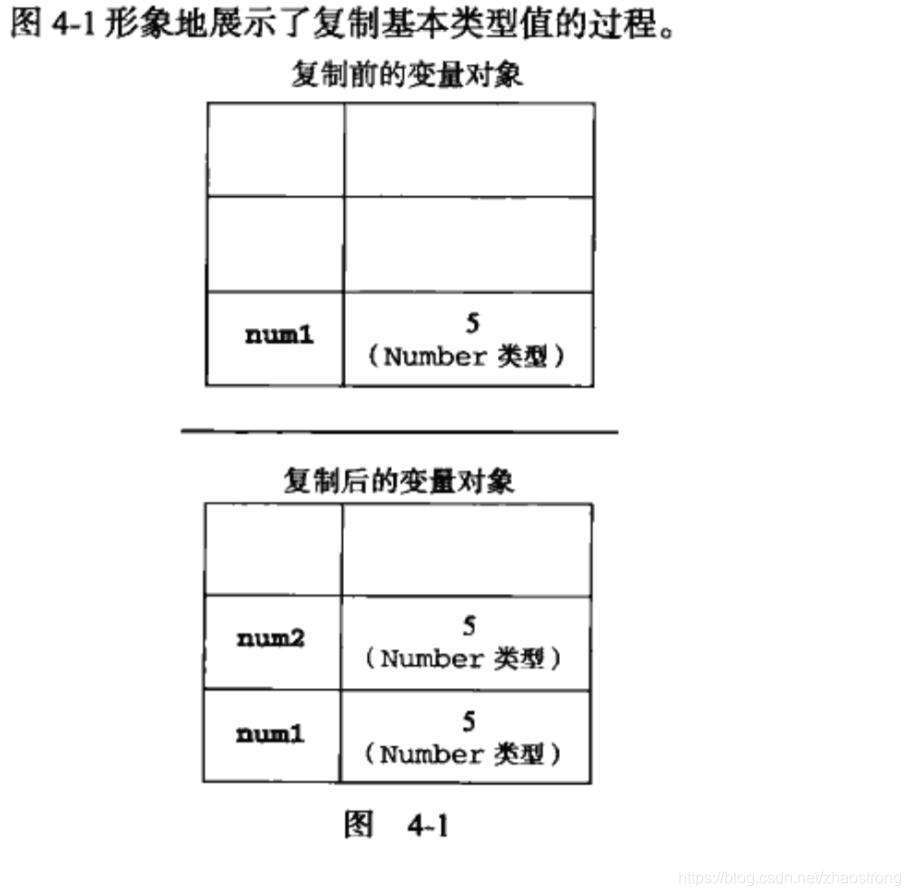
- 对于基本类型的值复制
- 对于基本类型的值复制,只是单纯的完成值的copy 如下:
var num1=5;var num2=num1;- 在此,num1中保存了值是5,当使用num1的值来初始化num2时,num2中也保存了值5。但是num2中的5和num1中的5是完全独立的,该值只是num1中5的一个副本。此后,这来个变量可以参与任何操作而不会互相影响。

- 传递参数
- ECMAScript中所有的参数都是按值传递的。也就是说,把函数外部的值复制给函数内部的参数,就喝把值从一个变量复制到另一个变量一样。基本类型值的传递如同基本类型变量的复制一样,而引用类型值的传递,则如同引用类型变量的复制一样。有不少开发人员在这一点上可能回感到困惑,因为访问变量有按值传递和按引用两种方式,而参数只能按值传递。
function addTen(num){ num +=10; return num;}var count=20;var result=addTen(count);alert(count); //20,没有变化alert(result); //30
- 判断是否是基础类型
<head>
<script>
var s = "hello world";
var b = true;
var i = 22;
var u;
var n = null;
var o = new Object();
console.log("s 是不是字符串:" + isString(s));
console.log("i是不是数字类型:" + isNumber(i));
console.log("b 是不是boolean 类型:" + isBoolean(b));
console.log("u 是不是undefined:" + isUndefined(u));
console.log("n 是不是 null " + isNull(n));
//在js中if条件为null/undefined/0/NaN/""表达式时,统统被解释为false,此外均为true .
