注:
本文档参考:http://www.imooc.com/learn/9
具体详细的Html学习可参照:http://www.w3school.com.cn/html/index.asp
具体详细的css学习可参照:http://www.w3school.com.cn/css/index.asp
第一章 Html介绍
第二章 认识标签(第一部分)
加入强调语气,使用
<strong>和<em>标签现在如果想在一段话中特别强调某几个文字,这时候就可以用到
<em>或<strong>标签。但两者在强调的语气上有区别:
<em>表示强调,<strong>表示更强烈的强调。并且在浏览器中<em>默认用斜体表示,<strong>用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
使用
<span>标签为文字设置单独样式对
<em>、<strong>、<span>这三个标签进行一下总结:<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
<span>的用法:http://www.imooc.com/code/87<q>标签,短文本引用比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么
<q>标签是你所需要的。注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
注意这里用
<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
<blockquote>标签,长文本引用<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
<address>标签,为网页加入地址信息- 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
- 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以
想加入一行代码吗?使用
<code>标签在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用
<code>标签了,如:<code>var i=i+300;</code>注意:在文章中一般如果要插入多行代码时不能使用
<code>标签了。注:如果是多行代码,可以使用
<pre>标签。
使用
<pre>标签为你的网页加入大段代码<pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:
<pre>标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
第三章 认识标签(第二部分)
table标签,认识网页上的表格
- 创建表格的四个元素:table、tbody、tr、th、td
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示caption标签,为表格添加标题和摘要
摘要
- 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
- 语法:
<table summary="表格简介文本">
标题
- 用以描述表格内容,标题的显示位置:表格上方。
- 语法:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr> … </table>
第四章 认识标签(第三部分)
使用
<a>标签,链接到另一个页面语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
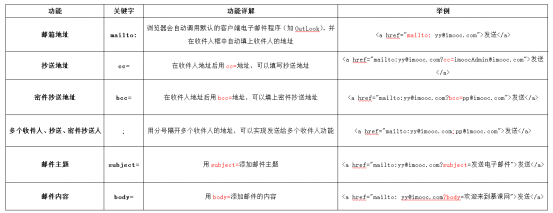
使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情
- 注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
认识
<img>标签,为网页插入图片语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
























 740
740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








