IOS Safari 的Audio支持
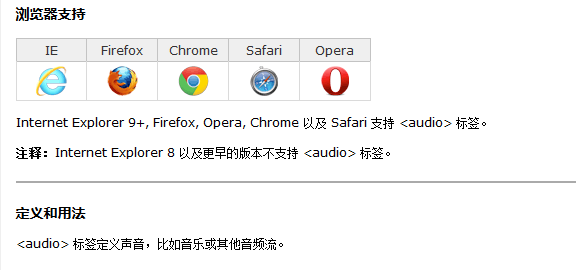
Audio标签为html5中新增的标签,各种浏览器的支持情况大概如下:
新特性:
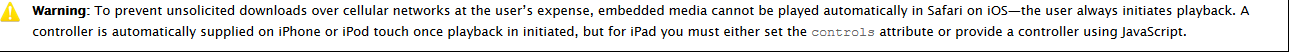
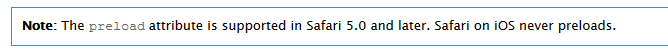
但这边要注意的是移动平台并不能很好的兼容autoplay属性以及preload属性。
实际问题参见右侧传送门:HTML5 Audio在iOS设备上的问题
应该是苹果公司为了节省用户的流量在移动设备上主动禁用了这些标签。

主要可以看iOS的开发者页面Safari HTML Audio&Video Guide
尤其是iOS-Specific Considerations选项。
总而言之,在iOS的Safari上,音频不能被自动播放,需要一个交互来触发它。
解决方案
<html>
<head>...</head>
<body>
<audio preload="preload" id="car_audio" src="media/bgMusic.mp3" loop></audio>
<!--a sample audio-->
<!--use weixin API-->
<script>
setTimeout(function(){
$(window).scrollTop(1);
},0);
document.getElementById('car_audio').play();
document.addEventListener("WeixinJSBridgeReady", function () {
WeixinJSBridge.invoke('getNetworkType', {}, function (e) {
document.getElementById('car_audio').play();
});
}, false);
</script>
</body>
</html>这一段能够在iOS微信段实现自动播放,原理是,Weixin对于浏览器的操作是介于APP层面的,相当于一次模拟用户操作,能够触发Safari的audio进行播放。
特别记录一下。折磨了我一周的问题。
之后会写一段模拟操作的代码来尝试一下。
先到这里为止。


























 836
836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