//为空判断函数
function isNull(arg1) {
return !arg1 && arg1 !== 0 && typeof arg1 !== "boolean" ? true : false;
}
function isUndefined(u) {
if (typeof u == 'undefined') {
return true;
} else {
return false;
}
}
function isBoolean(b) {
if (typeof b == "boolean" && b.constructor == Boolean) {
return true;
} else {
return false;
}
}
function isNumber(num) {
if (typeof num == 'number' && num.constructor == Number) {
return true;
} else {
return false;
}
}
function isString(str) {
if (typeof s == 'string' && s.constructor == String) {
return true;
} else {
return false;
}
}
function buildUrl() {
var qs = "?debug=true";
with (location) {
var url = location.href = qs;
}
console.log(url);
}
</script>
</head>
<body></body>
引用数据类型的值
- 引用类型指的是那些可能有多个值构成的对象。
- 定义基本类型值和引用类型值的方式是类似的:创建一个变量并为该变量赋值。但是这个值存到变量中以后,对不同类型的值操作不一样。对于引用类型的变量可以动态添加属性。
- 引用类型的可以动态添加属性,对于基本类型则不可以。我个人理解引用类型就是对象,只有对象才会有属性。
var person=new Object(); person.name="hello!"alert(person.name); //hello!- 引用型值的复制
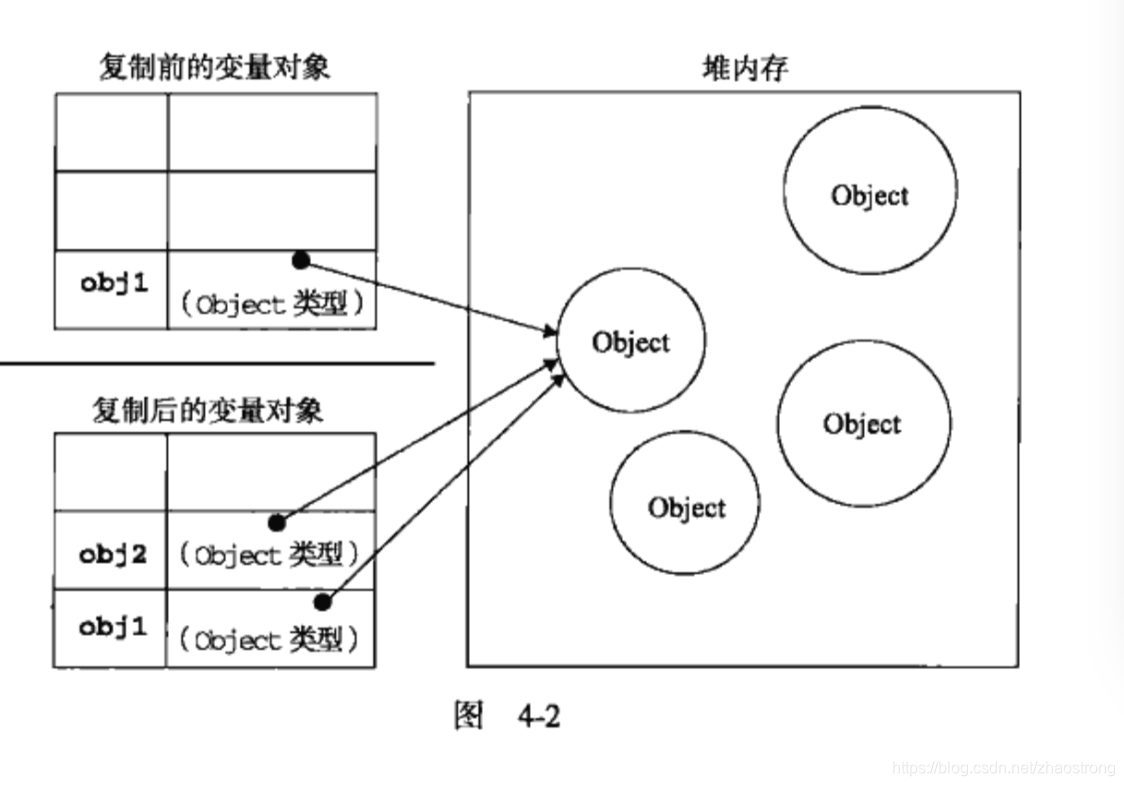
- 对于引用型值复制,当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量中的值复制一份到新变量的空间,不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,俩个变量实际上引用同一个对象。因此改变其中一个变量,就会影响到另一个变量:
var obj1=new Object();var obj2=obj1;obj1.name="hello"alert(obj2.name); //hello- 图示:

- 引用类型参数的传递
- 对于引用类型的参数传递也是值的传递,只是这个值是指针。如下:
functon setName( obj){ obj.name="hello" ;}var person =new Object();setName(person);alert(person.name); //hello- 这里obj和person引用的是同一个对象。换句话说,即使找个对象是按值传递的,obj也会按引用来访问同一个对象。于是,当在函数内部为obj添加name属性后,函数外部的person也将有所反映。
- 我们再来看一个例子
