本博文技术等级: ★☆☆☆☆☆☆☆☆☆
实际开发中常用的qml元素已经介绍的差不多了, 接下来我们来看看交互方面, 除了按钮的点击事件, 其他的很多交互方式都还没有介绍, 不着急, 一步一步来.
鼠标事件是最常用的, 比如鼠标移动到一个组件内, 左键右键滑轮什么的. 接上面的样例工程, 我们继续改造
从button下手, 鼠标移入的时候,显示一张图片,移出的时候显示另外一张.
鼠标移动的检测, qml中是有一个专门的组件, 叫MouseArea
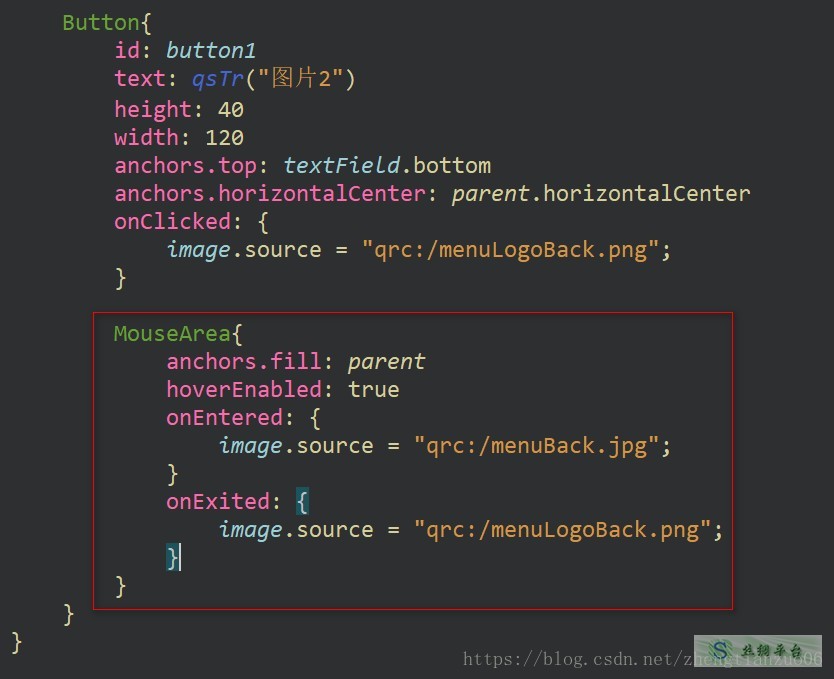
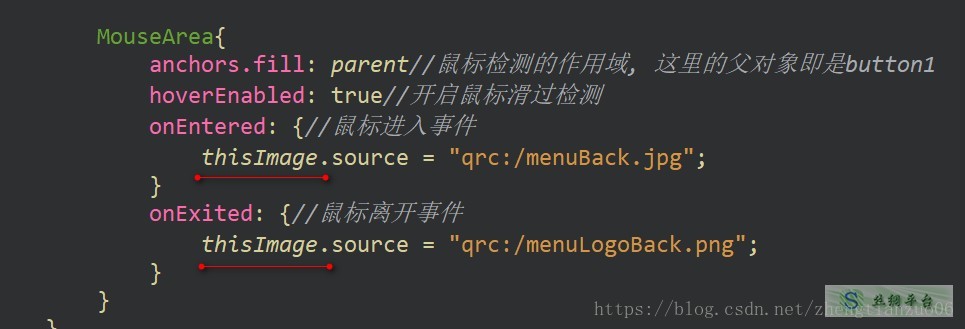
下面我们来在button1中增加代码
MouseArea{
anchors.fill: parent//鼠标检测的作用域, 这里的父对象即是button1
hoverEnabled: true//开启鼠标滑过检测
