第十章 CSS格式化排版
文字排版–字体
body{font-family:"Microsoft Yahei";}或
body{font-family:"微软雅黑";}- 注意:第一种方法比第二种方法兼容性更好一些。
文字排版–字号、颜色
body{font-size:12px;color:#666}文字排版–粗体
p span{font-weight:bold;}文字排版–斜体
p a{font-style:italic;} <p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>文字排版–下划线
- 有些情况下想为文字设置为下划线样式,这样可以在视觉上强调文字,可以使用下面代码来实现:
p a{text-decoration:underline;} <p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
- 有些情况下想为文字设置为下划线样式,这样可以在视觉上强调文字,可以使用下面代码来实现:
文字排版–删除线
.oldPrice{text-decoration:line-through;}段落排版–缩进
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:
p{text-indent:2em;} <p>1922年的春天,一个想要成名名叫尼克卡拉威(托比?马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>注意:2em的意思就是文字的2倍大小。
段落排版–行间距(行高)
- 这一小节我们来学习一下另一个在段落排版中起重要作用的行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍。
p{line-height:1.5em;} <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
- 这一小节我们来学习一下另一个在段落排版中起重要作用的行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍。
段落排版–中文字间距、字母间距
中文字间隔、字母间隔设置:
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现,如下面代码:h1{ letter-spacing:50px; } ... <h1>了不起的盖茨比</h1>注意:这个样式使用在英文单词时,是设置字母与字母之间的间距。
单词间距设置:
如果我想设置英文单词之间的间距呢?可以使用 word-spacing 来实现。如下代码:h1{ word-spacing:50px; } ... <h1>welcome to imooc!</h1>
段落排版–对齐
h1{ text-align:center; } <h1>了不起的盖茨比</h1>同样可以设置居左:
h1{ text-align:left; } <h1>了不起的盖茨比</h1>还可以设置居右:
h1{ text-align:right; } <h1>了不起的盖茨比</h1>
第十一章 CSS盒模型
元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>常用的内联块状元素有:
<img>、<input>
元素分类–块级元素
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
元素分类–内联元素
块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{ display:inline; } ...... <div>我要变成内联元素</div>内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
元素分类–内联块状元素
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
什么是盒子模型
- 块级标签具备盒子模型的特征
- 块级标签具备盒子模型的特征
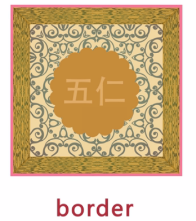
盒模型–边框(一)
- 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{ border-width:2px; border-style:solid; border-color:red; }注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
盒模型–边框(二)
- 现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
- 现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
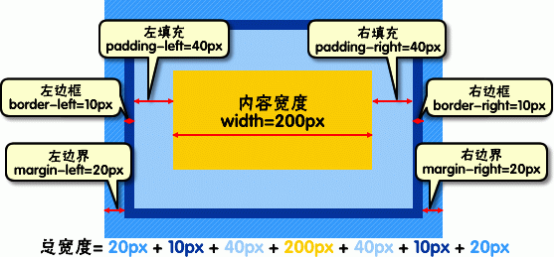
盒模型–宽度和高度
- 盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
- 因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
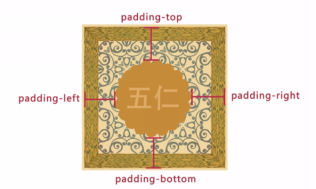
盒模型–填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}
顺序一定不要搞混。可以分开写上面代码:div{ padding-top:20px; padding-right:10px; padding-bottom:15px; padding-left:30px; }如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
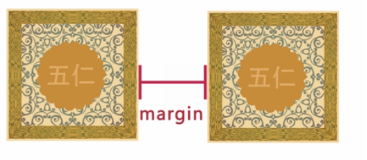
盒模型–边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
也可以分开写:div{ margin-top:20px; margin-right:10px; margin-bottom:15px; margin-left:30px; }如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}总结一下:padding和margin的区别,padding在边框里,margin在边框外。





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