function setName(obj){ obj.name="hi"; obj=new Object(); obj.name="Greg"; } var person=new Object(); setName(person); alert(person.name); //hi- 这个例子与前一个例子的唯一区别,就是在setName()函数中添加了俩行代码:一行代码为obj重新定义了一个对象,另一行代码为该对象定义了一个带有不同值的name属性。在把person传递给setName()后,其name属性被设置为“hi” 。然后又将一个新对象赋给变量obj,同时将其name属性设置为“Greg”的新对象。但是,当接下来在访问person.name时,显示的值仍然是“hi”。这说明即使在行数内部修改了参数的值,但是原始的引用仍然保持未变。实际上,当在行数内部重写obj时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。
检测类型
- 要检测一个变量是不是基本数据类型,可以用typeof操作符是最佳的工具。说的更具体一些,typeof操作符是确定一个变量是字符串、数值、布尔值、还是unfefined的最佳工具。如果变量的值是一个对象或者null 则typeof 操作符会像下面例子中所示的那样返回Object
var s="nicholas"; var b=true;var i=22; var u;var n=null;var o=new Object();alert(typeof s); //stringalert(typeof i); //numberalert(typeof b); //booleanalert(typeof u); //undefinedalert(typeof n); //objectalert(typeof o); //object- 在使用typeof 时只是为了检测基本数据类型时,但是检测引用型的值时,这个操作符的用处不大。通常,我们并不是想知道某个值是对象,而是想知道他是什么类型的对象。为此,ECMAScript提供了instanceof 操作符,其语法如下所示:
result =variable instanceof constructor- 如果变量是给定引用类型那么操作符就会返回true。请看下面的例子
alert(person instanceof Object); //变量person 是Object吗?alert(colors instanceof Array); //变量colors 是Array吗?alert(pattern instanceof RegExp); //变量pattern是RegExp吗?- 根据规定,所有引用类型的值都是Object的实例。因此,在检测一个引用类型值和Objecct构造函数时,instanceof操作符始终会返回true。当然,如果使用instanceof操作符检测基本类型的值,则该操作符始终会返回false,因为基本类型不是对象。
执行环境和作用域
-
执行环境
- 执行环境是javaScript中最为重要的一个概念。执行环境定义了变量或者函数有权访问的其他数据,决定了他们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
- 全局执行环境是最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是Window对象,因此所有全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境知道应用程序退出——例如关闭网页或者浏览器时才会被销毁)
- 每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中 。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript程序中的执行流程是有这个方便的机制控制着。
- 当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个对象,即arguments对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含外部环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域中的最后一个对象。