onEntered: {//鼠标进入事件
image.source = "qrc:/menuBack.jpg";
}
onExited: {//鼠标离开事件
image.source = "qrc:/menuLogoBack.png";
}
}
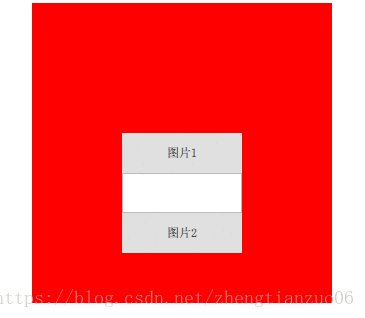
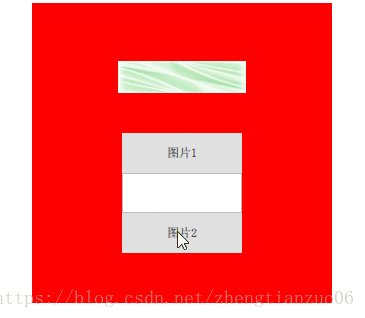
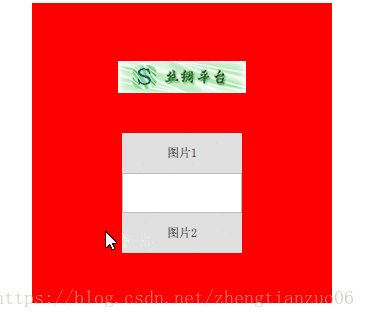
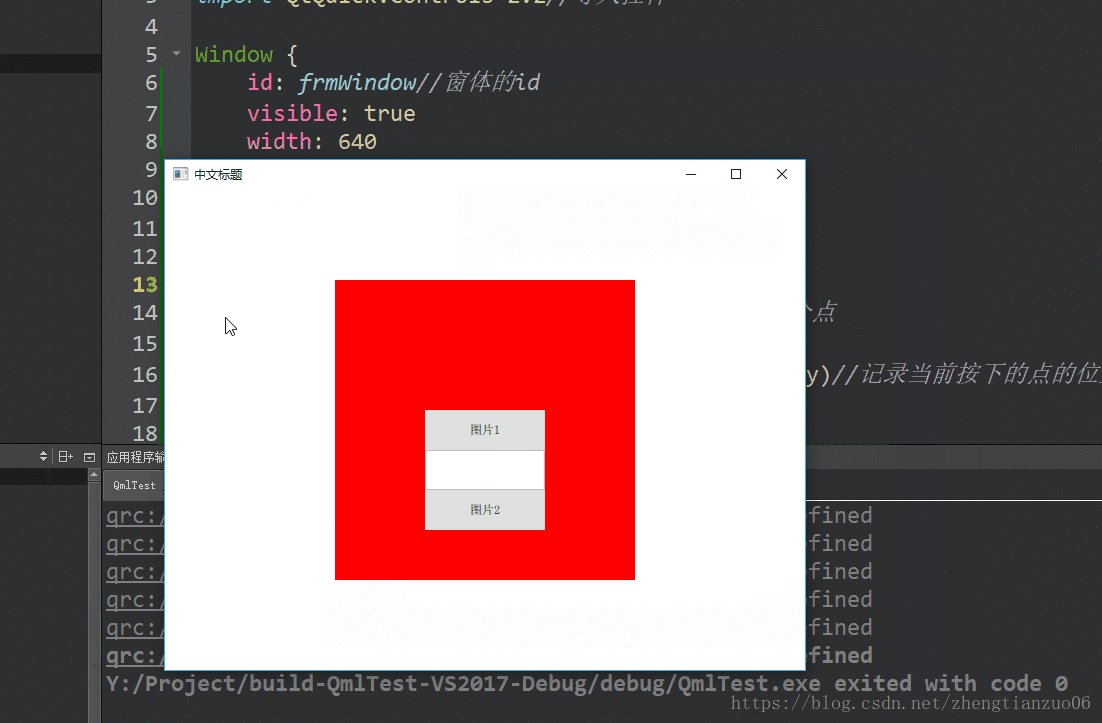
运行一下
达到预期效果, 鼠标移动可以检测, 我们知道如果要通过鼠标移动一般程序窗体在屏幕上的位置, 是需要拖动标题栏的. 也有很多程序是可以拖动空白地方的, 我们试试目前这个, 抱歉 是不行的. 不过其实我们也可以通过MouseArea来实现.
