
在项目中有一个功能是点击增加按钮,新增一行;实现代码如下:
思路:创建一个干净的模板,设置其隐藏,按钮点击时复制此模板;其次要保证每次创建的tr的class不能相同.
var i=0;
$('body').on('click','addBtn',function(){
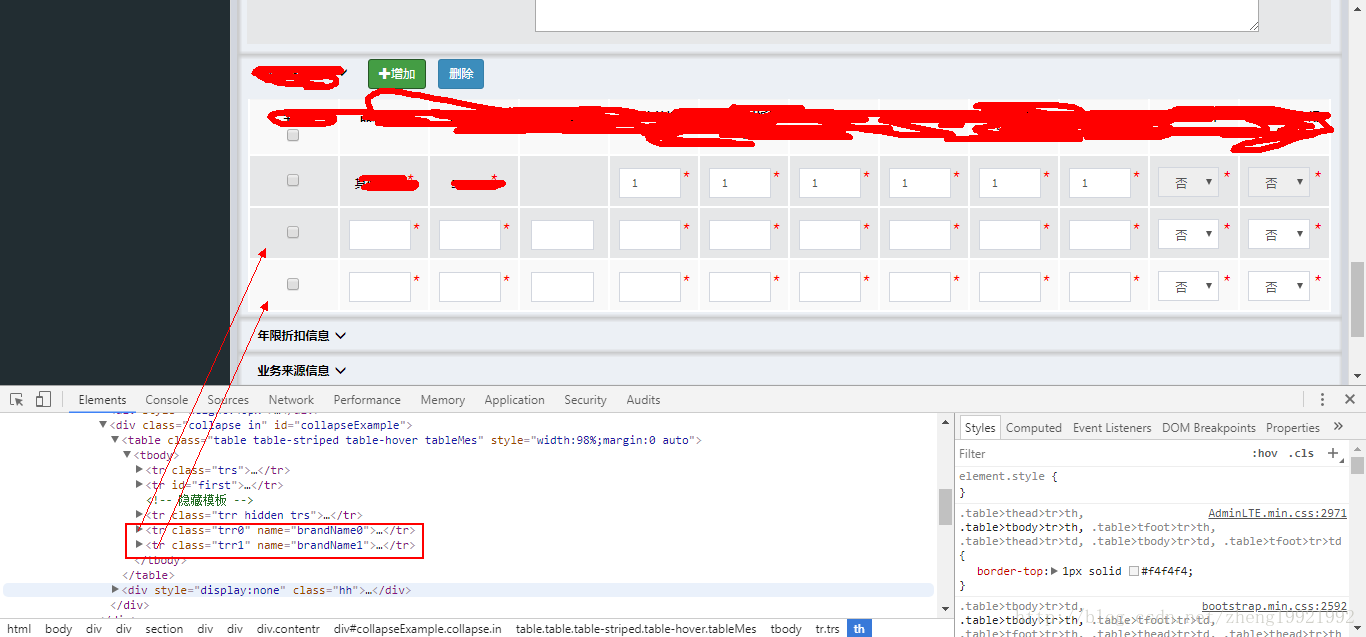
$(".trr").eq(0).clone().attr("class","trr"+i).removeClass("active hidden").appendTo(".tableMes");
$(".tableMes").find('.trr'+i).attr('name',"brandName"+i) ;
i+=1;
})




















 9625
9625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