- 标示符解析是沿着作用域链一级一级地搜索表示符的过程。搜索过程始终从作用域链的前端开始,然后主机向后回溯,直至找到表示符为止(如果找不到标示符,通常会导致错误发生)。
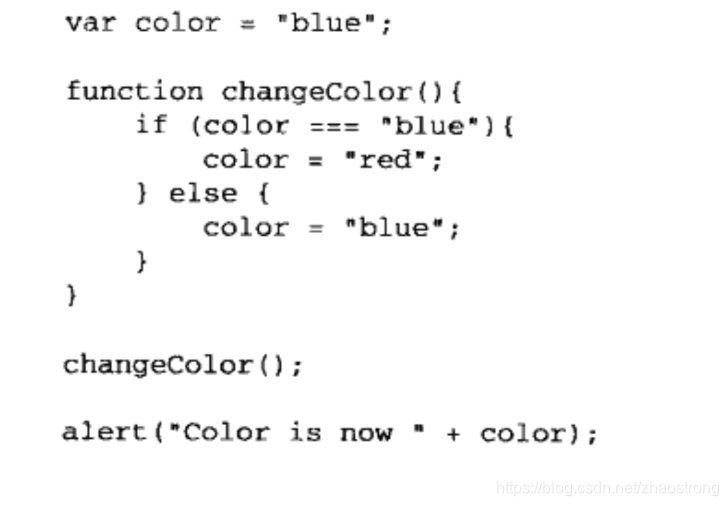
- 请看下面的代码

-
这个简单的例子中,函数changeColor()的作用域链包含俩个对象:它自己的变量对象(其中定义着arguments对象)和全局环境的变量对象。可以在函数内部访问变量color,就是因为可以在这个作用域链中找到它。
-
此外,在局部作用域中定义的变量可以在局部环境中与全局变量互换使用,如下面这个例子所示:

-
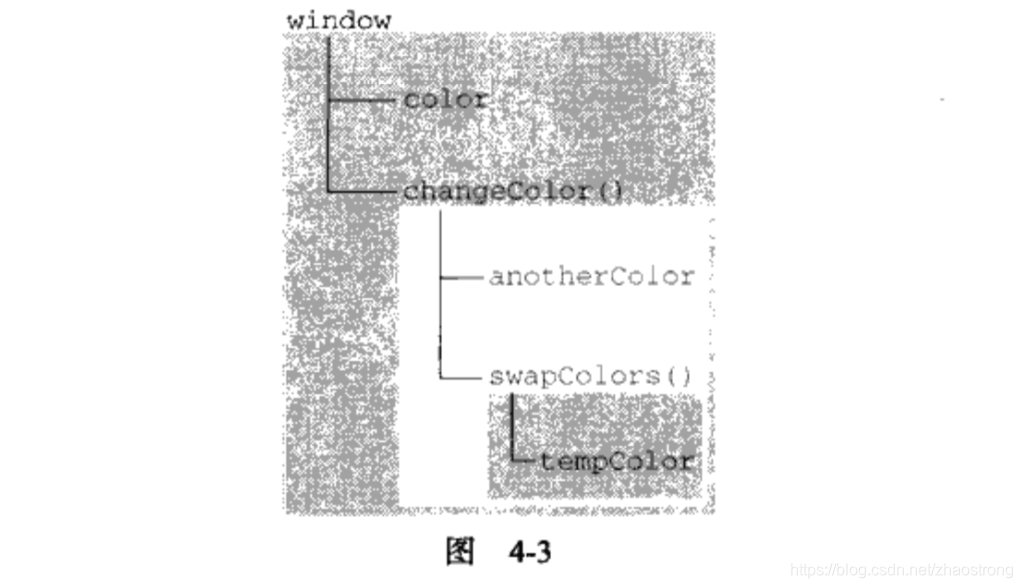
以上代码中共涉及3个执行环境:全局、changeColor()的局部环境和swapColors()的局部环境。全局环境中有一个变量color和一个函数changeColor()。changeColor()的局部环境中有一个名为anotherColor的变量和一个名为swapColors()的函数,但是它也可以访问全局环境中的变量color 。swapColors()的局部环境中有一个变量tempColor,该变量只能在这个环境中访问到。无论全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他来个环境中的所有变量,因为那两个环境是它的父执行环境。如图形象的展示了这个例子的作用域链。

没有块级作用域
- javascript 没有块级作用域,经常会导致理解上的困惑。没有块级作用域只是针对ES5.对于ES6中增加了let 使其有了块级作用域。下面的讲解只是针对ES5 在其他语言java和c语言中,有花括号封闭的代码块都有自己的作用域,因而支持根据条件定义变量。例如,下面的代码在javascript中并不会得到想象中的结果:
if(true){ var color= "bule";} alert(color); //"blue"- 这里是一个if 语句中定义了变量color。如果是在c c++或java中,color会在if 语句执行完毕后被销毁。但是在javascript中,if语句中的变量生命会讲变量添加到当前的执行环境(这里的执行环境是全局环境)中。在使用for语句时尤其要牢记这一差异,例如:
for(var i=0;i<10;i++){ doSomething(i); } alert(i);//10- 对于有块级作用域的语言来说,for语句初始化变量的表达式所定义的变量,只会存在域循环的环境中。而对于javaScript来说,有for语句创建的变量i即使在for循环执行结束后,也依旧会存在于循环外部的执行环境中。
- 1.声明变量
- 使用var生命的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动被添加到全局环境。如下所示:
function add(num1,num2){ var sum=num1+num2; return sum;} var result=add(10,20); //30alert(sum); //由于sum不是有效的变量,因此会导致错误。- 以上代码中的函数 add()定义了一个名为sum的局部变量,该变量包含加法操作的结果。虽然结果值从函数中返回了,但变量sum在函数外部是访问不到的。如果省略这个例子中的var关键字,那么当add()执行完毕后,sum也将访问到:
function add(num1,num2){ sum=num1+num2; return sum;}var result=add(10,20); //30alert(sum); //30- 这个例子中的变量sum在被初始化赋值时没有使用var关键字。于是,当调用完add()之后,添加到全局环境中的变量sum将继续存在;即使函数已经执行完毕,后的爱吗依旧可以访问它。