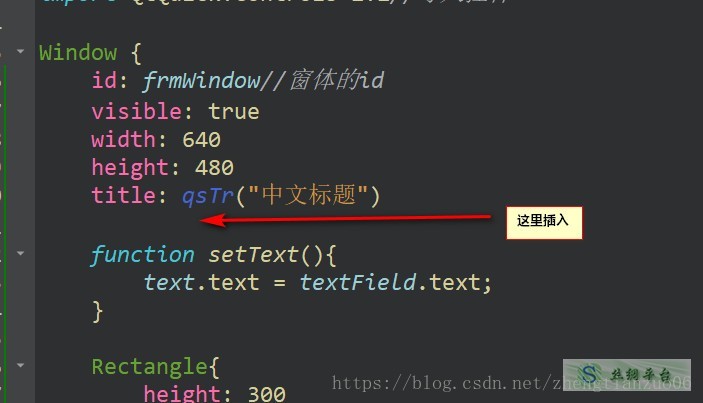
首先到我们主窗体属性代码的下面, 增加MouseArea
MouseArea{
anchors.fill: parent
property point clickPos: "0,0"//定义一个点
onPressed: {//按下事件
clickPos = Qt.point(mouse.x,mouse.y)//记录当前按下的点的位置
}
onPositionChanged: {//位置改变事件
var delta = Qt.point(mouse.x-clickPos.x, mouse.y-clickPos.y)//重新记录当前按下的点的位置
