在jquery easyui中,一般在表格中显示数据的方法是在页面加载中指定数据URL,如下:
- <table class="easyui-datagrid" style="width:400px;height:250px"
- data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
- <thead>
- <tr>
- <th data-options="field:'code',width:100">Code</th>
- <th data-options="field:'name',width:100">Name</th>
- <th data-options="field:'price',width:100,align:'right'">Price</th>
- </tr>
- </thead>
- </table>
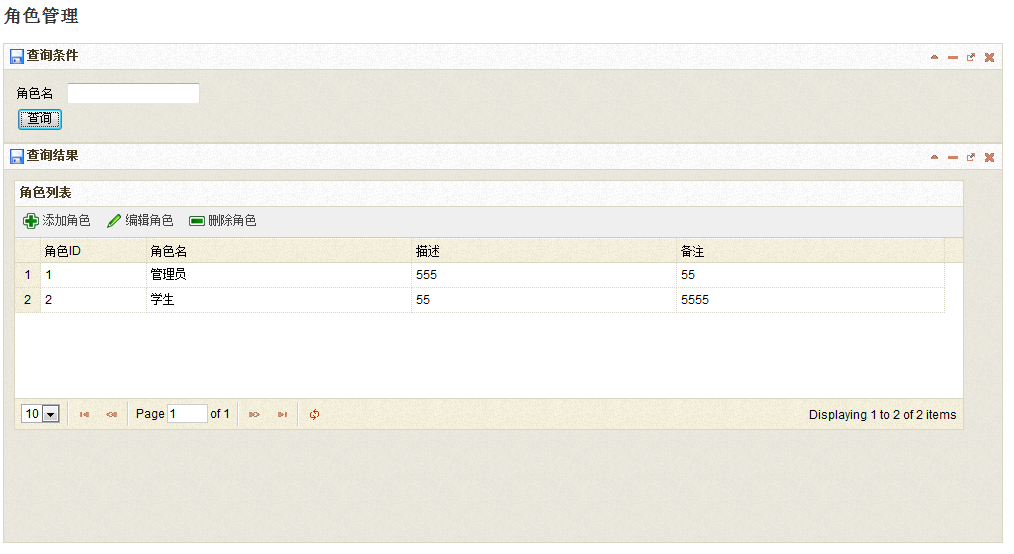
点击查询后
该如何编码呢?查询文献实践后如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>角色管理</title>
<link rel="stylesheet" type="text/css" href="../../themes/pepper-grinder/easyui.css"
id="swicth-style" />
<link rel="stylesheet" type="text/css" href="../../themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../../css/demo.css" />
<script type="text/javascript" src="../../js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="../../js/jquery.easyui.min.js"></script>
<script type="text/javascript">
var url;
function search() {
var name = $('#name').val();
var handler = "Ajax/GetRoleListHandler.ashx?name=" + name;
$('#tableRole').datagrid('options').url = handler;
$('#tableRole').datagrid('reload');
}
</script>
</head>
<body>
<h2> 角色管理</h2>
<div id="divSearch" class="easyui-panel" style="width: 1000px; height: 100px; padding: 10px;"
data-options="title:'查询条件',iconCls:'icon-save',
collapsible:true,minimizable:true,maximizable:true,closable:true">
<table>
<tr>
<td>
角色名
</td>
<td>
<input type="text" id="name" data-options="required:true"></input>
</td>
</tr>
<tr>
<td>
<input type="submit" value="查询" οnclick="search()">
</td>
</tr>
</table>
</div>
<div id="divGrid" class="easyui-panel" style="width: 1000px; height: 400px; padding: 10px;"
data-options="title:'查询结果',iconCls:'icon-save',
collapsible:true,minimizable:true,maximizable:true,closable:true">
<table id="tableRole" title="角色列表" class="easyui-datagrid" style="width: 950px; height: 250px"
toolbar="#toolbar" pagination="true" rownumbers="true" fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="RoleID" width="20">
角色ID
</th>
<th field="Name" width="50">
角色名
</th>
<th field="Description" width="50">
描述
</th>
<th field="Note" width="50">
备注
</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" οnclick="addRole()">
添加角色</a> <a href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true" οnclick="editRole()">
编辑角色</a> <a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true"
οnclick="removeRole()">删除角色</a>
</div>
























 132
132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