垃圾收集
- javaScript 具有自动垃圾收集机制,也就是说,执行环境会负责管理代码执行过程中使用的内存。而在C和C++之类的语言中,开发人员的一项基本任务就是手工跟踪内存的使用情况,这是造成许多问题的一个根源。在编写javaScript程序时,开发人员不用在关心内存使用问题,所需内存的分配以及无用内存的回收完全实现了自动管理。这种垃圾收集机制的原理其实很简单:找出那些不再继续使用的变量,然后释放其占用的内存。为此,垃圾收集器会按照固定的时间间隔,周期性地执行这一操作。
- 下面我们来分析一下函数中局部变量的正常生命周期。局部变量只在函数执行的过程中存在。而在这过程中,会为局部变量在栈内存上分配相应的空间,以便存储它们的值。然后在函数中使用这些变量,直至函数执行结束。此时,局部变量就没有存在的必要了,因此可以释放它们的内存以共将来使用。在这种情况下,很容易判断变量是否还有存在的必要了;但并非所有情况都这么容易就能得出结论。垃圾收集器必须跟踪哪个变量有用哪个变量没用,对于不再有用的变量打上标记,已备将来收回其占用的内存。用于标识无用变量的策略可能会因实现而异,但具体到浏览器中的实现,则通常有俩个策略。
- 标记清除(主要推荐)
- 引用计数
小结
- javaScript变量可以用来保存俩种类型的值:基本类型值和引用类型值。基本类型的值源自以下5种基本数据类型:undefined、Null、 Boolean、 Number和String 。基本类型值和引用类型值具有以下特点:
- 基本类型值在内存种占据固定大小的空间,因此被保存在栈内存中。
- 从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本。
- 引用类型的值是对象,保存在堆内存中。
- 包含引用类型值的变量实际上包含的并不是对象本身,而是一个指向该对象的指针。
- 从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此俩个变量最终都指向同一个对象。
- 确定一个值是哪种基本类型可以使用typeof 操作符,而确定一个值是哪种引用类型可以使用instanceof操作符。
- 所有变量都存在于一个执行环境(也称为作用域)当中,这个执行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量。以下是关于执行环境的几点总结:
- 执行环境有全局执行环境(也称为全局环境)和函数执行环境之分。
- 每次进入一个新执行环境,都会创建一个用于搜索变量和函数的作用域链。
- 函数的局部环境不仅有全访问函数作用域中的变量,而且有权限访问其包含父环境,乃至全局环境。
- 全局环境只能访问在全局环境中定义的变量和函数,而不能直接访问局部环境中的任何 数据。
- 变量的执行环境有助于确定应该何时释放内存。
- JavaScript是一门具有自动垃圾收集机制的编程语言,开发人员不必关心内存分配和回收问题。可以对javaScript的垃圾收集例程作如下总结。
- 离开作用域的值将被自动标记为可以回收,因此将在垃圾收集期间被删除。
- “标记清除”是目前主流的垃圾收集算法,这个算法的思想是给当前不实用的值加上标记,然后在其回收其内存。
- 另一种垃圾收集算法是“引用计数”,这种算法的思想是跟踪记录所有值被引用的次数。javaScript引擎目前都不在使用这种算法;但在ie中访问非原生javaScript对象(Dom元素)时,这种算法仍然可能会导致问题。
- 当代码中存在循环引用现象时,“引用计数”算法就会导致问题。
- 接触变量的引用不仅有助于消除循环引用的现象,而且对垃圾收集也有好处。为了确保有效的回收内存,应该及时解除不再使用的全局对象、全局对象属性以及循环引用变量的引用。





















 9772
9772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