frmWindow.setX(frmWindow.x+delta.x)//通过x差值来横向移动窗体
frmWindow.setY(frmWindow.y+delta.y)//通过y差值来纵向移动窗体
}
}
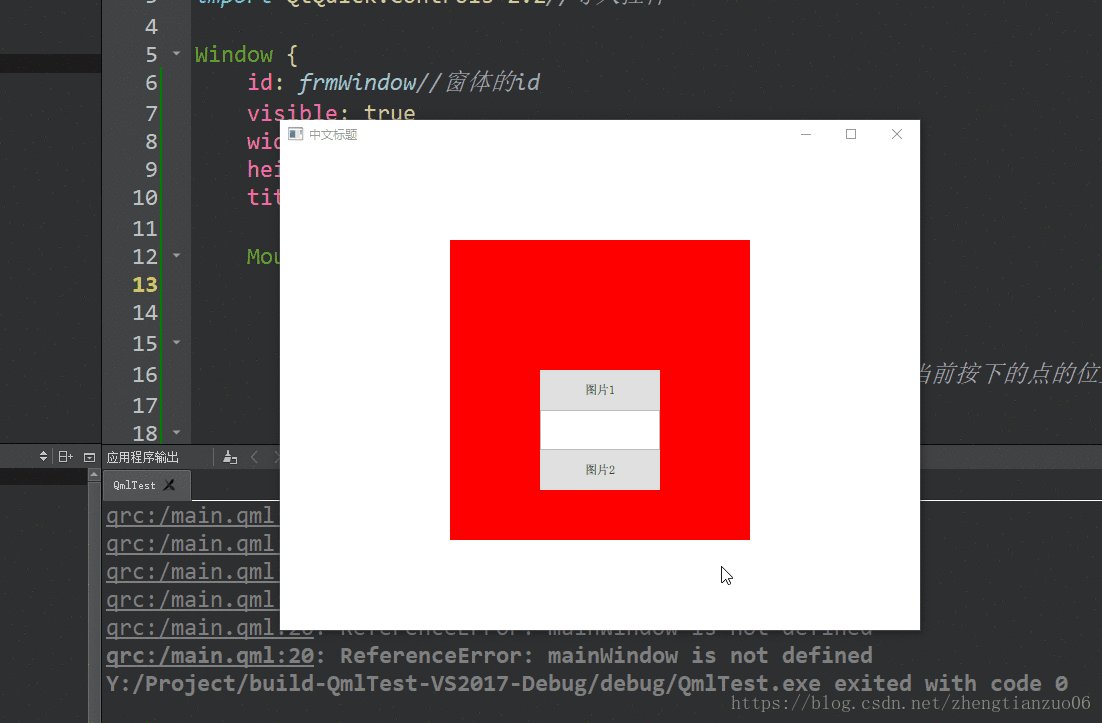
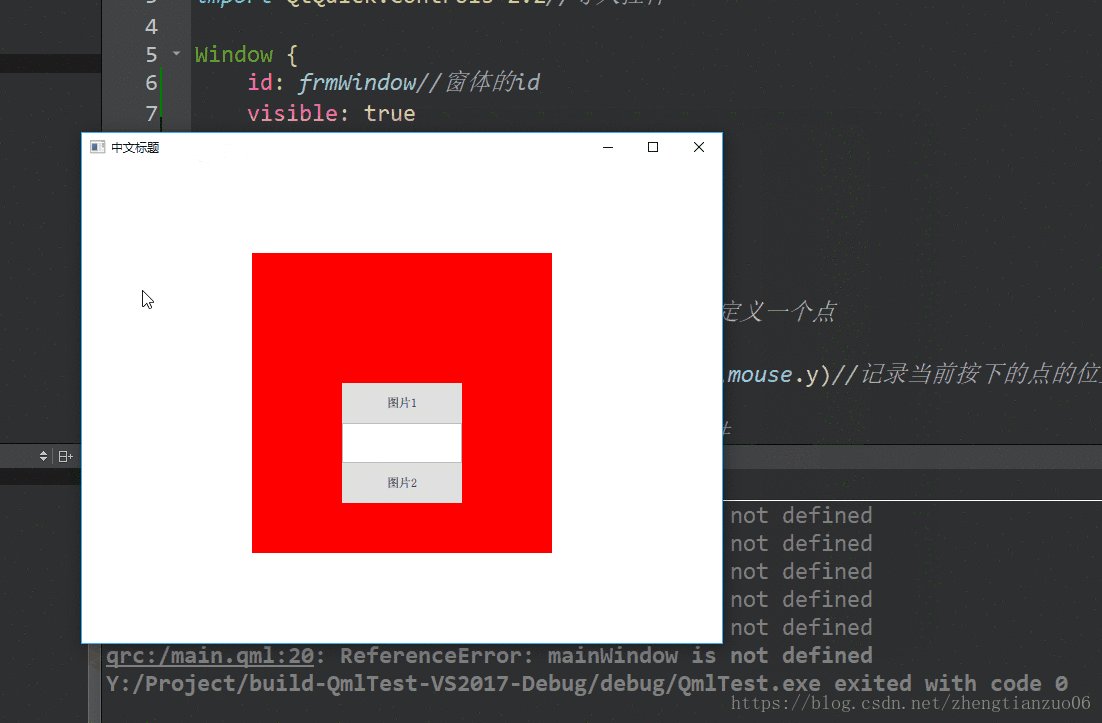
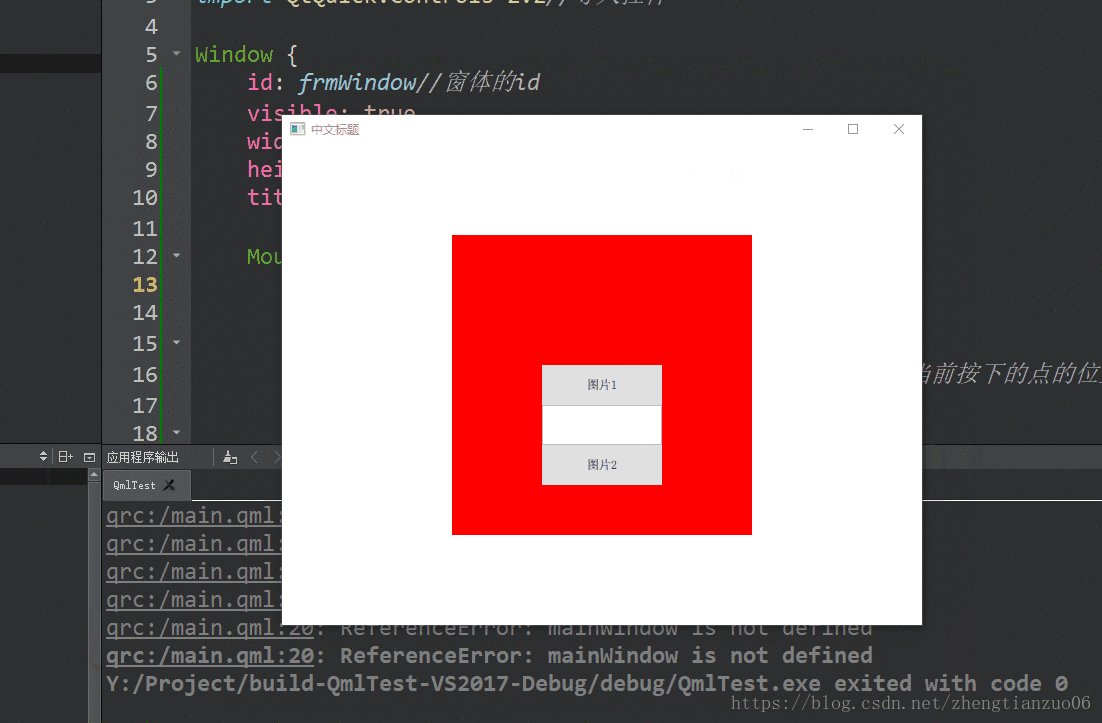
运行一下
细心的看官应该发现了一句奇怪的代码
property point clickPos: "0,0"//定义一个点
这是怎么定义出来的?
我们先看看定义属性的的用法:
比如窗体的高宽的值 我定义出来
property int wHeight: 480//定义一个类型为整型名称是wHeight值是480的变量
property int wWidth: 600//定义一个类型为整型名称是wWidth值是600的变量
运行代码, 窗体大小和我们之前的是一样的
然后我们在看看property的另外一个重要使用方法, property alias, 定义一个组件或属性的别名
增加一行代码
property alias thisImage: image//定义一个名称为thisImage的变量作为image组件的别名
修改我们的button1中MouseArea的代码, 把image替换为新定义出来的别名thisImage
运行, 看看是否一样, 结果是一样的, 说明别名的引用是有效的.
别名还可以用在外部组件调用内部组件的某些组件或者组件的属性时使用, 这点很重要.
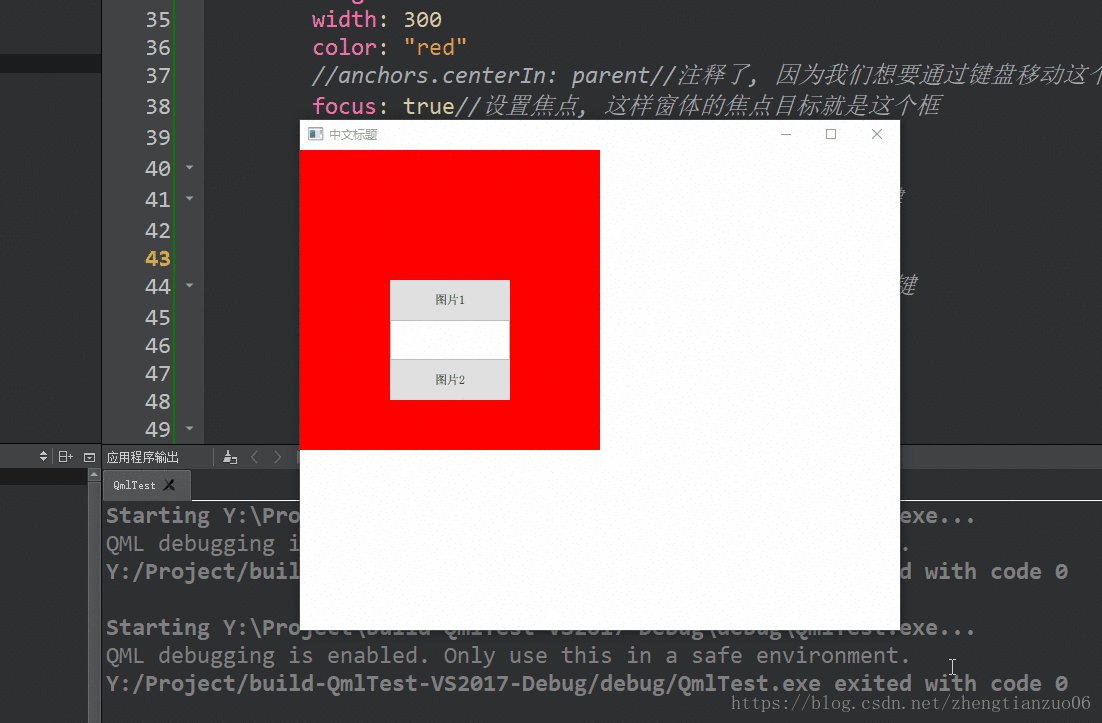
鼠标检测大概说了下, 然后再看看键盘, 先改造一下Rectangle, 就是作为背景的那么红色框
希望通过键盘的左右操作来移动这个框
Rectangle{
height: 300
width: 300
color: "red"
//anchors.centerIn: parent//注释了, 因为我们想要通过键盘移动这个框, 所以不能让它定在中间
focus: true//设置焦点, 这样窗体的焦点目标就是这个框
Keys.enabled: true//设置监测键盘事件
Keys.onPressed: {//键盘的按下事件
if (event.key === Qt.Key_Left) {//左方向键
parent.x -= 10
}
if (event.key === Qt.Key_Right) {//右方向键
parent.x += 10
}
}
然后运行看看效果
搞定~ 打完收工
联系方式:
| 作者 | 郑天佐 |
|---|---|
| 278969898 | |
| 主页 | http://www.camelstudio.cn |
| 邮箱 | camelsoft@163.com |
| 博客 | http://blog.csdn.net/zhengtianzuo06 |
| github | https://github.com/zhengtianzuo |
| QQ群 | 199672080 |






























 3324
3324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










